FLASH操作会考基本操作点


难点:
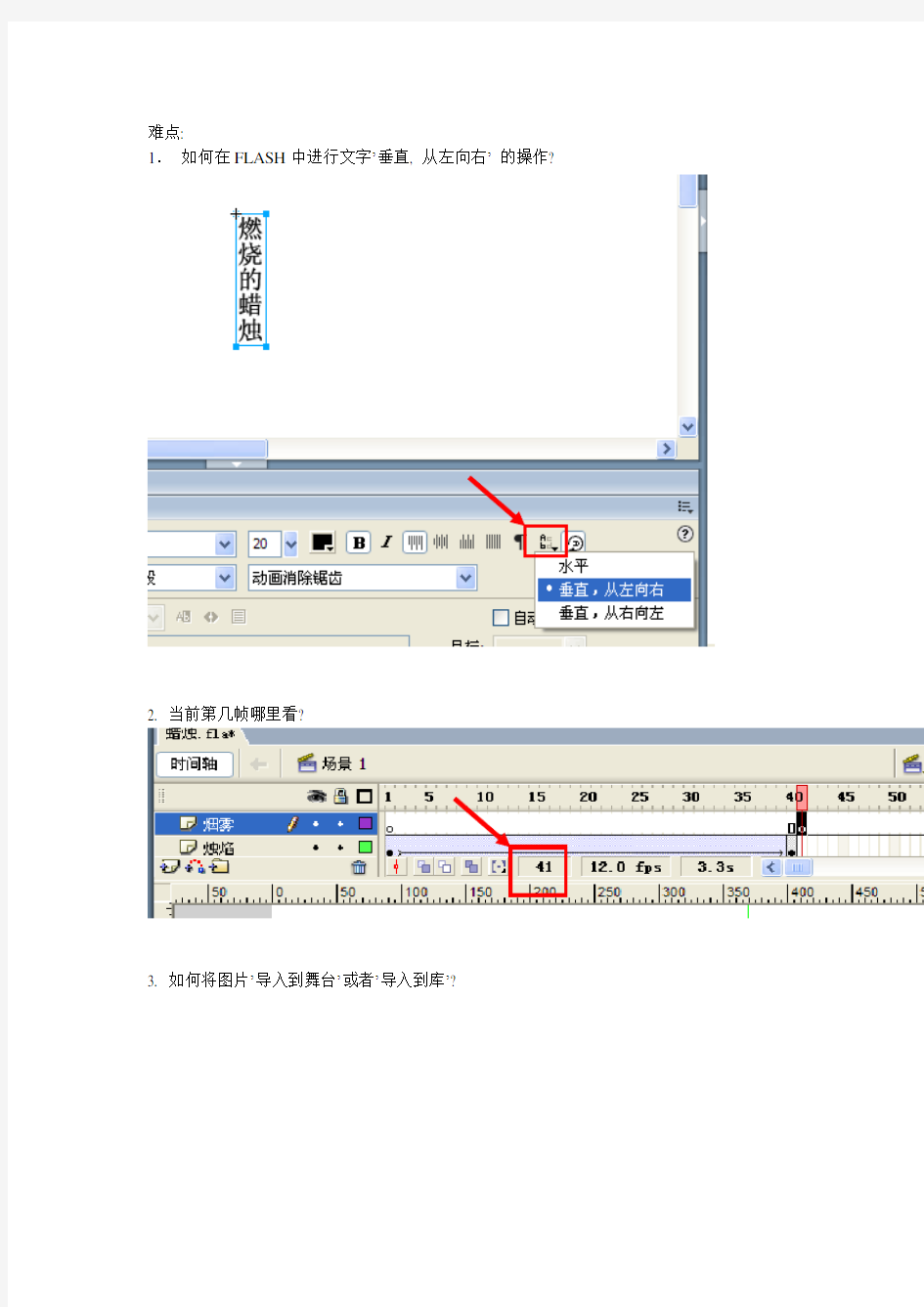
1.如何在FLASH中进行文字’垂直, 从左向右’的操作?
2. 当前第几帧哪里看?
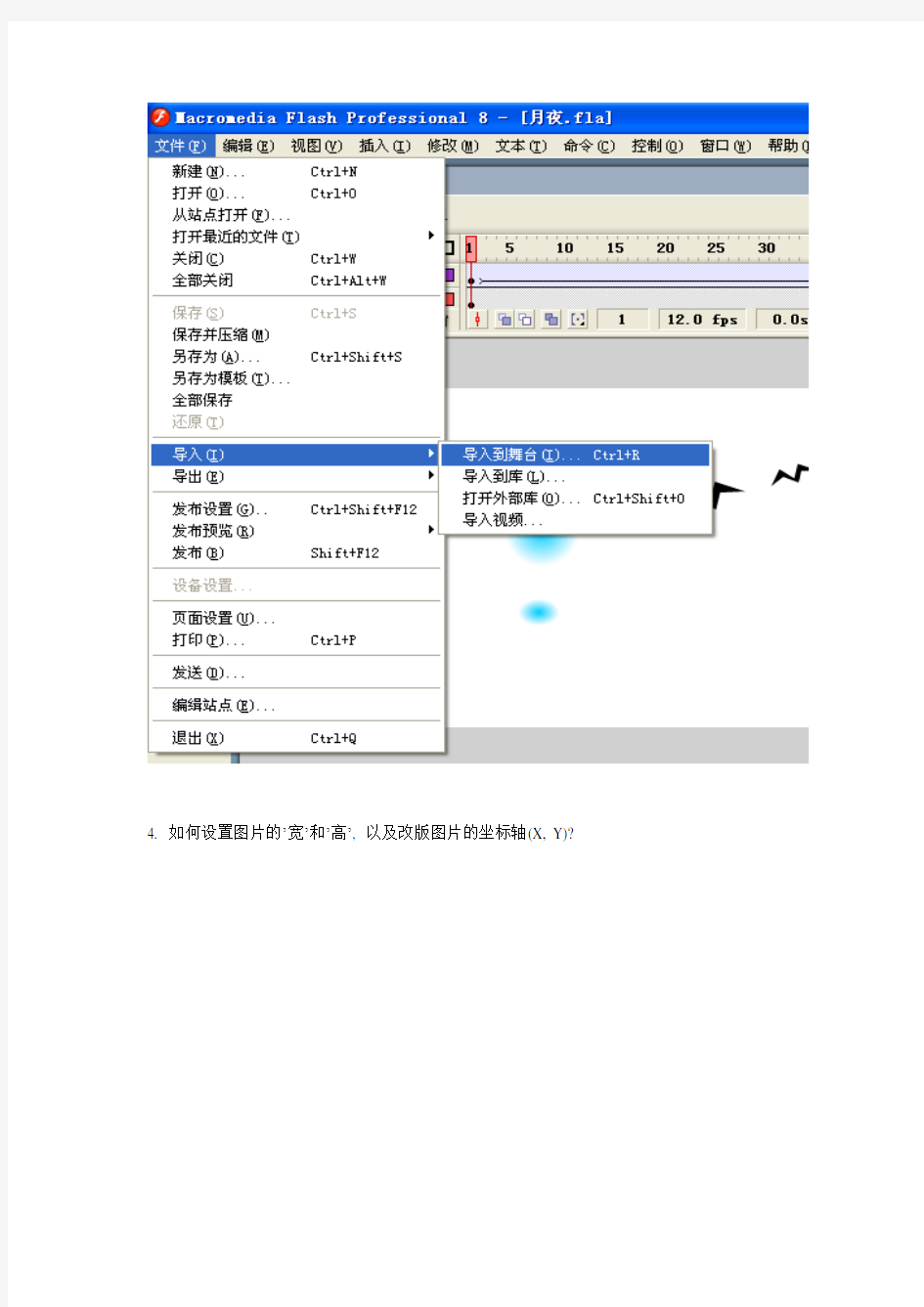
3. 如何将图片’导入到舞台’或者’导入到库’?
4. 如何设置图片的’宽’和’高’, 以及改版图片的坐标轴(X, Y)?
请首先选中需要改变Alpha值的元件
6. 如何将声音插入帧?
首先选中要插入声音的图层上的指定的帧, 然后查看声音文件是否已经导入到库, 最后,在下图所示位置选中要插入的音频文件.
7. 为何形状补间动画常常是虚线?
动画分两种,一个是形状补间,一个是动画补间。形状补间的两个关键帧上必须是形状或者绘制对象(点上去都是颗粒),而动画补间必须是元件(点上去是个蓝框框)。
第一如果你做动画的两个关键帧上一个是形状而另一个是元件就会是虚线;
第二就是如果应该用形状补间你却用了动画补间也会是虚线,反过来也会是虚线。
8. 如何设置图片的旋转?
首先选中动画补间的第一帧, 选中需要旋转的对象, 然后在下图所示的位置添加旋转方向.
9. 我要对某层上的声音进行处理,应该到哪里去调整改变该声音的属性?
单击该层上声音的第一帧,然后就可以在窗口下方找到图示的该声音的属性值,可以从中按照题目要求进行具体修改.
10. FLASH的AS脚本在哪里输入?
单击需要写入脚本的’元件’或者’帧’, 在下方可以看到’动作’面板, 单击即可打开输入AS脚本
11. 我没有记住AS脚本,我该怎么办?
在打开’动作面板’以后, 记得打开’脚本助手’按钮, FLASH将协助你完成一部分的输入工作.
12. 如何对元件进行75%的缩放?
在窗口右侧,有一个’对齐,信息,变形’面板, 这个面板中的’变形’面板,可以调整缩放百分比. 注意: 如果找不到这个窗口, 需要到FLASH下拉菜单的’窗口 变形(打勾)’
Photoshopflash 知识点(信息技术会考复习)
五、用计算机处理图片和制作动画 【用计算机处理图片】 知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。阅读材料:图像文件格式知多少。会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。阅读材料:将模糊照片变清晰。 1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令与滤镜。如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。 2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。 3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。 4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。 ? “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。 ? “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。 ? 自动颜色命令:调整图像的对比度和颜色。 ? 亮度/对比度命令:手动对图像的色调范围进行简单调节。 5、图像色彩的三个基本属性是:色相、饱和度、亮度。 ? 色相:从物体反射或透过物体传播的颜色。 工具箱 标题栏菜单栏 选项栏 调板
FLASH知识点小结
FLASH知识点小结 FLASH基础知识 (1)动画的基本原理:人体的视觉器官,在看到的物象消失后,仍可暂时保留视觉的印象。那么前一个视觉印象尚未消失,而后一个视觉印象已经产生,并与前一个视觉印象融合在一起,就是我们看到的动画效果。 (2)目前最流行的动画制作软件就是flash,打开flash的编辑界面,主要包括:菜单栏,工具箱(包括绘图工具及附属工具选项,如颜色工具,椭圆工具,矩形工具,钢笔工具等)。时间轴(用来组织和控制动画的内容与播放顺序的工具),舞台(就是制作动画的区域),属性面板,浮动面板等部分。 (3)动画是有许多个连续的画面组成的,组成动画的每一个静态画面称为帧,当帧按照一定的速度连续播放时,就形成了动画效果。帧频表示每秒钟播放的帧的数量,简记为fps。Flash默认的帧频是12fps,标准电影的影片频率是24fps。(4)关键帧:关键帧技术定义了动画的变化环节,有内容的关键帧用实心圆点“·”,无内容的空白关键帧用“。”空心圆点表示。在为动画插入关键帧时通常会把前方最近的关键帧的内容复制到新的关键帧中去。 (5)在动画制作的图形类型中有矢量图和位图两种,矢量图无论怎样放大都不会失真,而位图放大很容易失真,矢量图文件较小,位图文件则较大,flash使用了矢量图来显示其动画的内容。 元件及渐变动画 (1)Flash制作的动画文件称为影片,影片中的表演对象就是元件,元件也称为符号或组件,它是动画中可以重复利用的图形,按钮,影片剪辑等,元件主要存放在库面板中,按下CTRL+L可以打开库面板从库中调出需要使用的元件。(2)元件与实例,元件仅存于库中,那么元件从库中进入了舞台就被称为实例,类似于演员在电影中所扮演的一个角色,这个角色就是实例。 (3)在flash中主要有逐帧动画和渐变动画(也称补间动画)。渐变动画只需要制定对象在起始帧和结束帧的状态,中间动作有计算机自动完成。渐变动画又可以分为动作渐变和形状渐变动画两种。 (4)动作渐变动画主要用于改变对象的位置,大小,或使对象选择倾斜等,如果对象时元件还可以创建颜色渐变动画。 形状渐变动画中间要用于将对象从一种形状逐渐变化成另外一种形状,也可以对对象的位置,大小和颜色等进行渐变。如果对象是文字,元件等,需要首先将这些对象分离,即执行“修改”-“分离”。 图层的作用 (1)在flash中当我们需要对背景,动画,声音等多个对象进行组合时候我们就是要使用到flash中的图层,图层可以被看做一些互相重合的透明的幕布,如果当前层没有任何东西,就可以透过它看到下一层,对一个层上的对象进行的改变和编辑不会影响其他层的对象,因此,使用图层可以使对象分离,防止它们之间的相互干扰,方便对多个图形动画和声音的管理。 (2)常见的设置是把静态图片放在背景层,其他的每一层放置一个动画对象。对声音和动作使用单独的层可以在需要它们的时候便于查找。
Flash操作题
年月Flash操作题
————————————————————————————————作者:————————————————————————————————日期:
浙江省2010年高中信息技术会考 Flash操作题(第一套) (本题有4小题,每小题5分,共20分) 注意事项: 1.使用Flash打开源文件时,可能会出现“此影片使用的一种或多种字体目前没有。显示和导出时将使用替换字体,这些字体不会保存到 在考生文件夹下的“Flash2010”文件夹中,打开名为“变化.fla”的文件,完成以下操作:1.在“sub”场景之后插入一个名为“empty”的场景,并将“main”场景中的“图层1”图层重命名为“片头”。 2.对库中的“文字变化”元件进行编辑:创建从第20帧到第40帧的动作补间动画,使得文字产生由淡回到浓的变化效果,且文字位置、大小均不发生任何改变。 3.为“main”场景中含有“继续”字样的按钮设置动作:当鼠标释放时,跳转到“sub”场景中的第1帧并播放。 4.测试影片时,发现“sub”场景右下角的大球一闪而过。若要让这个球与另外三个球一样始终在舞台上跳跃,解决这个问题并保存“变化.fla”文件。 浙江省2010年高中信息技术会考 Flash操作题(第二套) (本题有4小题,每小题5分,共20分) 注意事项: 1.使用Flash打开源文件时,可能会出现“此影片使用的一种或多种字体目前没有。显示和导出时将使用替换字体,这些字体不会保存到 在考生文件夹下的“Flash2010”文件夹中,打开名为“导航.fla”的文件,完成以下操作:1.对库中的“replay”元件进行编辑:为“sounds”图层“指针经过”帧添加声音效果,声音来源于“Flash2010”文件夹中的“ding.wav”文件。 2.在“pic”场景“文字”图层中创建从第1帧到第40帧的动作补间动画,使得“家庭相册”文字产生由小变大的变化效果。 3.为“pic”场景中含有“重播一遍”字样的按钮设置动作:当鼠标按下时,跳转到当前场景第1帧并继续播放。 4.测试影片时,发现进度条并不产生逐渐增长的变化效果,而是突变到最长。解决这个问题并保
月Flash操作题
浙江省2010年高中信息技术会考 Flash操作题(第一套) (本题有4小题,每小题5分,共20分) 在考生文件夹下的“Flash2010”文件夹中,打开名为“变化.fla”的文件,完成以下操作:1.在“sub”场景之后插入一个名为“empty”的场景,并将“main”场景中的“图层1”图层重命名为“片头”。 2.对库中的“文字变化”元件进行编辑:创建从第20帧到第40帧的动作补间动画,使得文字产生由淡回到浓的变化效果,且文字位置、大小均不发生任何改变。 3.为“main”场景中含有“继续”字样的按钮设置动作:当鼠标释放时,跳转到“sub”场景中的第1帧并播放。 4.测试影片时,发现“sub”场景右下角的大球一闪而过。若要让这个球与另外三个球一样始终在舞台上跳跃,解决这个问题并保存“变化.fla”文件。 浙江省2010年高中信息技术会考 Flash操作题(第二套) (本题有4小题,每小题5分,共20分) 在考生文件夹下的“Flash2010”文件夹中,打开名为“导航.fla”的文件,完成以下操作:1.对库中的“replay”元件进行编辑:为“sounds”图层“指针经过”帧添加声音效果,声音来源于“Flash2010”文件夹中的“ding.wav”文件。 2.在“pic”场景“文字”图层中创建从第1帧到第40帧的动作补间动画,使得“家庭相册”文字产生由小变大的变化效果。 3.为“pic”场景中含有“重播一遍”字样的按钮设置动作:当鼠标按下时,跳转到当前场景第1帧并继续播放。 4.测试影片时,发现进度条并不产生逐渐增长的变化效果,而是突变到最长。解决这个问题并保
存“导航.fla”文件。 浙江省2010年高中信息技术会考 Flash操作题(第三套) (本题有4小题,每小题5分,共20分) 在考生文件夹下的“Flash2010”文件夹中,打开名为“龟兔赛跑.fla”的文件,完成以下操作:1.在“face”场景中的“按钮”图层上方新建一个名为“标题”的图层,在该图层第1帧中输入文字“龟兔赛跑”,大小设置为“28”并加粗,文字放在舞台合适位置。 2.将“face”场景中“背景”图层第1帧图片颜色的Alpha值设置为20%,创建该图层从第1帧到第40帧的动作补间动画,要求背景图片颜色Alpha值由20%变化到100%。 3.为“game”场景中“按钮”图层含有“退出”字样的按钮设置动作:当鼠标按下时,关闭动画。4.测试影片时,发现“game”场景播放完后自动跳转到“face”场景。若要让动画在“game”场景内自动循环播放,解决这个问题并保存“龟兔赛跑.fla”文件。 浙江省2010年高中信息技术会考 Flash操作题(第四套) (本题有4小题,每小题5分,共20分) 在考生文件夹下的“Flash2010”文件夹中,打开名为“荷塘月色.fla”的文件,完成以下操作:1.删除名为“scene_bak”的场景,并将“诗动画”元件加入到“poem”场景中“诗”图层第1帧,放置到舞台右侧适当的位置。 2.对库中的“诗动画”元件进行编辑:创建“诗4”图层从第30帧到第45帧的动作补间动画,要求“莲子青如水。”颜色Alpha值由0%变化到100%。 3.为“scene”场景中“按钮”图层含有“诗画面”字样的按钮设置动作:当鼠标按下时,跳转到“poem”场景第1帧并继续播放。
Flash知识点总结(有用哦)
Flash基础知识点总结(一) Flash的工作界面 标题栏 主工具栏 文档选 项卡 工具箱 舞台属性面板编辑栏库面板
舞台:进行创作的主要工作区域。 标尺、网格、编辑栏中设置显示比例。 场景概念: 时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。分为:图层控制区和时间轴控制区。时间线是通过时间变化精确控制图层在每一秒的位置的工具。默认12帧/秒。Fps(framepersecond) 工具箱:主要绘图工具 动画播放控制器面板 属性窗口:设置对象属性 动作窗口:编写动作脚本 浮动面板:如:库窗口:用于存放重复元素。 (二)Flash动画的制作原理 在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念 图形:是组成Flash动画的基本元素。制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。 元件:是指可以在动画场景中反复使用的一种动画元素。它可以是一个图形,也可以是一个小动画,或者是一个按钮。 图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。位于下层的图形将在上层中空白或者透明的地方显示出来。 帧:帧分为关键帧、空白关键帧和普通帧三种类型。 关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。只有关键帧才能进行编辑。F6:插入关键帧。插入关键帧时将上一状态的帧内容完全复制。 空白关键帧帧内没有画面,帧标识是空心小圆圈; 普通帧的作用是延伸关键帧上的内容。 帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Flash操作题
Flash操作题 1.在Flash2011文件夹下,打开名为“蚂蚁搬家.fla”的文件,完成以下操作。(1)在“蚂蚁2”图层上方新建一个名为“标题”的图层,并在“标题”图层的第1 帧处输入文字“蚂蚁搬家”,字体大小设置为30,颜色设置为黑色(#000000),并放在适当位置。 (2)将名为“太阳”的元件加入到“太阳”图层的第1帧中,位置放在右上角,并设置太阳图形的宽和高分别为60。 (3)将“蚂蚁2”图层第1帧中的关键帧移到第10帧处,创建从第10帧到第35帧的动作补间动画,并保存“蚂蚁搬家.fla”文件。 2.在Flash2011文件夹下,打开“台球.fla”文件,完成下列操作: (1)在“黑球”图层中,创建从第10帧到第15帧的动作补间动画,并将补间动画的旋转属性设置为“顺时针,1次”。 (2)将“红球”图层第41帧中的红球实例的颜色Alpha值设置为0%,在“声音”图层的第35帧插入“qiu.mp3”声音。 (3)设置“背景”图层第1帧处的帧动作脚本命令为“stop()”,第25帧处的帧动作脚本命令为“gotoAndStop(1)”,并保存“台球.fla”文件。 3.在Flash2011文件夹下,打开“点蜡烛.fla”文件,完成下列操作: (1)在“火柴”图层的第40帧处插入一个关键帧,并将火柴实例移动到右上方,创建第30帧到第40帧的动作补间动画。 (2)将“火焰1”位图加入到“火焰”元件“图层1”图层的第1帧,并设置“火焰1”实例属性的坐标为(0,0)。 (3)设置“火柴”元件“图层1”图层的第35帧处帧动作脚本命令为“gotoAndPlay(7)”,并保存“点蜡烛.fla”文件。 4.在Flash2011文件夹下,打开名为“月下江钓.fla”的文件,完成以下操作:(1)将名为“月亮”的元件中月亮区域的颜色,填成黄色(#FFFF00)。 (2)在名为“月”的图层中,从第1帧到第21帧之间制作“月亮”元件从右向左移动的补间动画。 (3)新建一个图层,命名为“文字”,在“文字”图层中输入文字“月满西楼,江心独钓”,设置字体为隶书、字号为30、文字竖排在场景的最右侧,完成后保存“月下江钓.fla”。
会考Flash操作知识点
Flash 操作题知识点 会考标准要求: 1.时间轴、帧、层、库的概念 2.帧与层的基本操作 3.元件的编辑与应用 4.实例属性的设置 5.简单对象的移动和变形 6.库的使用 7.音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作 1、时间轴、帧、层、库的概念 时间轴是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区和时间线三部分。Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观看,从而得到动画效果。 Flash 中帧可以分为三类: ● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上 显示为实心黑点。 ● 空白关键帧:内容是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。 ● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰 色且无其他标记。 库:是存储和组织在 Flash 中创建的各种元件的地方,它还用于存储和组织导入的文件,包括位图图形、声音文件和视频剪辑。(打开库的方法:菜单栏中选择“窗口—库”) 2、帧与层的基本操作 帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。 方法:选中相应的帧→单击右键 层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。 层编辑区 帧编辑区 时间线 库
3、元件的编辑与应用 元件有三种行为:图形、影片剪辑、按钮。元件只需创建一次,即可在整个文档或其他文档中重复使用。 (1)元件的新建:菜单【插入】-【新建元件】。 (2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。 方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击 编辑返回场景1。 (3)元件的应用:选中关键帧,打开“库”面板,把库中的元件拖到场景适当位置。 4、实例属性的设置 实例是指元件在舞台上的应用,一个元件可以产生许多实例。元件被修改后,它所生产的实例也会随之改变。 设置方法:在舞台上先选中关键帧中的实例,打开“属性”面板进行设置。 5、简单对象的移动和变形 (1)运动补间动画的制作: 画补间选择“动作”。运动补间动画制作成功后,时间轴面板的背景色为淡紫色。 (2)形状补间动画的制作: 板中,动画补间选择“形状”。形状补间动画制作成功后,时间轴面板的背景色为淡绿色。
高中信息技术会考Flash操作题(十套卷)
高中信息技术会考Flash操作题(十套卷) Flash操作题(第一套) (本题有3小题,每小题5分,共15分) 在考生文件夹下的“Flash2007”文件夹中,打开名为“泡沫之夏.fla”的文件,完成以下操作。 1.将“图层1”图层重命名为“背景”;并在“文字”图层的第40帧处,插入帧。 2.在“动画”图层的第40帧处插入一个关键帧,并将“泡沫”图形移动到场景左下角适当位置处。 3.在“动画”图层中,创建从第1帧到第40帧的动作补间动画,并保存“泡沫之夏.fla”文件。 Flash操作题(第二套) (本题有3小题,每小题5分,共15分) 在考生文件夹下的“Flash2007”文件夹中,打开名为“海洋环境.fla”的文件,完成以下操作。 1.将名为“快乐游玩”的元件加入到“图层1”图层的第1帧中,场景中出现的是“快乐游玩”图形左侧的画面。 2.在“图层1”图层的第50帧处插入一个关键帧,并移动“快乐游玩”图形,使得场景中出现的是“快乐游玩”图形右侧的画面。 3.在“图层1”图层中,创建从第1帧到第50帧的动作补间动画,并保存“海洋环境.fla”文件。 Flash操作题(第三套) (本题有3小题,每小题5分,共15分) 在考生文件夹下的“Flash2007”文件夹中,打开名为“风景.fla”的文件,完成以下操作。 1.将“风景”图形的宽和高分别设置为400和300,并将“风景”图形放在舞台的中央。 2.在“图层1”图层的第30帧处插入一个关键帧,并选择“图层1”图层中第1帧的“风景”图形,将其颜色的Alpha值设置为10%。 3.在“图层1”图层中,创建从第1帧到第30帧的动作补间动画,并保存“风景.fla”文件。
FLASH操作会考基本操作点
难点: 1.如何在FLASH中进行文字’垂直, 从左向右’的操作? 2. 当前第几帧哪里看? 3. 如何将图片’导入到舞台’或者’导入到库’?
4. 如何设置图片的’宽’和’高’, 以及改版图片的坐标轴(X, Y)?
请首先选中需要改变Alpha值的元件
6. 如何将声音插入帧? 首先选中要插入声音的图层上的指定的帧, 然后查看声音文件是否已经导入到库, 最后,在下图所示位置选中要插入的音频文件. 7. 为何形状补间动画常常是虚线? 动画分两种,一个是形状补间,一个是动画补间。形状补间的两个关键帧上必须是形状或者绘制对象(点上去都是颗粒),而动画补间必须是元件(点上去是个蓝框框)。 第一如果你做动画的两个关键帧上一个是形状而另一个是元件就会是虚线; 第二就是如果应该用形状补间你却用了动画补间也会是虚线,反过来也会是虚线。 8. 如何设置图片的旋转?
首先选中动画补间的第一帧, 选中需要旋转的对象, 然后在下图所示的位置添加旋转方向. 9. 我要对某层上的声音进行处理,应该到哪里去调整改变该声音的属性? 单击该层上声音的第一帧,然后就可以在窗口下方找到图示的该声音的属性值,可以从中按照题目要求进行具体修改. 10. FLASH的AS脚本在哪里输入? 单击需要写入脚本的’元件’或者’帧’, 在下方可以看到’动作’面板, 单击即可打开输入AS脚本
11. 我没有记住AS脚本,我该怎么办? 在打开’动作面板’以后, 记得打开’脚本助手’按钮, FLASH将协助你完成一部分的输入工作. 12. 如何对元件进行75%的缩放? 在窗口右侧,有一个’对齐,信息,变形’面板, 这个面板中的’变形’面板,可以调整缩放百分比. 注意: 如果找不到这个窗口, 需要到FLASH下拉菜单的’窗口 变形(打勾)’
flash知识点
Flash知识点一 1、flash动画是否可以用网页(ie浏览器)播放。是,格式为.SWF但不能再对动画进行编辑 2、电脑动画分为二维动画和三维动画。绘制的图形为矢量图形。矢量图形特点放大后不失真。 3、动画设计软件有flash,3dmax,gifanimator。 4、Flash源文件的扩展名是.fla 5、Flash默认的帧频为12帧,即每秒12帧。 (1)帧频变小,动画速度越慢,帧频变大动画速度变快。、 (2)通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。 6、导入图片制作逐帧动画步骤:文件/导入/导入到舞台。导出影片的演示。 7、区分关键帧和空白关键帧。 关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。 8、形状补间只能改变形状的大小,位置,和颜色。 Flash知识点二 1.动画原理利用的是人类的视觉暂留特性,当以较快的速度(每秒16幅或更多)播放图像时,观察者就认为图像是连续运动的 2.几个基本概念: (1)卡通形象运动过程中的主要造型由主创人员完成,中间的过渡由辅创人员完成,这种观念被电脑动画继承为关键帧和普通帧 (2)背景画和动画主体分开,分别画在透明胶片上,这种观念被电脑动画继承为“图层” 3.flash动画有两种格式: ①fla是源文件格式,如果把动画保存为这种格式,可以再次对动画进行修改,缺点是只能用flash这个软件播放,不能随时随地播放; ②swf是动画的浏览格式,这种格式的特点是基本能在所有的电脑上播放,但不能再对动画进行编辑 4帧频是动画每秒钟播放的帧数,单位为fps,帧频影响动画播放时的速度,默认的帧频是12fps。 改变帧频的大小可以改变动画的快慢,比如我做了一匹跑动的马,如果我想让马跑的快些,就把帧频变的大些,想让马跑得慢,就把帧频变小, 改变动画的快慢除了改变帧频外,还可以通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。 5.常见的动画类型有:逐帧动画、动作补间、形状补间、引导线动画、遮罩动画; 6. 在动画软件中,形状补间动画只要画出动作起、止的两幅关键帧,中间的变化即可由flash的形状补间自动完成 7. 动作补间动画需要把舞台上的对象设置为“元件”,改变关键帧中元件的大 小、位置、颜色、透明度、旋转等属性,可在两个关键帧之间实现动画效果。 8. 引导线动画可以使一个或多个元件完成曲线或不规则运动。 9. 要形成一个补间动画最少需要两个关键帧, 10. 小球落地不弹起需要两个关键帧,11. 小球落地后又弹起来,有两部分组成,小球从空中落下一个补间,从地上弹 起为第二个补间,所以需要三个关键帧 12. 蜜蜂飞舞、蝴蝶绕丛、棒球飞天、运动员跳水等不是直线运动的,我们用引 导线动画来实现 13. 如果想制作旋转的文字、缩放的文字,需先把文字转化为元件,用动作补间 来实现 在时间轴上,显示为的为有内容关键帧,显示为为空白关键帧,没有标志和显示为为普通帧,上面的时间轴总共有30个帧,其中有内容的关键帧1个,空白关键帧2个,剩下的为普通帧,有27个 关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。 15、“元件”,可以重复使用的图形、按钮和影片剪辑,每个元件都有自己的时间轴、场景和完整的图层。实例是元件在主场景中的具体应用。元件发生改变,实例也会改变;而实例被修改,元件不受影响。库是存放元件的。
Flash知识点汇总
Flash知识点总结(一) Flash的工作界面 标题栏主工具栏文档选项卡 工具箱 舞 属性面板编辑栏库面板
舞台:进行创作的主要工作区域。 标尺、网格、编辑栏中设置显示比例。 场景概念: 时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。分为:图层控制区和时间轴控制区。时间线是通过时间变化精确控制图层在每一秒的位置的工具。默认12帧/秒。Fps(framepersecond) 工具箱:主要绘图工具 动画播放控制器面板 属性窗口:设置对象属性 动作窗口:编写动作脚本 浮动面板:如:库窗口:用于存放重复元素。 (二)Flash动画的制作原理 在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念 图形:是组成Flash动画的基本元素。制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。 元件:是指可以在动画场景中反复使用的一种动画元素。它可以是一个图形,也可以是一个小动画,或者是一个按钮。 图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。位于下层的图形将在上层中空白或者透明的地方显示出来。 帧:帧分为关键帧、空白关键帧和普通帧三种类型。 关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。只要关键帧才能进行编辑。F6:插入关键帧。插入关键帧时将上一状态的帧内容完全复制。 空白关键帧帧内没有画面,帧标识是空心小圆圈; 普通帧的作用是延伸关键帧上的内容。 帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
flash考试试题
试题结构: 单选54题54分,多选10题10分,操作填空题7题21分,是非题30题15分。 考试形式与时长: 机上考试,时长70分钟。 考试日期: 2017年6月29日(第19周星期四)。 试题举例: 一、单选题 1、无法把()格式的文件导入到Flash CS4 AS3.0文档中 A、.gif B、.FLV C、.wma D、.wav 2、在声音的编辑封套设置框中,进行()操作可测试到声音的效果。 A、单击“播放声音”按钮 B、单击“播放”按钮 C、把标尺刻度设置为“秒” D、把标尺刻度设置为“帧” 3、动漫剧本的创作中,人物形象的塑造占有极其重要的位置,下列不属于动漫形象特点的是() A、要单纯而富有想像力 B、动画人物有一个独有的特征 C、动漫人物要有夸张与浓缩的个性 D、动画人物的塑造要有天真的孩子气 4、在背景为浅蓝色的舞台中用基本矩形工具画出一边长为300像素、无笔触而填充色为红色的正方形,再在该正方形区域内用基本椭圆工具画出一直径为100像素、无笔触而填充色为黄色的圆。同时选取这正方形和圆,然后采用裁切的方式进行对象合并,则合并得到的图形的填充色是()。 A、浅蓝色 B、黄色 C、浅红色 D、红色 注: ●裁切的操作对象是位于下面的那个形状,下面的对象按上面对象的形状被裁切。上面的形状只是指定 了下面形状被裁切的结果(即指定下面的形状被裁切后的结果形状)。裁切的结果形状仍保持着被裁切对象原来的颜色。 ●打孔的操作对象也是位于下面的对象。打孔操作的结果是,下面的那个对象将被挖去跟上面那个对象 一样大小的部分。如:先画出一个基本矩形,再在该矩形的范围内画出一基本椭圆,全选这两个对象,执行“修改→合并对象→打孔”命令,则矩形区域会被挖去一个圆孔。 ●交集操作的结果是两个形状的相交(相重叠)部分,其结果的颜色与上面形状的相同。 ●联合操作的结果则是两个形状的合并结果。 ●同时选取对象后,执行命令“修改→合并对象”,并在其级联菜单中选择子菜单项便可实现相应的操 作。这包括联合、交集、打孔和裁切。 5、加入声音后,除()之外,其他声音效果都是可被设置的。 A、从左到右淡出 B、淡出 C、从左到右淡入 D、淡入 6、创建下列()效果的动画时,要求文档至少包含有两个图层。 A、传统补间 B、遮罩层动画 C、补间形状 D、逐帧动画 7、用户可为脚本添加注释。下列属于有效注释的有()。 A、临时注释 B、永久注释 C、多行注释 D、重点注释
骨骼动画知识点-flash
骨骼动画: 一、基本概念 1、Deco工具:将创建的图形形状转变为复杂的几何图案,还可以将库中创建的影片剪辑或图形元件填充到应用的图形中,制造出类似万花筒的效果。绘制效果分藤蔓式填充、网格填充、对称刷子。 对称刷子:可以绘制对称的图形或填充类似万花筒的效果。“对称刷子”默认的元件是25像素×25像素、无笔触的黑色矩形形状。 (1) 模块:用于设置“对称刷子”填充效果的图形,如果在库中有制作好的元件,可以将制作好的元件作为填充的图形。 (2) 高级选项:用于设置填充图形的填充模式,包括4个选项,分别是跨线反射、跨点反射、绕点旋转和网格平移。 藤蔓式填充:(1) 叶:用于设置“藤蔓式填充”的叶子图形,如果在库中有制作好的元件,可以将制作好的元件作为叶子的图形。 (2) 花:用于设置“藤蔓式填充”的花的图形,如果在库中有制作好的元件,可以将制作好的元件作为花的图形。 (3) 分支角度:用于设置“藤蔓式填充”的枝条分支的角度值。 (4) 图案缩放:用于设置“藤蔓式填充”的缩放比例大小。 (5) 段长度:用于设置“藤蔓式填充”的每根枝条的长度。 (6) 动画图案:此选项将创建绘制图案的逐帧动画序列。 (7) 帧步骤:指定绘制效果时每秒要横跨的帧数。 网格填充:(1) 填充:用于设置“网格填充”的网格图形,如果在库中有制作好的元件,可以将制作好的元件作为网格的图形。
(2) 水平间距:用于设置“网格填充”各个图形间的水平间距。 (3) 垂直间距:用于设置“网格填充”各个图形间的垂直间距。 (4) 图案缩放:用于设置“网格填充”图形的大小比例。 2、骨骼动画:也叫反向运动,元件实例和形状对象可以按复杂而自然地方式移动,更加轻松地创建人物动画。且必须在新建文件时建立:Flash文件(ActionScript3.0) 二、基本操作 1、对骨骼对象的基本操作 (1) 移动骨骼对象。为对象添加骨骼后,使用选择工具移动骨骼对象,只能对父级骨骼进行环绕的运动。如果需要移动骨骼对象,可以使用任意变形工具选择需要移动的对象,然后拖动对象,则骨骼对象的位置发生改变,连接的骨骼长短也随着对象的移动发生变化。 (2) 重新定位骨骼。为对象添加骨骼后,选择并移动对象上的骨骼,只能对骨骼进行旋转运动,不能改变骨骼的位置。如果需要对对象上的骨骼进行重新定位,则首先需要使用任意变形工具选择需要重新定位的骨骼对象,然后移动选择对象的中心点。 (3) 删除骨骼。删除骨骼的操作非常简单,只需用选择工具选中需要删除的骨骼,然后按Delete键即可删除。 三、任务 1、Deco工具的使用——房子装饰 第一步:导入素材,制作“花”图形元件 1)创建flash文档:文件——打开——任务七.fla。 2)执行“插入—新建元件”命令,名称为“花”,类型为“图形”,单击“确定”按钮。
Flash操作题
Flash操作题 一、逐帧动画 1、打开KU-1.fla文件,按下列要求制作动画,效果参见样例sample-1.swf(除“样例”及版权说明字符外),制作的结果以Flash-1.swf为文件名导出影片并保存在磁盘上,要求:(1)设置舞台的大小为300 X 300 像素。 (2)每隔1帧导入一幅图,。 (3)动画延续到第25帧。 操作步骤: 1.选择“文件”/“导入”/“作为库打开”命令,打开KU-1.fla文件的图库。 2.选中第1帧,将位图11拖曳到工作区;选择“窗口”/“对齐”命令,相对舞台水平中齐、垂直中齐按样例排放。 3.选中第3帧,插入空白关键帧,从库中导入位图12,按样张排放。重复上述操作,分别在第5帧、第7帧和第9帧等插入空白关键帧,从库中导入图片。第25帧插入帧。4.选择“控制”/“测试影片”命令,测试动画。选择“文件”/“导出影片”命令,将动画文件flash-1.swf保存在磁盘上。 2、打开KU-2.fla文件,按下列要求制作动画,效果参见样例sample-2.swf(除“样例”及版权说明字符外),制作的结果以Flash-2.swf为文件名导出影片并保存在磁盘上,要求:(1)图层1导入元件11,并将其延续到第50帧 (2)图层2第1帧导入元件1,每隔5帧分别导入元件2至元件10 (3)测试动画。 操作步骤: 1.选择“文件”/“导入”/“作为库打开”命令,打开KU-2.fla文件的图库。 2.选中第1帧,将元件11拖曳到工作区。 3.插入图层2,选中第1帧导入元件1;选择“窗口”/“对齐”命令,相对舞台水平、垂直居中。从5到45帧分别插入空白关键帧,导入元件2到元件10,相对舞台水平、垂直居中。 4.选择“控制”/“测试影片”命令,测试动画。选择“文件”/“导出影片”命令,将动画文件flash-2.swf保存在磁盘上。 二、形状渐变动画 3、打开KU-3.fla文件,按下列要求制作动画,效果参见样例sample-3.swf(除“样例”及版权说明字符外),制作的结果以Flash-3.swf为文件名导出影片并保存在磁盘上,要求: (1) 第1帧使用“图库”中图形元件1,第1帧到第6帧为静止画面; (2) 第35帧使用“图库”中图形元件2,将第7帧到第35帧设置为Shape(变形)效果; (3) 将第35帧的显示时间延长半秒(第41帧)。 操作步骤: 1.“文件”/“导入”/“作为库打开”,打开KU-3.fla文件的图库。 2.选中第1帧,将图形元件1拖曳到工作区;右击第6帧,在快捷菜单中选择“插入关键 帧”命令。
信息技术学业水平考试海洋flash操作题详细步骤精
一道Flash操作题的详细步骤操作要求: 用Flash 打开“考生文件夹\ 54 ”文件夹下的文件“海洋. fla”,进行以下操作后并保存! === 本题所有素材及样例存放在“考生文件夹\54 ”文件夹下=== (1)在图层“鱼”的第 1 到30 帧中创建鱼从右向左游动的动画; (2)在图层“太阳”上面插入一个名为“引导层: 太阳”的引导层,制作一个长度30 帧的太阳从左边升起从右边落下的动画,整体动画效果如样例 “样例.swf ”所示; (3)保存文件后,以文件名“海洋作品. swf”发布动画到“考生文件夹 \54 ”文件夹下。 本题考查知识点:补间移动动画,引导线动画,插入帧。 实现(1)的操作要求: 1,打开“海洋.fla”后,在图层【鱼】第30帧处点击右键,选择【插入关键帧】 将下面的小鱼图像用选择工具拖动到舞台左边关键帧,30选择第,
2. 3,选择【鱼】图层中间任一帧,点右键选【创建补间动画】
帧,点击右键选【插入帧】30】中的第1,选择【图层 4. 实现(2)的操作要求: 1,在【太阳】图层第30帧点击右键,选【插入关键帧】,然后在图层【太阳】中间任一帧点击右键,选【创建补间动画】(方法实际同上面1,2,3)(此步骤最易出错!记住:作引导线动画先要做好动画层)
,选择【太阳】图层,点击按钮添加引导线层2 3,点选引导层第1帧,用铅笔工具在下面的场景中根据样例画一条曲线
4,点选【太阳】图层第1帧,用选择工具在场景中把太阳拖动到曲线起点 处.
5,点选【太阳】图层第30帧,用选择工具在场景中把太阳拖动到曲
信息技术高考Flash知识点
①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置 ⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用图一: 按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以 便于整体布局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10、播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改的一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框,如 右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。 (5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。 (6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。 (7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。 (8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。 (9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。 如果是这种情况:,则直接在第30帧处插入普通帧即可。(观察两图的不同之处) (10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。要先定位到“动作”层的第1帧,再从库里拖元件。 做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程: 操作过程: (a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。 (b)右击第30帧处,“插入关键帧”,用选择工具将此帧(第30帧)里 的实例(圆)拖到场景右侧,用任意变形 工具结合shift键改变圆的大小,在 属性面板里设置“颜色”/“Alpha”值为 0% 。
flash考试题
1、在修改组件的颜色时,为了提高Flash 的运行表现,应该( C ) A. 尽可能多的修改默认的颜色设置 B. 将未修改的属性也列出来 C. 只需要指定要修改的属性,而不需要包括所有未修改的属性 D. 使用尽量统一的颜色 2、在Flash中,使用钢笔工具创建路径时,关于调整曲线和直线的说法错误是( B )当用户使用部分选取工具单击路径时,定位点即可显示使用次选工具调整线段可能会增加路径的定位点在调整曲线路径时,要调整定位点两边的形状,可拖动定位点或拖动正切调整柄拖动定位点或拖动正切调整柄,只能调整一边的形状 3、在Fflash中,使用刷子工具在舞台空白区域涂刷,仅涂刷选定的填充区域的涂刷模式 是( B ) A. 标准绘画模式 B. 颜料填充模式 C. 后面绘画模式 D. 颜料选择模式 4、下面对将舞台上的整个动画移动到其他位置的操作说法错误的是( B ) A. 先要取消要移动层的锁定同时把不需要移动的层锁定 B. 移动整个动画到其他位置时,不需要单击时间轴上的编辑多个帧按钮 C. 在移动整个动画到其他位置时,需要使绘图纸标记覆盖所有帧 D. 整个动画到其他位置时,对不需要移动的层可以隐藏 5、在使用擦除工具时,可擦除相同层上的线条和填充区域但文字不受影响的是哪种擦除 模式(A) A. 标准擦除模式 B. 内部擦除模式 C. 擦除线条模式 D. 擦除所选填充模式 6、下面关于矢量图形和位图图像的说法错误的是( C ) A. Flash 允许用户创建并产生动画效果的是矢量图形而位图图像不可以 B. Flash 中,用户也可以导入并操纵在其他应用程序中创建的矢量图形和位图图像 C. Flash 8 绘图工具画出来的图形为矢量图形 D.一般来说矢量图形比位图图像文件量大 7、下面对创建遮照操作的说法错误的是( B ) A. 通过遮照的对象来显示的被遮照层的内容 B. 对于遮照层上的位图图像、过渡颜色和线条样式等,Flash 都将忽略 C. 遮照层上的任何填充区域都将是不透明的,非填充区域都将是透明的 D. 在遮照层上没有必要创建有过度颜色的对象 8、Actionscript 中引用图形元素的数据类型是( B ) A. 电影剪辑 B. 对象 C. 按钮 D. 图形元素 9、以下关于按钮元件时间轴的叙述,正确的是( B ) A. 按钮元件的时间轴与主电影的时间轴是一样的,而且它会通过跳转到不同的帧来响应鼠标指针的移动和动作。
《初识Flash动画》教学设计
《初识Flash动画》教学设计 【设计理念】 现代教育理念要求教学应当以学生为主体,教师为主导。在教学中,教师应该充分调动学生学习的主动性和积极性,用合作探究与交流的方式引导学生,让学生在疏通文字理论知识的同时,联系自身经验,对理论知识进行个性化解读,在实践操作中帮助学生将抽象概念转化为实际经验,培养学生的审美情趣与探索习惯。 【教材分析】 本节课是学生学习动画制作实践操作的一课,学生有着浓厚的兴趣,同时又对它充满“神秘” 感。通过本节课的学习,学生可以认识到,从网络、电视中看到的生动有趣的动画大都是用Flash动画制作软件制作而成的,是信息加工后的呈现方式,是信息发布的形式之一。同时,使学生认识到,动画是作者思想的形象表达和知识与智慧的结晶,从而激发起学生学习动画制作的求知欲,曾强学生技术创新的使命感。 【学情分析】 初一学生有很强的好奇心和表现欲望,所以教师要采取鼓励机制,激发他们的参与意识,培养他们的合作精神和探究热情。 由于绝大部分学生是第一次接触Flash,因此,本节课重点介绍帧的概念、动画原理。通过对逐帧动画的修改来熟悉Flash界面,掌握部分常用操作,为后续深入学习打下良好的理论和操作基础。 【教学目标】 1、学会启动Flash的方法,认识Flash工作界面; 2、通过分析Flash动画源文件,初步理解Flash动画制作思想和动画制作中的相关概念; 3、通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。 4、激励学生学习动画制作的兴趣,培养学生乐于接受和探究新知识的精神。【重点难点】
理解Flash动画制作思想和动画制作中的相关概念,通过制作“移动的小球”的体验,了解Flash动画制作的过程,并从中总结出动画制作的主要步骤。【教学方法】 模仿学习、探究学习、情境教学,激发兴趣,促进学生知、情、意、行各方面的协调发展,尽量给学生以直观感受,刺激学生的多种感知觉器官,增强教学效果。 【教学过程】 一、情境导入 《愚公移山》Flash动画欣赏 这些动画是怎么做出来的呢?如果我们自己也会做该有多好啊!今天开始老师就和大家一起学习Flash动画的制作。 二、新课学习 1、启动Flash 8,对其界面及基本操作进行简单介绍。 ○1启动Flash 8 执行“开始→程序→Macromedia→Macromedia Flash 8”命令。 (教师多媒体演示,学生在电脑上独立操作) ○2 Flash的特点 Flash是一个功能强大、简单易学的网页动画制作工具。用Flash制作出来的动画不但占用的空间小,而且动画品质高,不管怎样放大、缩小,都不会影响画面质量。 Flash动画的迷人之处还在于我们可以通过点击按钮、选择菜单来控制动画播放,甚至可以制作成小游戏。正是有了这些优点,使得Flash在网络上非常流行。 欣赏:狼图腾,一段关于狼家族的感人故事Flash动画 ○3Flash 8编辑窗口的介绍
