PS制作动漫人物眨眼动画


1、打开人物素材,按Ctrl + J 把背景图层复制一层,如下图。
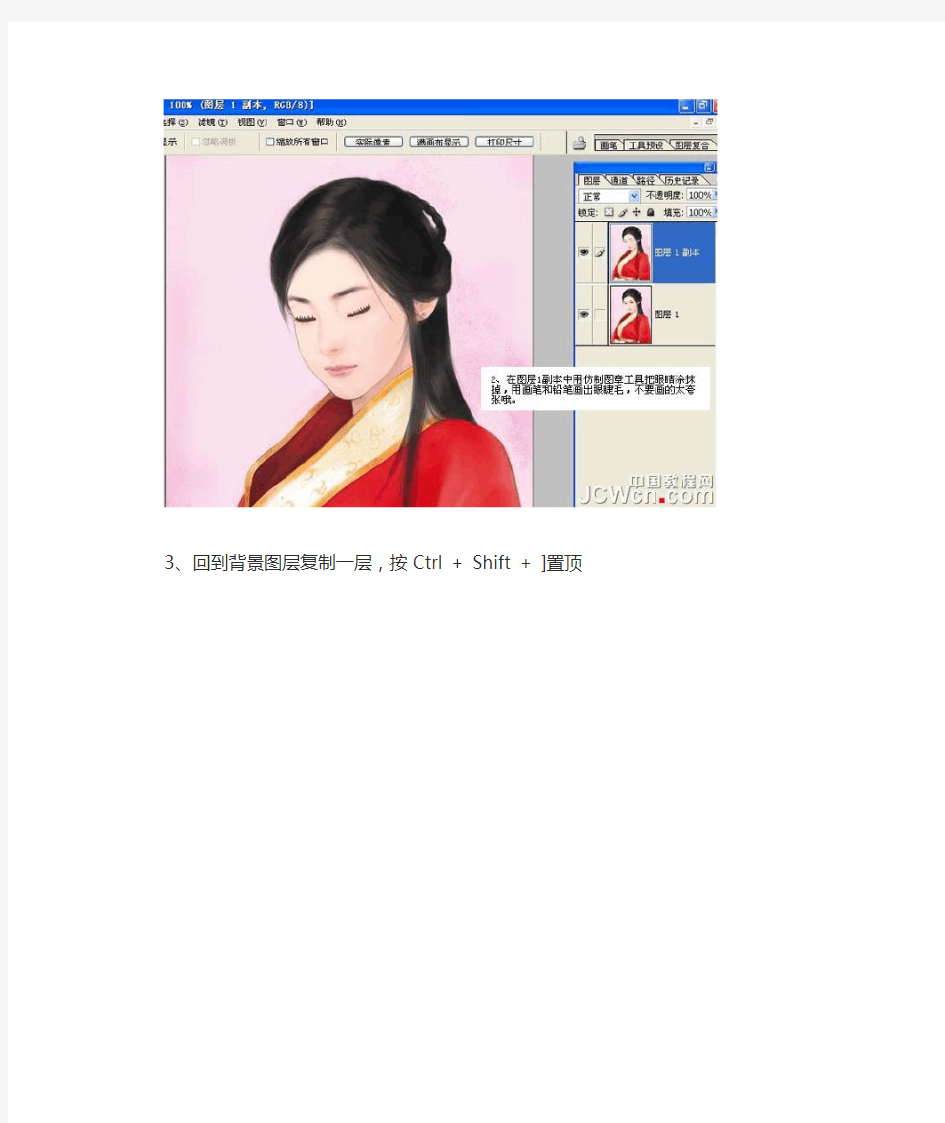
2、在复制的图层中用仿制图章工具把眼睛涂抹掉,用画笔和铅笔画出眼睫毛,不要画得太夸张,如下图。
3、回到背景图层复制一层,按Ctrl + Shift + ] 置顶
4、转到ImageReady,并且把上面的两个图层设置成不可见,打开动画面板把背景图层的动画延时时间设置为:.2秒。
5、点动画面板上的复制按钮,把当前帧复制一层,把中间图层显示出来,如下图。
6、再点击复制当前帧按钮,然后把最上面的图层显示为可见,如下图。
7、最后选择菜单:文件> 将优化结果储存为GIF格式。
3、最终效果:
PS教程实例1000例
https://www.sodocs.net/doc/051682272.html,/thread-446934-1-1.html Photoshop绘制逼真头发发丝效果 https://www.sodocs.net/doc/051682272.html,/thread-446912-1-1.html Photoshop合成在空中漂移的陆地 https://www.sodocs.net/doc/051682272.html,/thread-446909-1-1.html Photoshop制作漂亮的紫色水晶字效果 https://www.sodocs.net/doc/051682272.html,/thread-446908-1-1.html Photoshop打造梦想效果的背景字教程 https://www.sodocs.net/doc/051682272.html,/thread-446900-1-1.html Photoshop简单制作灯光下的黄金字 https://www.sodocs.net/doc/051682272.html,/thread-446907-1-1.html Photoshop制作菊花照片马赛克效果 https://www.sodocs.net/doc/051682272.html,/thread-446889-1-1.html Photoshop转手绘教程:给玄彬照片转手绘https://www.sodocs.net/doc/051682272.html,/thread-446745-1-1.html Photoshop调出男性外景颓废黄调 https://www.sodocs.net/doc/051682272.html,/thread-446740-1-1.html Photoshop调色美女模特青褐色效果 https://www.sodocs.net/doc/051682272.html,/thread-446737-1-1.html Photoshop使用通道给儿童照去除雀斑 https://www.sodocs.net/doc/051682272.html,/thread-446559-1-1.html Photoshop制作唯美效果的风景照 https://www.sodocs.net/doc/051682272.html,/thread-446557-1-1.html Photoshop制作印有犀利哥标志的T恤 https://www.sodocs.net/doc/051682272.html,/thread-446538-1-1.html Photoshop为照片打造柔美朦胧效果 https://www.sodocs.net/doc/051682272.html,/thread-446212-1-1.html Photoshop打造漂亮的镶钻字教程 https://www.sodocs.net/doc/051682272.html,/thread-446201-1-1.html Photoshop音画教程:绘制逼真的缝绳效果https://www.sodocs.net/doc/051682272.html,/thread-446198-1-1.html Photoshop音画教程:自定义形状缝线制作方法https://www.sodocs.net/doc/051682272.html,/thread-446192-1-1.html Photoshop签名教程:灰色魔女动漫成签https://www.sodocs.net/doc/051682272.html,/thread-446190-1-1.html Photoshop音画教程:立体边框效果制作https://www.sodocs.net/doc/051682272.html,/thread-446187-1-1.html Photoshop加手绘板绘制中国风的美女 https://www.sodocs.net/doc/051682272.html,/thread-446159-1-1.html Photoshop把美女照片转成海报效果 https://www.sodocs.net/doc/051682272.html,/thread-446172-1-1.html Photoshop制作甜心蛋糕公主签名教程 https://www.sodocs.net/doc/051682272.html,/thread-446147-1-1.html Photoshop给视频截图调出亮白艳丽效果https://www.sodocs.net/doc/051682272.html,/thread-446140-1-1.html Photoshop简单三步做出照片泛白LOMO风格https://www.sodocs.net/doc/051682272.html,/thread-446077-1-1.html Photoshop边框教程:简单制作撒点边框https://www.sodocs.net/doc/051682272.html,/thread-446042-1-1.html Photoshop制作破碎的玻璃字教程 https://www.sodocs.net/doc/051682272.html,/thread-445950-1-1.html Photoshop制作尘封的记忆古签名 https://www.sodocs.net/doc/051682272.html,/thread-445882-1-1.html Photoshop简单的制作蕾丝边框 https://www.sodocs.net/doc/051682272.html,/thread-445690-1-1.html Photoshop调出美女水嫩的肌肤效果 https://www.sodocs.net/doc/051682272.html,/thread-445678-1-1.html Photoshop为汽车添加闪亮的车灯效果 https://www.sodocs.net/doc/051682272.html,/thread-445672-1-1.html Photoshop调出清爽色调的海滩照片 https://www.sodocs.net/doc/051682272.html,/thread-445656-1-1.html Photoshop制作炫彩的花纹文字特效 https://www.sodocs.net/doc/051682272.html,/thread-445565-1-1.html Photoshop调出照片的复古怀旧色 https://www.sodocs.net/doc/051682272.html,/thread-445561-1-1.html Photoshop轻松打造MM水清纯靓丽肌肤https://www.sodocs.net/doc/051682272.html,/thread-445511-1-1.html Photoshop调出人物的淡雅粉嫩肤色教程https://www.sodocs.net/doc/051682272.html,/thread-445488-1-1.html Photoshop+IR制作花瓣飘落GIF动态效果https://www.sodocs.net/doc/051682272.html,/thread-445480-1-1.html Photoshop制作墙上的霓虹灯文字效果 https://www.sodocs.net/doc/051682272.html,/thread-445475-1-1.html Photoshop制作美女照片漂亮的素描风格https://www.sodocs.net/doc/051682272.html,/thread-445465-1-1.html Photoshop制作真实的建筑物雪景效果 https://www.sodocs.net/doc/051682272.html,/thread-445441-1-1.html Photoshop打造美女迷人的眼妆 https://www.sodocs.net/doc/051682272.html,/thread-445428-1-1.html Photoshop快速给人物加上闪亮的蜜唇 https://www.sodocs.net/doc/051682272.html,/thread-445422-1-1.html Photoshop巧用匹配颜色校正偏黄色照片https://www.sodocs.net/doc/051682272.html,/thread-444870-1-1.html Photoshop制作汤姆克鲁斯的阿凡达特效https://www.sodocs.net/doc/051682272.html,/thread-444407-1-1.html Photoshop曲线工具基础教程:色彩对比 https://www.sodocs.net/doc/051682272.html,/thread-444406-1-1.html Photoshop色阶实例教程:调整照片色彩明暗度https://www.sodocs.net/doc/051682272.html,/thread-444071-1-1.html Photoshop调色教程:人物淡彩及美白教程https://www.sodocs.net/doc/051682272.html,/thread-444069-1-1.html Photoshop绘制真实的香水瓶效果 https://www.sodocs.net/doc/051682272.html,/thread-444007-1-1.html Photoshop打造简单的彗星划过效果 https://www.sodocs.net/doc/051682272.html,/thread-444003-1-1.html Photoshop保持肤色细节给人物美白 https://www.sodocs.net/doc/051682272.html,/thread-444002-1-1.html Photoshop设计一个简洁灰色系的网页模板https://www.sodocs.net/doc/051682272.html,/thread-444001-1-1.html Photoshop简单调出人物质感铜色效果 https://www.sodocs.net/doc/051682272.html,/thread-443999-1-1.html Photoshop随心随遇制作人物阿凡达效果https://www.sodocs.net/doc/051682272.html,/thread-443997-1-1.html Photoshop制作滚动显示的文字GIF动态效果https://www.sodocs.net/doc/051682272.html,/thread-443955-1-1.html Photoshop调出黄转粉色调 https://www.sodocs.net/doc/051682272.html,/thread-443791-1-1.html Photoshop照片转手绘之头发的画法教程https://www.sodocs.net/doc/051682272.html,/thread-443789-1-1.html巧用Photoshop随心所欲给汽车皮肤换颜色
如何使用photoshop制作GIF动态动画
如何使用PHOTOSHOP制作gif动画 步骤 photoshop是图像处理软件,不是动画专业制作工具,但其提供的动画组件用来制作GIF这类片断动画还是非常简单快速的。这里做一例子说明吧。 工具/原料 ?photoshop ?图片 方法/步骤 1.打开photoshop后,将需要成为动画的部分分图层制作出来。如图中所示,图层2 是绿色小汽车,也是我们要制作成动画的唯一一个活动的组件,所以我们根据需要直接复制多个该图层: 2.然后,再根据动画场景需要将各个动画组件放置在相应位置,并根据需要适当修改。 如图中头尾的小汽车相应的剪切过,中间转变处小汽车也有适当旋转:
3.好了,我们再单击“窗口”菜单,选择“动画”命令: 4.可以看到窗口底部打开了“动画”面板:
5.动画是以帧为单位来显示的,可能通俗理解为一个帧也就是PS的一个图层。所以每 个帧只需要显示相应的图层上的图片即可。这里是先制作第一帧,只要动画最开头的只显示半辆汽车的图层,其它所有图层都隐藏掉。注意不会变的底层(图层1)在所有的帧上都不要隐藏掉: 6.第一帧制作完毕后,单击“动画”面板下面工具栏上的“复制所选帧”按钮新建帧 (也就是动画片断):
7.和第一帧一样,在新建的帧上仅保留需要的显示的图层及不变的底层即可: 8.重复前一步操作,分别新建多个帧,并分别设置要显示和隐藏的图层即可:
9.帧制作完成后,我们再对各帧设置合适的播放时间: 10.制作完成后,单击“文件”菜单,选择“存储为Web和设备所用的格式”命令:
11.在弹出的“存储为Web和设备所用的格式”窗口中选择格式为“Gif”: 12.最后再单击“存储”按钮保存动画:
【PS案例教程】古风主题海报“雪中仙”制作教程
古风主题海报“雪中仙”制作教程 啊,这次来说一个炒鸡简单的图。我看了一下图层挺少的,所以一点都不难。说白了不过是拿几张素材拼一起而已,又木有啥困难的溶图过程~效果我觉得还阔以嘛,可以拿来装逼用啊哈哈哈哈哈~~~~再次说明:这个海报教程只是一个很简单的海报教程,大神可以直接不看此教程。那么下面我们来开始介绍这次海报的制作过程吧。 制作过程: 1、打开我们的PS软件,新建一个大小为1920*1080像素,分辨率为72像素每英寸,颜色模式为8位的RGB颜色模式,背景颜色为白色的空白画布。
2、新建一个图层,点击我们的前景颜色,在弹出的拾色器(前景色)窗口中,将我们前景色改为#e8e8e8,单击确定,然后按键盘上的快捷键Alt+Delete填充前景色。 3、拖入我们提前找好的云彩素材,将其放到画布中合适的位置,然后双击确定,在选中云彩素材图层,右键选择栅格化图层将其变成正常图层,然后选择菜单栏图像——调整——去色,将其转成黑白图像,然后给其添加图层蒙版,在蒙版中用黑色画笔进行适当的擦拭。
4、拖入我们的人物素材,将其放到画布的中心位置,按住键盘中Shift+Alt键进行适当的同比放大,然后双击确定。 5、拖入我们的花素材,将其放在人物下方的左侧,调整到合适位置,然后按键盘上Ctrl+J复制花素材图层得到拷贝层,选中拷贝层,Ctrl+T自由变换,右键选择水平翻转,然后将拷贝花图层移动人物下方的右侧,再次选中花图层与拷贝层,将其移到人物层的下方。
6、拖入彼岸花素材,同样按Ctrl+J复制三次,得到三个拷贝层共四个彼岸花图层,将彼岸花和拷贝1图层按照上一步操作分别放在人物下方的左侧和右侧并对齐,拷贝层2和拷贝层3移动到画布的两边,调整到合适位置,然后执行滤镜——模糊——高斯模糊,设置适当的模糊数值使其模糊。达到一种层次关系。 7、拖入鸟素材,因为鸟素材有三个鸟,我们需要将三个鸟都单独出来,所以用套索工具分别将三只鸟圈出来,并一次按Ctrl+J新建图层得到图层2图层3和图层4.
PS经典教程—Photoshop实例教程
PS经典教程 1、教你打造偏色艺术色调教程 2、 ·教你打造偏色艺术色调教程 3、 Photoshop┾製造制造另类婚纱照片 4、⒈款粉帥氣de游戲做圖 5、 PS(IR)可爱的棒棒糖 6、 ps打造唯美色调 7、 PS打造超炫人物效果 8、一款比较自然的眨眼教程 9、 Photoshop最简易的磨皮法 10、Photoshop] 制作下雨的效果 11、小菱形背景和圆点背景的做法 12、[Photoshop] PS打造淡彩风格的幻眼效果 13、Photoshop] 用Photoshop滤镜打造梦幻艺术效果 14、Photoshop] 巧用PS打造镶满诱人钻石的文字 15、Photoshop] PS制作幽冥火焰 16、Photoshop] 简单的叠影制作方法 17、Photoshop] 制作冬季恋歌浪漫雪景效果 18、Photoshop] 用Photoshop设计另类树皮人体 19、Photoshop] 教你设计绚丽光芒效果 20、Photoshop] 教你设计胶片风情电影海报 21、Photoshop] 教你设计神秘炫光黑洞效果 22、Photoshop] PS特效字:闪亮钻石效果 23、[Photoshop] 巧绘晶莹剔透的水晶樱桃 24、Fireworks] QQ空间初级玩家必学的11条技巧 25、Flash] 给FLASH初学者的10点制作经验 26、Flash] Flash全屏效果全攻略 27、Photoshop] 利用PS图层样式绘制彩色玻璃立体文字 28、Photoshop] Photoshop制作逼真的洁白羽毛
29、Photoshop] 用PS把秋景照片变为冬景效果 30、[Photoshop] Photoshop教你给MM的衣服换个颜色 31、Photoshop] 用PS制作周迅的怀旧效果图 32、Photoshop] 转用PS轻松给MM衣服添加图案 33、Photoshop] 用PS的动态画笔制作鞭炮 34、Photoshop] 教你做天使翅膀的卡通效果 35、Photoshop] 制作融化的冰淇淋 36、Photoshop] 打造宇宙场景爆炸星球特效 37、Photoshop] 教你设计恐怖电影海报 Photoshop] 制作奔驰中的汽车 [Photoshop] 蝴蝶结边框 [Photoshop] 印章制作小教程(ps新手适用)[Photoshop] Photoshop高级柔化处理人物照片Photoshop] 神奇的Photoshop修图美容--很实用[Photoshop] 简单PS教程--制作面部护肤化妆品Photos hop] ○简单的给黑白照片上色(适合新手)Photoshop] Photoshop用户必知必会的28个快捷键Photoshop] 用马赛克效果处理图片 [Photoshop] 可爱歪框框 Photoshop] 打造鬼屋效果教程 Photoshop] 教你Ps滤镜巧绘蕾丝花边相框Photoshop] 制作撕纸效果 Fireworks] FW坠子 [Photoshop] 修补照片的一般方法(文字版) Fireworks] 象素娃娃的教程 Fireworks] 图片燃烧边缘效果的制作 Fireworks] 地震效果的制作(文字版) Fireworks] 旋转吊坠制作 [Photoshop] 一根香烟的制作过程
ps教程入门—Photoshop制作古典电影海报风格
Photoshop制作古典电影海报风格 最终效果图 1.新建一个文件,800*600象素。背景色白色。建立一个新图层,重新命名为{基本形状};选择矩形选框工具作出选区就象这样:图01
图01 2、双击前景色调板,弹出颜色取样器,在“#”号出输入EEE0C5 ,点击确定。选择油漆筒工具,用前景色进行选择区内部的填充后取消选择。图02 图02 3、这个步骤里你其实可以有2中选择,1是你可以用笔刷在上面画,2就是使用滤镜了这里我用后者。改变前景色这次使用的颜色值是EECE93。点击图层调版底部的新建图层按钮建立一个新图层,在图层上双击此图层命
名为“中间色”。用油漆桶工具,在用前景色填充此图层。在保证当前图层是可编辑状态下,按CTRL+G与下一 图层进行编组。图03 图03 4、继续在此图层上添加一个图层蒙板,按“D”键恢复前景色与背景色白色与黑色。在图层蒙 染-云彩:图04
图04 5、返回到主菜单栏选择图象-调整-色阶,分别移动以下3个划块。图05 图05 6、直到3个划快接近到一起,(当然你也可以直接在输入色阶里输入图中的数值也可以)在点击确定。图06
图06 7、污渍的结果取决与你云彩滤镜的设置和你个人的喜好设置,它的结果只要和下图相差不是 为云彩滤镜是随机的,因该大部分人都知道的。图07 图07 8、这时候的图层调板因该是这样的:图08
图08 9、我们继续下一环节。 同上面的处理步骤一样,在最上面的图层上新建立一个图层,在双击该图层命名为“暗色” 把前景色的值该为C1A467,在用油漆桶工具用前景色填充图层。接着按CTRL+G对下一图层进行编组。 接着在该图层上添加一个图层蒙板,按“D”键恢复默认的前景和背景色(黑和白)。 在图层蒙板中执行滤镜-渲染-云彩;在打开图象-调整-色阶命令,如果图象让你自己满意的话就单击确定。图09
PS动画制作实例
PS动画制作实例: 听音乐的女孩 效果图片需要动的部分有音符、光碟、人物的手。这些都是同步的。制作动画之前需要把这这些动画场景设置出来,然后再同步设置动画。 1、打开图片,制作所需要的素材。 2、手部素材: 1)ps里打开,用“套索工具”和“仿制图章”等工具,去掉原图中的音符。然后,打开动 画面板(时间轴),单击箭头所指小三角>文档设置>设定时间及帧数。这里设为2秒, 每秒25帧。 2)用“快速选择工具”选中人物手部。ctrl+J,得到图层2。用“矩形选框工具”在图中选 一个合适对象用作覆盖与原图对应的区域。如图1所示: 图1 3)ctrl+J,得到图层3;“移动工具”下,将图层3置于原图手部位置,调整至合适,然 后参考图示,移动参考点至红色箭头所指处,逆时针旋转9度左右,使手看起来有 种抬起的感觉。如图2所示:
图2 4)接下来给图层2添加蒙版,设前景色为黑色,用“画笔工具”涂去手部多余部分。完 成后,合并图层2和3,并命名为“变换的左手”。如图3所示 图3 3、唱片素材制作 1)再次用“快速选择工具”,选择唱片,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。如图4所示。ctrl+J,得到复制对象图层后,将它命名为“唱片”。
图4 2)然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾色器”,渐变效果和混合模式参考图示,其它默认。如图5所示 图5 4、音符素材制作 1)新建图层,选择“自定义工具”,参考图6中红框所示,依次绘制出各种音符。绘制时,距离可拉大,可边绘制边改变方向,使其看起来大小和方向呈不规则状。
如何用ps制作动态图片
首先让大家认识下图标 第一个是大家经常用到的,打开PS的图标。而第二个就是做动态图片需要的图标。 当然你也可以在已经打开PS的情况下按键盘上的SHIFT+CTRL+M这个快捷键来进行PS和IR(就是PS自带的那个可以做图的软件,我们通常教它IR)之间的转换。如图: 首先打开我刚才告诉你的IR软件,不会打开IR的可以1楼的帖子。打开后先不要着急,选择“窗口”--之后看看里面有个“动画”看看这个有没有被勾选上,一般第一次打开都不会被勾选。如果没有勾的话将其勾选上,具体如图:
这时你可以看见在屏幕的左下角出现了如下图所出现的东西,这是我们在制作动画时所需要的。如图: 现在我们可以正式开始制作了。 首先新建,如果不会就按键盘上的CTRL+N。 图片的大小自己选择。 我建的是250×150的一个透明的文件
首先你脑子里要清楚你需要做的图片有级帧,也就是说需要有几个动作。比如我现在做的这个需要依次显示4个字,那么就是4个动作,相应的也就是4张图片。 首先看下图,先点击红色方框内的“创建新图层”按钮,需要几张图片自己就点几下。我需要4张,我就点3下(因为已经有了一张)。
之后点击下图中红色方框内的“复制当前帧”,在动画栏里的帧数等于你自己刚才建立图片的张数。 也就是说有几张图片就需要有几帧,如图: 下图中红色方框代表你当前选中(编辑)的图层,所以这个图层在这里的背景是蓝色的,而绿色方框内的“眼睛”表示当前你所能看到的图层,当然你也可以全部选择,这样你就能将这个图片上的所有图层全部看到。(如果想要看到哪个层,就点击下想要看到的那个层前面“眼睛”的位置)如下图: 最关键的一步:当然也要选择好“动画栏”里的那个帧(被选中的那一帧会有个蓝色的方框,如下图),就是说你需要这张图片显示在哪一帧帧,
PS动画制作教程1
本教程内容来源于因特网,本人只对其进 行了归纳整理,版权归原作者所有;如需帮助,可在 此留言:https://www.sodocs.net/doc/051682272.html,/80489354/, 谢谢! 本人提供电脑维护与设计类服务,包括电脑系统维护、远程诊断、数据恢复,系统个性化定制、家庭网络组建;平面广告设计、标志logo设计、照片美化与修复,有意者可以留言。
PS动画制作教程 动画初识(上) 动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。 对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。 总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。用中文表达就是多少帧每秒,或每秒多少帧。电影是24fps,通常简称为24帧。 现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。 人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。 在我们前面所学的课程中,Photoshop只是被用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。把单一的画面扩展到多个画面。并在这多个画面中营造一种影像上的连续性,令动画成型。
如何用Photoshop制作动画图片
如何用Photoshop制作动画图片 只要是photoshop6.0以上的就自带ImageReady 应该很多朋友还没有运用到这个,今天介绍的就是2个结合一起用的 也许这样的图片很多软件都可以,但是下了PS当然就要多用拉 先找到你要做的原图 第一步: 启动photoshop,并打开需要的两幅图! 第二步: 点击图象大小 会弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致! 第三步 很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下) 第四步 选择左边工具条上面左边的工具! 然后点住一幅图片将它拖至另一副图片里! 这时在图层里应该是有两个图层! 将两个图片根据画面的大小对对好~按保存! 第五步: 这时启动ImageReady,打开你刚保存的图片,这时应该显示两个图层! 第六步: 在动画工具条里点击“复制当前帧”。复制后,在动画里会显示有两个帧! 第七步: 点击动画工具里的“过度...”按扭! 点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们选择4,然后点击“好” 这时下面动画栏里会显示有6个帧! 第八步 这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!) 选择好当前图层后,点击动画栏里第二个帧! 点中后第二帧应该是兰色的! 然后在图层栏那边改透明度!将其从100%改为80% 第九步 接着选择第三个帧 将其不透明值改为60% 第十步: 同样的方法点击第4帧!将其不透明值改成40%。
photoshop海报设计教程
在这篇photoshop海报设计教程里,你可以学到 1:用photoshop钢笔工具绘画漂亮的色带 2:色彩的运用技巧 最终效果如下图所示 第一步是把背景做出来。新建一个工作文档(菜单—新建;ctrl+n),文档设置1280×1024px, 分辨率72dpi。再新建一个空白图层(图层—新建—图层;ctrl+shift+n),随便填充一种颜色(编辑—填充)。
好了吗?接着进入添加图层样式—渐变叠加(注意样式作者用的是径向) 颜色设置如下:颜色值:FAF9F7 FFFFFF B2AA9F B9B1A6
(功夫有话:作者的每一步都是有他自己的目的也许数值是枯燥的,但你要自己去看作者为什么这样设置颜色,如果是你,你会怎样渐变?功夫分析:作者的背景效果是中间亮四周暗,明显光线设置在中间了,所以接下来作者的颜色渐变是由浅到深向四周渐变的。当然,这不是叫大家要有多么精确的数值,颜色分配的具体位置,只是说明我们需要有这个意识) 第二步:导入我们需要的处理的图片,在这个教程里,作者使用的这个滑板哥来自爷爷级的图片分享网Flickr。不过先谢谢原图作者提供的这张图片。
把人物扣出来(方法有很多,个人推荐钢笔工具放大来慢慢扣,我喜欢这“细嚼慢咽”的过程。),拷贝到我们工作的文档。
第三步:将我们扣出来的人物复制四个(ctrl+J)新图层,并且都放在原始人物的下面。复制好一个,你就可以用自由变换工具(ctrl+T)把人物的方向倾斜一些。 第四步目的:给拷贝的人物填充颜色下面我们给刚才复制出来的人物逐个处理,基本方法都是一样的,如下:选中第一个复制的人物图层 1调整该层不透明度60% 2图层样式—颜色叠加
PhotoShop制作绚丽的产品海报设计教程
PhotoShop制作绚丽的产品海报设计教程 感谢筑梦的投递时间:2012-02-02 来源:数字魔方 ,水滴等。 教程介绍了如何设计时尚广告或海报的例子,我们将使用一个简单的瓶子照片,并结合火花,闪光? 你会看到它给产品带来的绚丽外观。 最终效果图:
1.创建新的Photoshop文件(2000 x 3000像素)
2.复制瓶子层,设置它的混合模式为变暗,自由变换它“编辑>变换”垂直翻转位置,并添加运动模糊 “滤镜>模糊”运动模糊。
3.添加新层,填充白色,并设置它的混合模式的差值,你会得到这种效果种。 4.接下来,插入图片,以填补中心。边缘交硬,使用图层蒙板删除不必要的部分。新增调整层,使瓶位明亮,平衡。 5.加水溅,并把混合模式改为变亮。去色,调整对比度。
6.添加新层,填充径向渐变,灰黑色。应用蒙板选出瓶子。 7.新增火花。修改混合模式为变亮。
8.现在,让我们增加水珠。插入图片,“编辑>变换>”缩放旋转或变形,进入通道面板,选择RGB层按Ctrl +单击图层选择选区,按Ctrl + C(复制), 新建Alpha通道按Ctrl + V(粘贴),然后按下 Ctrl + L键色阶,调整色阶得到类似的图片,如下图所示,85 1.00 141,确定。 9.点击 Ctrl + C键,隐藏阿尔法通道,显示RGB通道。返回到图层标签,建立新层,然后按下 Ctrl + V 键。调整亮度,隐藏底图。调整你想要的水花。 10.增加光点亮度,使用画笔填加白色圆点,使用高斯模糊到理想状态。 11.增加文字,并使用渐变。 12.添加色彩平衡调整层,使所有图片有点偏蓝。 13.拼合和锐化的图像。 14.最终效果。
PS海报制作教程:PS打造时尚舞厅宣传海报
PS海报制作教程:PS打造时尚舞厅宣传海报 效果图 1、打开素材图片 2、随便添加一点特色的背景。你可以根据自己的喜好任意制作一些色调。效果如下图
这里使用的颜色是(从左到右):#F17D0C, #780606, #000000, #DC0C0C, #EE9D0D, #E58C 0C, #F4F424 3、新建一个图像,800*600的吧。为这个图像添加下以下图案。 添加的方式第一种是导入这张图片,直接用下图现成的。第二种你可以直接选择油漆桶工具,样式选择图案,然后选择默认的随便一种图案,新建一个图层进行填充。 4、对这张图片进行操作。首先图像菜单--- 调整----去色。再图像菜单---调整----色阶。参数设置为1 30,0,220。得到以下效果
暂时先把这张新图片保存为psd文件,马上就要用到它,我这里取名叫ori.psd。 5、回到我们三个美女的图片,将图像调整一下角度显得有创意一点,这里调整了-15度 6、选择多色图层(就是那个人物后面乱七八糟颜色的图层),执行滤镜—扭曲—置换,参数设置如下
点击"好"按钮后,选择刚才保存的那张psd,就是刚才我保存 打开后效果如下:
7、复制人物图层,将下面一个图层(原人物图层)执行一次上面的操作,这样人物的周边也会出现杂色感觉的效果。 8、将背景色改为黑色。
9、在人物和彩色背景之间添加一个图层,使用自定义形状工具画一些放射感觉的线条。画的时候选择黑色,画好后这个图层模式改为叠加,透明度降低到50%。再导入一张音箱的图片。调节透明度到50%或者以下 10、添加一些大楼的素材,这些素材比较多了。导入进来调整角度(我这里是-15度),添加后填充黑色
利用PS制作gf动画
利用PS制作gf动画
————————————————————————————————作者:————————————————————————————————日期:
利用PS制作gif动画 陈华明 所谓动画,实际上就是由若干幅具有连贯动作的图片逐幅连续播放的画面。通常认为,“幅”就是专业术语中的“帧”。实际上两者还是有差异的。帧是指视频播放过程中最小单位的单幅影像画面,相当于电影胶片上的每一格镜头。而幅则是通过绘制或拍摄后得到的静止画面。视频制作过程中,对于每帧播放时间相对固定的视频格式,有时候为了延长一幅画面的逗留时间,一幅可以横跨几个帧。所以,幅的概念大于等于帧。一个动画可以仅仅播放一次,例如在动画视频中;也可以连续循环无限制播放,例如网络上流传广泛的gif动画(当然,gif也可以根据作者的要求,播放指定的次数)。在PS软件中,就具有制作动画的功能。PS制作的动画格式通常为gif。本文就是就PS制作gif动画的方法做一个介绍。 我们可以试一试。打开PS工具。点击上面菜单“窗口”,如下: 在“动画”前面打“√”。于是,PS界面下方出现浅色长条形动画面板。如下:
如果显示的不是“动画(帧)”,而是“测量记录”,可以点击“动画(帧)”切换过来。 下面打开若干具有连续动作的独立画面。可以一次性将选中的画面全部打开。(操作过程:点中第一幅,然后按住“Shift”,同时点击最后一幅,即可将图片全部选中。或者,点住鼠标左键自左至右或自右至左画一个方框,将前部图片画在框内,也能将图片全部选中。再点击“打开”。) 于是,PS界面上方出现若干图片选项卡。如下: 由于是全部选中一起打开,PS会自动从第一幅到最后一幅顺序打开。所以选项卡也是从左至右依次排列。可以看一下,最左边的是“01”,最右边的是最后一幅“08”,而且“08”选项卡颜色呈现浅灰亮色。说明现在PS画面上的图就是“08”。 我们就以“08”为基准来制作动画。 在“08”打开的状态下,也就是“08”选项卡呈现浅灰亮色的情况下,检查PS界面右侧“图层”板块是否显示。如图:
PS制作旋转的发散光芒效果的GIF动画教程
PS制作旋转的发散光芒效果的GIF动画教程 最终效果 1. 新建文件500*500PX,RGB,分辨率为72PX,背景为白色的文件。如图1-1 2. 在背景图层填充黑色。在画布横纵向分别拉参考线到画布中间位置。如图2-1 3. 新建图层1,工具箱中的矩形选框工具,画一长方形,并填充RGB黄。取消选区。并自由变换。如图3-1 ,取消自由变换。 4. 再次自由变换,把图层1的中心点转移到参考线的中心交点上。如图4-1。并设置变换属性:角度为8度。如图4-2。取消选择。
5. 按复合键shift+ctrl+alt+T,复制并变换图层1。如图5-1。合并除背景图层外的所有图层,命名图层1。 [attach]0[/attach] 6. 新建图层2,把图层1载入选区。选择—反向。填充自选前景色。取消选择。如图6-1。在图层2上,图层—图层样式—混合选项—高级混合。如图6-2。 [attach]0[/attach] 7. 复制图层2,生成图层2副本。编辑—变换—水平翻转。如图7-1。 8. 复制生成图层2副本2,Ctrl+T,设置属性:角度为-1度。如图8-1,效果如图8-2 9. 复制图层2副本2,Ctrl+T,设置属性:角度为-1度。按此方法。复制到图层2副本7(根据自己图像而定)。效果如图9-1: 10. 拖入中间图像,生成图层3。如图10-1。
11. 跳转到Imageready。设置动画(可根据自己的图层而定)。 a.第1帧,打开所以图层的眼睛。 b.第2帧,关上图层2副本7的眼睛。 c.第3帧,关上图层2副本6的眼睛。 d.第4帧,关上图层2副本5的眼睛。 e.第5帧,关上图层2副本4的眼睛。 f.第6帧,关上图层2副本3的眼睛。 g.第7帧,关上图层2副本2的眼睛。 h.第8帧,打开图层2副本2的眼睛。 i.第9帧,打开图层2副本3的眼睛。 j.第10帧,打开图层2副本4的眼睛。 k.第11帧,打开图层2副本5的眼睛。 l.第12帧,打开图层2副本6的眼睛。 m.点第1帧,按住shift键,点最后1帧,设置延迟时间为0.1秒(设置延迟可根据自己的喜欢而定)。 [attach]0[/attach] 12.保存为Gif格式。 原文出处
用PS制作炫丽时尚潮流人物海报
用PS制作炫丽时尚潮流人物海报 来源:网络作者:网络时间:2013-4-5 22:25:42点击: 3934 制作教程前需要自己下载一些喷溅笔刷或素材。教程中会多次运用喷溅笔刷与蒙版把素材的边缘粒子化,粒子部分处理的越自然,细腻出来的效果就越漂亮。最终效果 一、打开“模特”素材,用抠图工具将模特抠出。在抠图的过程中将模特腰部以下的部分删去。抠图可以使用钢笔、魔棒或其他的快速抠图方法。然后,新建一个宽高分别为2800像素*3500像素的画布,命名为“background+vignette”。将抠出的模特粘贴进来,命名此图层为“model”。
二、选择“background+vignette”图层,按shift+F5 填充颜色#ededed。然后选择滤镜>扭曲>镜头校正,然后如下图设置,这样背景就会出现中间亮而四角暗的效果。 三、将工具栏中的前景色设置为白色,然后选择钢笔工具的形状图层模式,绘画如下图的形状。将新生成“Shape1”的图层混合模式为柔光,设置不透明度为40%,在背景中就添加了一层柔和的白色。
四、对“model”图层应用蒙版,使用教程提供的水彩笔刷,将模特的腰部和背部遮蔽一些,尽量做出随意的感觉。 五、在“model”图层下面,创建新的图层,命名为“paint”。用黑色的笔刷在刚才模特被遮蔽掉的位置,绘画如下图图案。这里需要提醒的是,不要重复用一种笔刷,这样图案看起来不会太好。一种笔刷用一次后就改用其他的,这样转换几次,直到尝试出满意的效果。
六、选择直线工具,然后在“model”图层下,绘制一些45度的直线。在绘制直线的过程中,可以按着shift键,这样Photoshop就会自动帮你选好正角和45度斜角。直线的粗细和间距没有特别规定,但是需要凭感官去设计。 七、选择多边套索工具,绘制一些比较尖的三角形路径,并且用黑色填充。这些三角形沿着Step6绘画直线的方向分布。
ps如何做动画
怎样用Photoshop做动画? ?最近更新: 2011-04-05 12:45 ?浏览次数: 17029 次 ? Ps也可以做动画!在网络上有很多“闪”图、“闪”头像等,它们是如何做出来的呢?很多人会说是用Firework,或者是GIF Maker等专业的工具,但是学习今天教你的“Ps动画法”,就不用安装那么多软件了,直接一个Ps就行了。 这就是动画效果图啦!同时也可以制作闪动的头像,学了这个之后,就不用再去找别人帮忙了。 备注:预览了几次,貌似动画效果图在发布经验的时候不能看到动态效果,如果发布后上面的图无动态效果也可以到我的空间去查看: https://www.sodocs.net/doc/051682272.html,/ddessky/album/item/3aaf7a93b0b8b03b54fb9620.html# IMG=3aaf7a93b0b8b03b54fb9620 工具/原料 ?电脑一台(这个好像有点多余,但是实在想不出需要什么东西,简单吧?)。 ?Photoshop(我用的是Cs3版本); ?图片素材(最好是大小一样的,不一样的也行,要加一个步骤,待会会提到);
步骤/方法 1.首先,打开预先准备好的图片素材,打开。打开的方法有多种:直接文件 -打开文件-找到路径-打开;也可以直接拉动图片到编辑框内。 1.选择移动工具,将图片拉入其中的一个图片框中(移入任何想要做为背景 的 框 都 行 ) , 移 动 后 如 图 所 示 : 2.对 齐 : 选 择 其
中一个层,然后在图片编辑框中自由移动,边缘自动定格达到对齐目的。 3.打开动画编辑框: 选择“窗口”-动画选项前打上勾就会出现如图所示的动画编辑框。 4.复制当前帧(闪几次就复制几个帧): 5.改变每一帧显示的画面,使用图层选择显示画面: 先选择帧,再选择图层:有“眼睛”图样的为显示,当前显示以最上层有眼睛的图片,依次修改每一帧的显示层。 注意:先单击选定帧,再选择图层显示层。 6.定时:就是每帧的显示时间设置: 时间任意调,依个人喜好,但一般不要少于0.2,不然眼睛看不清那帧显示的东西。 7.调试:就是试播下效果:
PS打造抽象炫光金属质感人物头像海报效果教程_图文.
PS打造抽象炫光金属质感人物头像海报效果教程 最终效果: 1.创建一个12*18英寸的画布,分辨率为300dpi。打开人物头像图片,将人物粘贴到画布上并命名为“头” 完成后选择“头”图层,在图层面部底部点击“创建新的填充或调整图层”按钮,在菜单中选择“亮度/对比度”,并如下设置
选择“色阶”并如下设置 这里在做去色,点击“图像>调整>去色”,然后选择“滤镜>锐化>智能锐化”,在对话框中选择“高级”并如下设置
2.复制“头”图层三次,第一个层不变。第二个层改变混合模式为“叠加”并将图层的不透明度设置为67%。 第三个层的混合模式设置为“滤色”,设置不透明度位20% 3.新建一个图层并命名为“头发”,选择画笔并设置为黑色,选择硬角笔尖3px。然后选择“钢笔工具”在头部绘制头发, 绘制好路径以后点击鼠标右键,在弹出的菜单中选择“模拟压力” 绘制好头发你也可以进行复制,并使用“自由变换”里的“扭曲”、“透视”等功能改变头发的状态,当你满意后可以合并所有头发图层。
4.回到“头”层,使用“减淡工具”,设置曝光为8%,在下面所示需要照亮的部位涂抹 使用“加深工具”涂抹一些需要阴影的地方
5.使用“钢笔工具”在头层绘制一个如下的路径 右键点击,在弹出的菜单中选择“建立选区”,并设置羽化为0像素。反选后给图层“添加蒙版”将选区外的地方抹去双击图层调出“图层样式”并如下设置“斜面与浮雕” 6.下载一些元素,后面添加的元素都去色即可,如下图添加到画布上。
下载一个“枯树枝”元素,如下图添加 添加不同的元素,如果感觉到重叠的地方光线和阴影的变化不足,这里可以使用“加深/减淡工具”来稍作涂抹
Photoshop CS3教程制作动画
Photoshop CS3教程制作动画《一》 新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。 通过【窗口_动画】开启动画调板,如下左图所示。而此时图层调板也多出了一些选项,如下右图红色箭头处。如果将动画调板关闭则恢复到原先。这里暂时不用去理会。另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。 在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。如下图所示。按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。此时动画调板如下中图所示。可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。这是一个很重要的特性。 重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。现在我们拥有了7个帧,且每个帧中方块的位置都不同。注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。按照这个特性,我们使用一个图层就可以做出物体移动的动画。 现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。这是因为没有设置帧延迟时间。注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。帧延迟时间表示在动画过程中该帧显示的时长。比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。延迟默认为0秒,每个帧都可以独立设定延迟。 设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。如下左图所示,将第7帧设为0.5秒。列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。然后在其中任意一帧的时间区进行设定即可,
相关文档
- PS动画制作教程
- 如何用Photoshop制作动画图片
- 用PhotoShop制作Gif动画【图解】
- ps制作动态火焰效果教程
- Photoshop平面动画制作
- 教您如何用PhotoShop制作Gif动画【图解】
- 如何用ps制作动态图片
- PhotoShop逐帧动画制作
- PS制作旋转的发散光芒效果的GIF动画教程
- ps_gif动画制作教程
- 如何用PhotoShop制作Gif动画
- PS动画制作教程1
- Photoshop制作帧动画
- Photoshop教案 9--动画制作(帧动画)
- 如何用PS制作闪图及Gif动画
- Photoshop GIF动画制作公开课
- 高手教你如何用photoshop制作做3d动画图片
- PS动画制作教程
- photoshop动画制作教程:图片切换
- PS经典教程—Photoshop实例教程
