ps火焰字制作详细教程


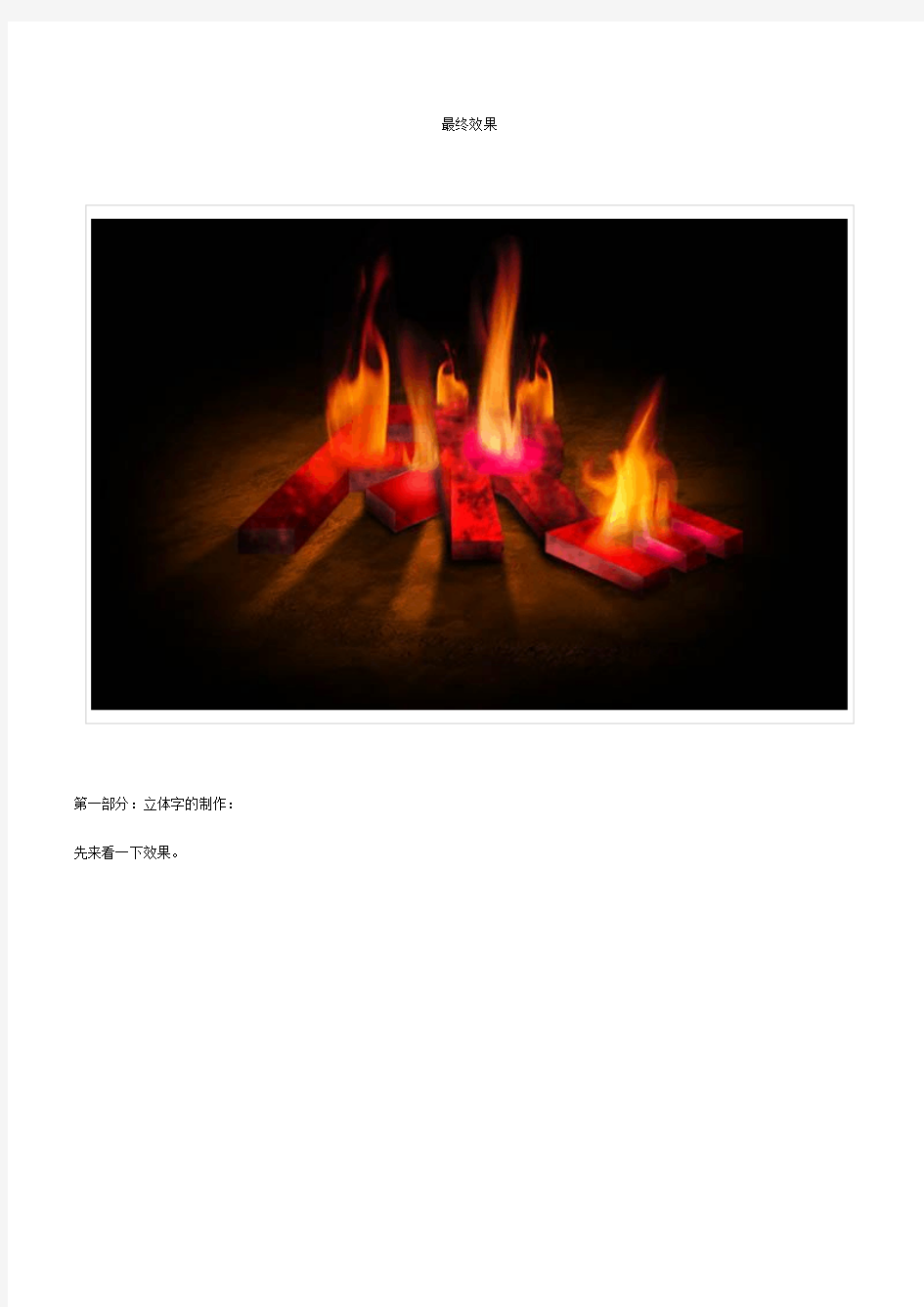
最终效果
第一部分:立体字的制作:
先来看一下效果。
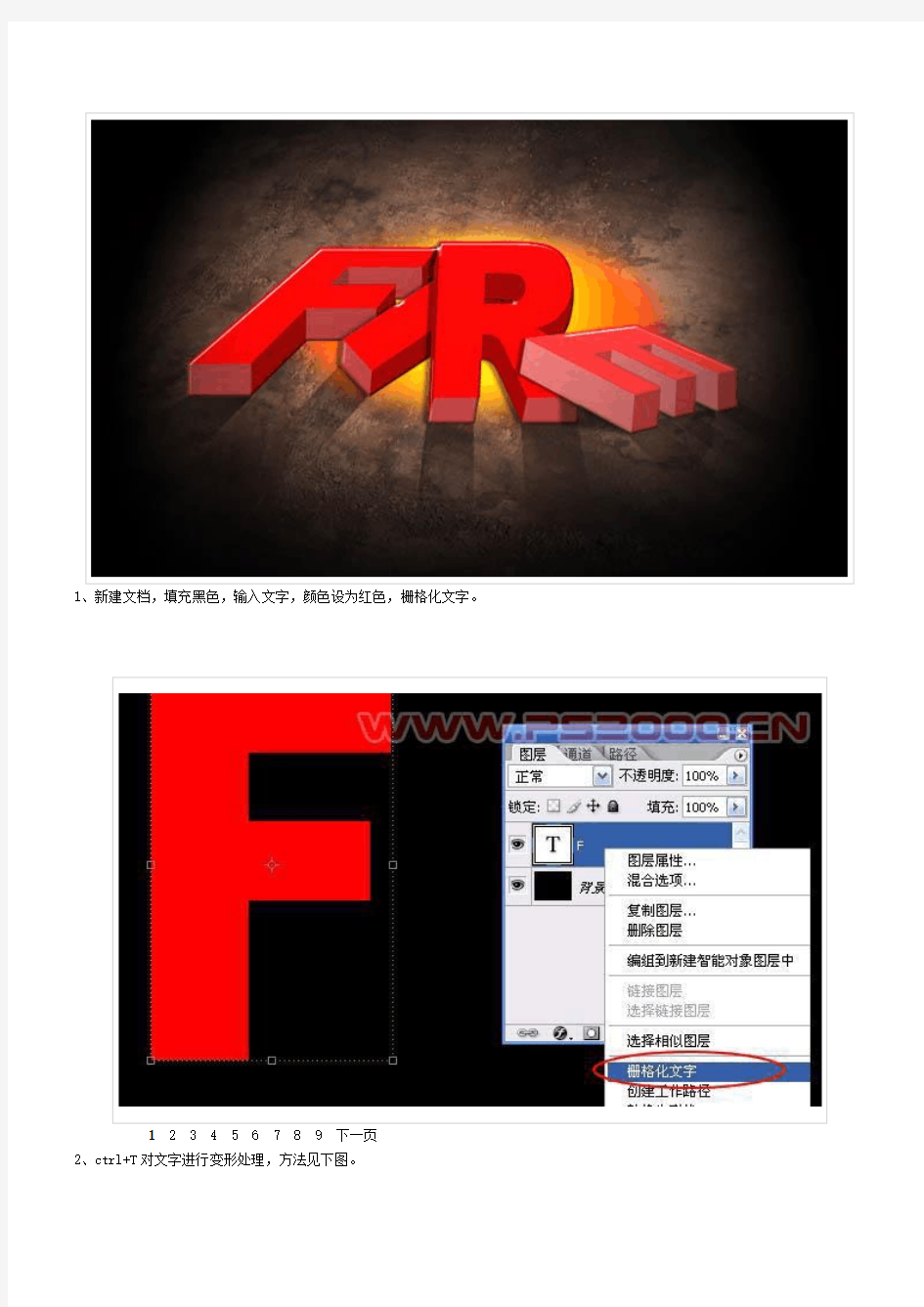
1、新建文档,填充黑色,输入文字,颜色设为红色,栅格化文字。
1 2 3 4 5 6 7 8 9 下一页
2、ctrl+T对文字进行变形处理,方法见下图。
3、按住ctrl键,鼠标点击文字图层,按住ctrl+alt,鼠标按键盘向上方向键,完成后ctrl+J复制。
4、点击下图中的F图层,按Ctrl+U调整色相/饱和度,将明度设为-50。
上一页 1 2 3 4 5 6 7 8 9 下一页
5、使用套索工具选区下图中位置,ctrl+U,将此选区内明度设为20。
6、如法炮制其它面的明度。
7、按D键恢复前景和背景色,在F图层上新建图层,按住ctrl键,鼠标点击F盘,在新建的图层上使用线性渐变填充。
上一页 1 2 3 4 5 6 7 8 9 下一页
8、将此图层填充设为30%,同时更改图层模式为叠加。
9、同样方法,在图层1上方新建图层,渐变填充,填充设为30%,不同的是将图层设为正片叠底模式。
10、合并四个图层,同样的方法制作出另外的文字,完成立体字部分制作。
上一页 1 2 3 4 5 6 7 8 9 下一页第二部分:火焰部分的制作:
1、打开下图所示素材,框选一部分,定义为图案备用。
2、选中其中一个文字图层,添加图案叠加样式,选我们定义的图案,改为正片叠底模式,下面的缩放非常有处,我们在其它字母样式中可以调整其数值,这样每个文字的图案会不一样。
3、在背景层上方新建图层,框出椭圆选区,羽化50像素,填充桔红色颜色。
上一页 1 2 3 4 5 6 7 8 9 下一页
4、将下图所示地面素材拖入,放至刚刚的桔红色图层上方,改为“正片叠底”。
5、打开下图所示火焰素材,使用套索工具勾选火焰。
上一页 1 2 3 4 5 67 8 9 下一页
6、将火焰拖入,放至最顶层。其余火焰如焰炮制,注意这些火焰图层全部要放在字母图层的上方。
7、为了方便观察,将火焰改为对应字母的名字,以R字母为例,将R字母图层上方的火焰添加图层蒙版,将前景色设为黑色,画笔硬度为0,在图层蒙版上将火焰底部抹光滑。
Photoshop字体设计大全
[-- Photoshop字体设计大全--] 隨風2006-05-31 11:53 一.Photoshop教程-溶解文字 1、新建RGB文件[400宽*400高]、按…T?,输入文字,本例用的是Times New Roman[Bold]字体,大小自定,在右键菜单中选Render Layer;按住Ctrl单击文字层调入选区。 2、双击Airbrush工具,在参数面板中选Dissolve模式,Pressure[40%],前景白色;新建一层,在文字上选区上随机涂抹,效果与图相似。 3、点击文字层,这时选区不要掉了,前景黑色:Edit-Stroke[Center、2]。 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字 1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。
2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spheriz e)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。 6、最后将球面复制,粘贴至新图层,将原来层以黄色填充,另外我们还可以做些修饰等等工作 隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。
ps教程-文字处理[整理版]
PS教程-文字处理[整理版] 文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (-)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距.字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以墜新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范B的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影
在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板 底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式” 对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web 上的文字时,需考虑到消除锯齿会大量增加原图像中 的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小, 使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜 色。当减小文件大小和限制颜色数的?要性最高时,避免消除锯齿可能更好。此 外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web ±査看 起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。 二.文字处理应用实例 实例一:冰雪字 i ?£? i Bv ■ 1 ___ Ml _____ 1 L 」
PS制作文案
1、新建RGB文件[400 2、双击Airbrush 3、点击文字层,这时选区不要掉了,前景黑色: 4、最后加上阴影,现在就可以用于其它界面中了,改变文字层颜色以适应不同的界面 隨風2006-05-31 11:54 二.Photoshop教程-泡泡字
1、建立一个200×100的RGB模式的图像,背景色填充为绿色。设置前景色为黄色,输入“A”。 2、用椭圆形面罩圈选一个圆形区域,按住SHIFT键可以画一正圆。然后拖动正圆选区至合适位置。 执行“图层用”(Layer)|“合并图层”(Flat)命令合并图层。 3、执行“滤镜”(Filter)|“扭曲”Distort|“球面化”(Spherize)命令,使用所选范围产生球面的感觉,为了产生较强的球面效果,可把“数量”(mount)设为100。如效果不够明显,可重复操作一次. 上一页1 2 4、然后执行“滤镜”(Filter)|“渲染”(Render)|“光照效果”(Lighting Effects) ,适当调整灯光的种类及个数及灯光的参数,以产生立体效果。 5、为了增加立体感我们还要执行“滤镜”(Filter)|“渲染”(Render)|“镜头光晕”|(Lens Flare)命令。光晕位置设在亮部。如图。
隨風2006-05-31 11:54 三.Photoshop教程-泥字 1、先准备一个背景图片:新建一RGB文件,进入通道面板,新建一通道,使用滤镜渲染/混合云彩。 2、在当前通道使用滤镜杂色(或是干扰)/加入杂色,值设为4-7之间。效果如左图即可。 3、按CTRL+~进入全色通道,这一步很关键。回到图层面板,新建一层,选用土黄色填充。执行“滤镜”Filter|“渲染”|Render“灯光效果”|Lighting Effects 。将Texture Channel置为Alpha 1即刚刚制作的新通道,其它根据情况设定,多偏向正值。效果如左图。
ps华丽字体设计
本教程字体制作有点类似涂抹火焰字效果。不过作者又很多改进的地方。如:颜色用了彩色渐变,涂抹火焰的时候可以任意发散,最好还加了描边效果及装饰等。整体看上去非常漂亮,梦幻。 最终效果 1、新建一个大小自定的黑色画布,用白色打上你喜欢的文字。 2、复制图层,把下面那个先隐藏,然后栅格化该字体图层。
3、执行:滤镜 > 模式 > 高斯模糊,数值为4。 4、选择涂抹工具,强度设置为40%,然后沿着字的边缘开始涂抹,效果如下图。
5、给文字添加图层样式,选择外发光:颜色选择紫红色,不透明度设置为58%,大小为:40。 6、把刚才隐藏的文字图层显示出来,然后载入文字选区,新建一个图层右键选择描边:像素1,白色。然后把旧的字体层删除,效果如下图。 7、复制几个描边的图层,按Ctrl + T 轻微旋转一下,然后合并这个描边图层,用涂抹工具抹一下子的开头和结尾部分,保留中间些许白线,效果如下图。
8、新建一个图层,选择渐变工具,颜色后设置:中间为紫色,两边为深蓝色,然后由上至下拉出线性渐变。再把图层混合模式改为“柔光”。 9、新建一个图层,混合模式改为“叠加”,分别用亮蓝、鲜黄、粉色、亮绿等柔角画笔涂抹。注意控制透明度,尽量保持颜色通透效果。不局限颜色,可多尝试其他颜色,涂出你喜欢的效果就可以了。
10、新建一个图层,把前景颜色设置为白色,选择画笔工具,调成33号模糊笔刷,打开画笔调板,勾上双重画笔,如下图,然后在火焰头尾轻轻画几下。 11、复制火焰图效那个图层(就是用涂抹工具抹了的那个),按Ctrl + T 把他反过来,调整一下透明度,用橡皮擦擦一下最下面的边缘,做出倒影效果。
ps设计--文字特效教案
使用Photoshop 制作特效字 电子信息工程学院印刷教研室 彭春辉 教学目的: 1、 通过制作水晶字文字特效,让学生熟悉Photoshop 文本操作相关内容,了解图层样式的参数设置及效果。 2、 通过制作火焰字特效,加深学生对文字特效构成的认识,了解几种滤镜的作用和效果,进一步掌握图层混合模式相关操作。 3、 通过学生自己练习,提高学生兴趣,增强学生的实践动手能力,开阔思路,发挥自主创新意识,为后面学习新的内容打好基础。 教学重点:文字特效的制作思路及制作过程 教学难点:图层样式的参数设置,滤镜的使用,图层混合模式相关操作。 教学过程: 一、 制作水晶字 水晶字是一种风格比较可爱的文字特效,主要应用了图层样式的相关操作,现将具体制作过程及制作思路介绍如下: 1、 新建600×400像素的空白文档,使用渐变工具,选择径向渐变,颜色为:#e1e9c5和#88a816,从中心往外拉,绘制背景图。 2、 选择文字工具,输入文字“水晶文字”,颜色设置为白色,使用较圆润的字体,我选择的是方正胖娃简体,输入完成后调整位置及大小。 3、 选中文字图层,选择图层面板中的图层混合样式, ◆ 混合选项→高级混合→填充不透明度设置为0% ◆ 投影→结构→不透明度设置为80%,不选全局光,距离2,扩展17 ,大小6; ◆ 内阴影→结构→颜色设置为#acc25d ,不透明度设置为70%,不选全局光,距 最终效果图
离3,阻塞0,大小6; ◆ 外发光→结构→混合模式设置为叠加,不透明度设置为30%,颜色设置为白色; ◆ 斜面和浮雕→结构→大小8,阴影不选全局光,高度设置为70,光泽等高线选择,勾选消除锯齿,高光模式不透明度设置为100%,阴影模式设置为颜 色加深,不透明度设置为15%; ◆ 等高线→图素→等高线模式→输出85%,范围28%; ◆ 颜色叠加→颜色→混合模式设置为滤色,颜色为白色,不透明度为10%; ◆ 可适当调整光泽,完善效果。 4、 复制位置图层并移动位置,适当改变参数,创造其他的效果 ◆ 内阴影→颜色设置为#a1b557(加深),距离8,大小15; ◆ 颜色叠加→混合模式设置为正常,颜色设置为#a1b557。 水晶字的制作中最关键,效果最明显的是斜面和浮雕的设置,这一图层样式能增强图像的立体感,设置的高光部效果逼真,配合阴影及内阴影设置,视觉效果非常不错,被广泛应用于各种特效制作。 二、 制作火焰字 火焰字是利用滤镜处理及图层混合模式制作的一种文字特效,火焰效果栩栩如生,具有很好的视觉效果。具体制作过程如下: 1、 新建600×400像素,背景为黑色的空白文档作为背景图层。 2、 选择文字工具,输入文字“火焰字”,颜色设置为白色,使用较活泼的字体,我选 择的是方正舒体简体,输入完成后调整位置及大小。图层自动命名为“火焰字”。 3、 栅格化文字,并复制一层,图层命名为“火焰字 副本”。对复制的图层旋转90°, 并应用“滤镜—风格化—风”3次,风向从左向右。然后图层旋转—90°,移动图层使两个图层的文字重合。 4、 将“火焰字 副本”再次进行复制,命名为“火焰字 副本2”,并对该图层设置高 斯模糊,模糊半径为1.7像素。 5、 复制背景层,拉到副本2下面,选择副本2图层执行向下合并,合并后的图层名为 “背景 副本”。对合并后的图层执行滤镜—液化,先用大画笔画出大体走向,再用最终效果图
photoshop特效制作
(一)火焰字 1.文件→新建→800*600 ,72,灰度,白色 2.油漆桶→在图像中单击→填充为黑色 3.文字工具→输入文字(白色) 4.单击图层一次 5.图像→旋转画布→顺90° 6.滤镜→风格化→风—从左→ctrl+F 7.图像→旋转画布→逆90° 8.滤镜→扭曲→波纹→中 9.图像→模式→索引颜色→好 10.图像→模式→颜色表→黑体 (二)倒影 1.文件→新建 RGB 背景色为白色 2.矩形选区→以一半为准画图 3.油漆桶→青色文字工具→输入文字 4.复制图层→好 5.编辑→变换→垂直翻转 6.移动工具→移动 7.编辑→自由变换→ctrl+拖移→双击 8.总体不透明度更改 9.滤镜→扭曲→波纹
(三)动感水晶 1.文件→新建→800*600 72 RGB 白色 2.文字工具→输入黑色文字 3.图层→合并图层 4.滤镜→模糊→动感模糊(-45,10) 5.滤镜→风格化→查找边缘 6.反相:ctrl+I 7.渐变工具→(选色彩,模式:颜色)从左至右拖动 8.魔棒在黑色处单击左键 9.反选:ctrl+shift+I 复制:ctrl+C 取消选择:ctrl+D 10.滤镜→扭曲→极坐标(第二项) 11.图像→旋转画布→顺90° 12.滤镜→风格化→风→ctrl+F→两次 13.图像→旋转画布→逆90° 14.滤镜→扭曲→极坐标(第一项) 15.粘贴:ctrl+V 16.移动工具→移动调整好 (四)炫彩花朵 1.新建:10×10cm,72,RGB,白色 2.渐变工具→从下至上拖动(上白下黑效果) 3.滤镜→扭曲→波浪,生成器数:1,波长:40、40,波幅:
Ps教程-文字处理
文字处理 一、文字工具 工具箱中共有四种文字工具:横排文字工具、直排文字工具、横排文字蒙版工具和直排文字蒙版工具。在工具箱中选择文字输入工具,然后在图像上单击,出现闪动的插入标,此时可直接输入文字。输入文字后,在图层调板中可以看到新生成了一个文字图层,在图层上有一个T字母,表示当前图层是文字图层,并会自动按照输入的文字命名新建的文字图层。 (一)设置字符格式 在Photoshop中可以在字符调板中精确地控制文字图层中的个别字符,其中包括字体、大小、颜色、行距、字距微调、字距调整、基线偏移及对齐。可以在输入字符之前设置文字属性,也可以重新设置这些属性,以更改文字图层中所选字符的外观。 (二)设置段落格式 段落是末尾带有回车符的任何范围的文字。使用段落调板可以设置适用于整个段落的选项,如对齐、缩进和文字行间距。对于点文字,每行即是一个单独的段落。对于段落文字,一段可能有多行,具体视定界框的尺寸而定。 (三)变换 拖动文字定界框可以对输入的文本调整文字定界框的大小或变换文字定界框。 (四)变形 变形命令允许扭曲文字以符合各种形状;例如可以将文字变形为扇形或波浪形。变形选项可以帮助用户精确控制变形效果的取向及透视。 (五)添加投影 在“图层”调板中选择要为其添加投影的文本所在的图层,然后单击图层调板底部的“图层样式”按钮,并从出现的列表中选取“投影”,可调整“图层样式”对话框的位置以便可以看到该图层 (六)消除锯齿 当在创建用于显示在Web上的文字时,需考虑到消除锯齿会大量增加原图像中的颜色数量。如果希望可以通过减少图像中的颜色数的方法来减少图像文件大小,使用消除锯齿将会对其有所限制。消除锯齿还可能导致文字的边缘上出现零杂的颜色。当减小文件大小和限制颜色数的重要性最高时,避免消除锯齿可能更好。此外,还可以考虑使用比用于打印的文字大些的文字,较大的文字使得在Web上查看起来更方便,并且使用户在决定是否应用消除锯齿时拥有更大的自由度。
ps作业操作步骤.
制作水晶按钮: https://www.sodocs.net/doc/1118675393.html,/huishunchahang/blog/static/408777632008848537158/ 1.新建一个300 * 200像素的文件,定义圆角矩形大小为250 * 120; 2.复制圆角矩形图层并缩小一个边; 3.给底部圆角矩形加个渐变叠加,这里具体颜色可以先不管,是同一色相调整不同明度就可以了,不透明度100%,样式对称的,角度90,缩放150; 4.设置具体的渐变颜色; 5.给上边的矩形添加样式,内阴影:角度:90,大小:15;外发光:混合模式:正片叠底,方法:柔和,扩展50%,大小3; 6.设置前景颜色为白色,用椭圆工具画出如图形状并设置不透明度为50%,载入上部圆角矩形为选区,利用选区建立蒙版; 7.载入上部矩形为选区并新建图层用白色描边,并给该图层添加一个蒙版用渐变工具作出下图效果 8.隐藏背景图层,盖印图层,并用自由变换工具做成倒影。 9.加上文字。 10.最后添加一个色相饱和度可以调成自己喜爱的颜色。水滴效果 1.新建图层; 2.前景色白红,填充前景色; 3.图层样式/混合选项填充不透明度降为0;投影:将不透明度设置100,距离、扩展、大小为0,等高线s(或者距离为1,投影颜色深灰色);内投影:颜色加深,不透明度40%,距离、扩展、大小设置为2、0、4;斜面与浮雕:方法:雕刻清晰,深度:250%,方向:上;大小5,软化4;高光模式:滤色,白色,不透明度75%;暗调模式:颜色减淡,白色,不透明度30%。 4.用橡皮擦工具对水滴的形状进行修改。抠取头发的方法:①反相:Ctrl+I;②图像/ 调整/色阶,观察头发细节,避免调整时将头发细节损失过大或者出现锯齿边缘的情况。移动左边中间右边的滑块,调整到保留尽可能多的细节为止。③加深,模式:阴影模式,对暗部加深,对亮部没有多大影响,曝光度降低,在头发梢位置一次次慢慢的加深,越到头发梢的位置曝光度越小,可以得到较好的运算结果。④多边形套索,人物内部选中,填充白色。使用软画笔沿头发内部边缘修理,去掉难看的边。⑤单击将通道作为选区载入,回到图层面板,单击添加图层蒙版。⑥将抠出来的人物放到背景上进行测试,使用画笔工具,按下Alt键,在头发中吸取一个比较暗颜色,进入图层进行绘画,头发变成黑色。对于整个图像的边缘,进入蒙版,使用黑色画笔进行修理,比如不透明度49%,涂抹之后,头发就会变成半透明,从而与背景进行很好的融合。导航条 1.新建图层1,用椭圆形工具拖出一个圆形,并拖出辅助线;单击
ps 技巧全攻略
Ps 学习笔记 第一节、概述 一、Photothop是由Adobe公司出品的功能强大的图像处理软件主要应用于广告设计。包装设计。 二、3D效果图后期处理等各个领域。 三、图片由数字信息来处理的。包括图形和图像两种类型: (1)图形:也叫矢量图,是一种用数学当中的向量表达式来处理图像信息的。特点:图片小、缩放、变形后不失真 (2)图像:也叫点阵图或位图,即:图像由屏幕上无数出个细微的点组成的可识别图像,特点:可保存大量色彩信息值,但变形后失真 ●像素点:图片处理中,屏幕以像素点计,所谓构成图像的无数单个(完整)的点即像素 点。特点:有相对位置,相对大小;包含一定颜色信息,一般为正方形 ●分辨率:单位范围内所含像素点的多少。特点:分辨率越高,图像越清晰但同时占空 间越大,处理速度越慢。 Photoshop工具分五部分: 选择、移动、裁剪工具组; 绘画工具组; 矢量工具组; 辅助工具组; 控件工具组(不参与改变画像,本质区别) 快捷键: 新建文件CTRL+N 或CTRL+双击。 打开文件CTRL+O或双击界面灰色处。
常用尺寸:5寸8.9*12.7(厘米)7寸12.7*17.8(厘米)10寸25.4*20.3(厘米) 12寸25.4*30.5(厘米)15寸25.4*38.1(厘米)16---12*16(英寸) 18---12*18(英寸)20---16*20(英寸)24---20*24(英寸) 30---24*30(英寸)36---24*36(英寸)40---30*40(英寸) 文件格式: 1、PSD:是Photoshop 的默认模式,它可以支持所有Photoshop 的特性,包括Alpha 通道、专色通道、多图层等。 2、JPEG:网上常用的一种格式,不能存储Alpha 通道,也不支持透明,但可以嵌入路径,是一种有损失的压缩。 3、GIF:是网页上通用格式,用来存储索引颜色模式的图像。不支持Alpha 通道。 4、TIFF:支持多种Photoshop 的图像模式,可以包含Alpha 通道。无损压缩。 5、BMP 格式:是Dos 和Windows 平台上常用的一种标准图像格式,支持RGB、索引颜色、灰度和位图色彩模式,不支持Alpha 通道。 6、Photoshop EPS 格式:既包含像素信息又包含矢量信息,除多通道模式,其他都支持,不支持Alpha 通道。EPS 到后其又产生两个分支— DCS 1.0 和DCS 2.0。DCS 2.0 可以保存专色通道和1 个Alpha 通道,但DCS 1.0 不行。 7、PCX:早期图像格式,无损压缩,存储后比 .PSD 还大。 8、PNG:网上常用格式,无损压缩,它将GIF 与JPG 两者优点相结合。 9、PICT:苹果平台上常用文件格式。 前景色和背景色 Ctrl+delete填充背景色, alt+delete填充前景色。 X 可使前景色和背景色互换 D 恢复默认前黑后白色 视图控制
Photoshop训练题及参考作图步骤
Photoshop训练题及参考作图步骤16色——色彩与网格线设置练习 1. 新建文件:300×300像素,72DPI,白色背景; 2. “编辑”菜单——预设——参考线与网格——网格线间隔:75像素; 3. “视图”菜单——显示——网格; 4. “视图”菜单——设置“对齐”有效; 5. 用柜形选区工具选取网格线的每一大格,然后用“油漆桶”工具填充一种颜色;空心字——文字选区练习 法一:用文字选区工具输入文字形的选区——扩边——填充; 法二:输入文字——转换成图形——选中文字选区——收缩选区——删除; 法三:用文字选区工具输入文字形的选区——“编辑”菜单——描边; 法四:参见路径练习2。 按钮——椭圆选区工具、渐变填充练习
提示:用线性渐变填充工具;注意光线的方向。 圆柱——添加选区、渐变填充练习 提示:用柜形和椭圆选区工具;用线性渐变(铜色渐变)填充分两次填充,注意填充方向。图案填充——图案定义、填充练习 提示:用角度渐变工具定义一个小矩形图案;然后用该图案填充一较大矩形区域。
百页窗一——图层和图案填充练习 提示:定义一个宽度为1个像素,高度为2个像素(一半透明);用该图案填充,一图片百页窗二——图层、编辑渐变效果练习 提示:用渐变编辑器中建立一个新的渐变效果,如下图: 用该渐变效果在一图片上层填充形成百页窗;
齿轮——复制选区、旋转练习 提示:用矩形选区工具作对称于圆心的矩形条并填充颜色;复制柜形条区域并作旋转;重复上述操作直到所有齿作完。 溶解字——图层混合模式/快速蒙板练习 提示: 法一: 用文字选区工具和渐变填充工具;选择图层混合模式为“溶解”并适当调整“不透明度”。 法二:利用快速蒙板制作渐变效果。 站立字——图形变换练习 提示:使用垂直翻转和透视变换;
photoshop图文实例教程
教程列表网址:https://www.sodocs.net/doc/1118675393.html,/a.html (打开以下网址的方法:按住Ctrl+点击连接) 【PS调色教程】Photoshop调出人物图片青红的非主流色调 【PS照片后期】Photoshop快速让模糊的五官变清晰 【PS字体教程】Photoshop制作多层次的金属浮雕字 【PS照片后期】PhotoShop简单为美女照片添加边框的教程 【PS字体教程】PS制作精美的五彩水晶字的详细文字教程 【PS调色教程】photoshop调制青绿色透光图片 【PS鼠绘教程】Photoshop绘制小雪人教程 【PS创意特效】Photoshop制作电影海报中的魔法特效 【PS创意特效】photoshop 利用渐变制作超酷的抽象图案 【PS基础教程】PhotoShop“相加”和“减去”模式精确选择颜色 【PS照片后期】PS让模糊的脸部照片变清晰的简单教程 【PS基础教程】Photoshop CS5初学者必读——吸管工具精度解 【PS基础教程】Photoshop CS5 初学者必读——理解RGB与CMYK色彩模式【PS基础教程】photoshop CS5初学者必读——图像分辨率精解 【PS基础教程】photoshop CS5初学者必读——颜色通道 【PS基础教程】photoshop CS5初学者必读——Alpha通道 【PS基础教程】Photoshop CS5初学者必读——位图与矢量图 【PS鼠绘教程】Photoshop CS5经典样式系列22——拉丝金属仪表盘图标特效【PS基础教程】Photoshop CS5制作GIF动画的方法精解 【PS创意特效】Photoshop制作漂亮的金色立体花纹 【PS字体教程】Photoshop制作简单的发光纹理字 【PS调色教程】Photoshop调出外景图片流行的欧美怀旧色 【PS调色教程】Photoshop快速调出外景图片梦幻的紫色调 【PS调色教程】PS用计算命令为图片调出深秋色调的教程 【PS基础教程】Photoshop CS5初学者必读——强大3D功能 【PS创意特效】Photoshop CS5滤镜打造变形金刚电影海报特效 【PS创意特效】Photoshop CS5滤镜打造电影黑客帝国海报特效 【PS创意特效】Photoshop CS5滤镜打造魔法师的学徒电影海报特效 【PS调色教程】PhotoShop曲线调整Lomo风格照片的教程 【PS创意特效】PS合成抽象的绿色心脏海报 【PS创意特效】Photoshop制作光晕星球效果 【PS创意特效】PS制作液体效果的鼠标粘液 【PS字体教程】Photoshop合成一种岩石水滴效果的艺术字体 【PS字体教程】用PS简单几步就能做出出色的字体效果 【PS字体教程】Photoshop制作特殊效果的字体 【PS字体教程】Photoshop设计童年乐趣的字体效 【PS字体教程】Photoshop制作描边火焰字体 【PS基础教程】网页设计师常用的9个photoshop技巧 【PS基础教程】PS CS5的两个新功能介绍 【PS创意特效】Photoshop把人物图片处理成简洁的插画效果 【PS字体教程】Photoshop制作绚丽的彩色发光字效果 【PS创意特效】Photoshop制作超梦幻的绿色光斑壁纸
PS实例(制作方法)模板
西瓜: 1)新建图层——画圆选区——填充渐变色(2色绿) 2)去选区——新建图层2——用画笔(圆画笔、黑色)画竖线 3)滤镜——扭曲——波纹(值自定) 4)载入图层1选区——反选——删除图层2多余部分 切开瓜: 1)新建图层——画圆选区——填充渐变色(3色:红、白、绿) 2)多边形套索(切出一角,其余删除) 3)显示此图层选区——用套索工具移动选区——反选并删除多余部分 4)用仿制图章——仿制瓜皮 画笔画瓜子 黑白字 打字(白背景黑色文字)“黑白字” 合并图层 矩形选区选画布一半, Ctrl+I 再去选区 镀银金属字 白背景输入白色文字“silver” 图层样式——斜面浮雕——250 12 0 -60 70 等高线(M型) 图层样式——投影 背景层——加渐变 光芒文字 黑背景白色文字“TSNOW” 文字与背景层合并 图像——旋转画布——90顺时针 滤镜——风格化——风——左右各一次(分别ctrl+F重复一次) 图像——旋转画布——90逆时针 滤镜——风格化——风——左右各一次 滤镜——扭曲——波纹100 Ctrl+U 着色220 50 0 霓虹灯 白背景黑色文字 与背景层合并 画矩形框——编辑——描边——黑色描边10像素 滤镜——模糊——高斯模糊2 滤镜——风格化——曝光过度 自动色阶ctrl+shift+L 选中文字——新建图层——拉渐变(彩色)——去选区——将图层1“混合模式”设(颜色)
火焰字 白字黑背景——旋画布顺90 风——从左——重复2次 逆90旋画布 滤镜——扭曲——波纹100 高斯模糊1 图像——模式——灰度 图像——模式——索引颜色 图像——模式——颜色表——黑体 再输入黑文字——放上层 金属字 白背景灰色文字(金属字——楷体) 文字层——右击图层——栅格化文字 色相饱和度——(着色)36 100 0 背景层变黑色 文字层——斜面浮雕(等高线)M型 水晶字 白背景黑字 滤镜——模糊——动感模糊45 40 滤镜——风格化——查找边缘 合并图层 反相ctrl+I 选中文字——色阶ctrl+L 0 1 206 100 255 新层——渐变(模式为“颜色”) 经典火焰 黑背景白字——新建图层——向下盖印(ctrl+shift+alt+E) 旋画布顺时针90——风从左重复3次 逆时针旋画布——高斯模糊4 色相饱和度着色40 100 0 将图层1复制一层(图层1副本)——色相饱和度(不着色-40 0 0) 图层1副本(混合模式:颜色减淡) 合并上2个图层——使用滤镜——液化 使用涂抹工具修饰——再将文字层拖最上边(文字改黑色) 磁砖人物 打开图片——将图片复制副本(背景副本) 显示网格——使用单行、单列工具(画线)利用添加选区方式(绘制磁砖方块)描边1像素居中黑色
用PS制作油印字
水效果字简易教程 操作步骤: 1、打开一幅准备好的背景图,然后新建一图层图层1,选择画笔工具(大小13)在新建层上点一点水滴形状; 2、设置图层1的图层样式,具体参数如下图所示;设置好以后新建样式命名为“水滴”,点好! 3、选择合适的字体,用黑色输入“桂林山水”,然后新建一层图层2(注:此层必须在字的下面); 4、用白色填充图层2,把文字和图层2合并为一层; 5、执行滤镜→像素化→晶格化(大小6),滤镜→模糊→高斯模糊(大小4) 6、图像→调整→色阶(160 1.00 190) 7、切换到通道面板点击左下角第一个小圆(将通道作为选区载入),回到图层面板,按键盘上的Delete删去所选区域; 8、执行窗口→显示样式→在样式面板中点击刚才新建样式“水滴”。ok!看看效果!
制作砖块字 操作步骤: 1、新建文件,500*400,白色背景 2、新建一层,用文字工具在当前图层上打上文字 3、删格化文字 4、执行滤镜→模糊→高斯模糊命令。 5、执行滤镜→风格化→浮雕效果命令,角度为135,亮度为5,数量为100 6、执行滤镜→纹理→纹理化命令,纹理为“砖形”,比例缩放为100%,凸现为5,光照方向为右上。 7、图像→调整→色相/饱和度,着色,参数为:25、50、0。 8、执行选择→载入选区,按默认设置,用移动工具在对像框内单击一下,然后按Alt键+方向键,两下右键,一下上键,再两下右键一下上键......重复击键后得到立体效果。取消选区得到最终效果。
立体水晶字 操作步骤: 1、新建640*480文件,白色背景。输入黑色文字。执行图层→删格化→文字命令,删格化图层。 2、执行滤镜→模糊→动感模糊,角度:45,距离:40象素。再进入滤镜→风格化→查找边缘。按Ctrl+E键向下合并。 3、按Ctrl+I键反转图片,用魔棒工具单击黑色区域,容差:0,不连续。Ctrl+Shift+I键反选。 作色阶调整,输入色阶:0 1.00 161。Ctrl+D取消选区。复制一层图层,混合模式为叠加。 4、在图层新建一层,图层混合模式为颜色,作色普线性渐变。
PS教程:Photoshop制作霸气火焰文字特效
PS教程:Photoshop制作霸气火焰文字特效 这次PS教程带来Photoshop制作霸气火焰文字特效的详细过程。纹理火焰字跟其它火焰字制作思路基本一致,只是在制作火焰字之前,需要先给文字增加一些独特的纹理,如裂纹或其它材质。这样做出的火焰字更有个性。而这种文字特效非常适合用在游戏海报设计中。 最终效果图 图00 1、首先选择自己喜欢的字体,在Ai里面转为矢量,然后通过添加一些笔触,增加书法字体的形式感。这里可以直接先保存下图所示的PNG素材图片,新建一个800 * 600像素的文件,背景填充黑色,把文字素材拖进来,填充为白色。 图01 图02 2、给字体增加材质,打开下图所示的纹理
素材,拖到文字上面,载入文字选区,按Ctrl + J把选区部分的纹理复制到新的图层。 图03 图04 3、给复制的纹理图层添加图层样式,选择斜面和浮雕效果,数值可以自己把握。 图05 图06 4、这个步骤里,我复制了一层放上面,向上提几个像素,两层都设置阴影使整个字体看上去立体化。我在两层上又加了一层材质,让字体更整体。 图07 相关阅读:PS教程:Photoshop制作趣味头像金属银币 PS教程:PS CC的五大新功能详细介绍视频
这次PS教程带来Photoshop制作霸气火焰文字特效的详细过程。纹理火焰字跟其它火焰字制作思路基本一致,只是在制作火焰字之前,需要先给文字增加一些独特的纹理,如裂纹或其它材质。这样做出的火焰字更有个性。而这种文字特效非常适合用在游戏海报设计中。 最终效果图 图00 1、首先选择自己喜欢的字体,在Ai里面转为矢量,然后通过添加一些笔触,增加书法字体的形式感。这里可以直接先保存下图所示的PNG素材图片,新建一个800 * 600像素的文件,背景填充黑色,把文字素材拖进来,填充为白色。 图01 图02 2、给字体增加材质,打开下图所示的纹理
ps制作心得体会
ps制作心得体会 【篇一:ps实训心得体会】 ps实训心得体会 在这个学期的期末我们进行了ps实训,2周的时间里,我们网页编 辑方向的计算机专业毕业生进行了photoshop cs4的实战练习。运 用ps工具对图形进行精确选取,设计简单的图形,处理问题照片, 制作各种字样(如冰雪字,火焰字),图层、通道和滤镜的运用,3d 图像的编辑,文字工具组的介绍,文字的创建、调整、编辑,在最 后的一周里我们用自己学到的及在网络上获取的灵感,制作提交了 一幅作品,作品的鉴赏。主要是为了熟悉ps制图工具的使用,为以 后网页编辑制作提供图片素材,为我们以后深入的了解ps,做出漂 亮的图片打下了基矗这几周的实训简单而忙绿,我们学习的是计算 机应用,本来是没有什么审美能力的,比如颜色的搭配,色彩的选择,亮暗对表达图片效果的表示,这都需要我们尽可能的去了解。 1.对网站平面图像素材的认识 1.1平面图像素材介绍 图像素材我们学习了如下几个方面:拼接图片,局部图像的移位, 组合;精确选取人,物,车等;利用绘图工具绘制精美花纹、项链等类 似效果;绘制图形填充颜色,制作大红灯笼;视觉彩绘;处理老照片, 黑白与彩色照片互换;人物换脸;调整图像的过暗、过亮、缺乏对比度;处理问题照片,制作闪电效果;制作曝光效果,特效字的制作;制作冰 雪字、火焰字;制作绿色琴键;制作足球,传媒信息广告;制作足迹效果,春天的乐章;制作秋的遐思;制作一个手机或者电脑的宣传册;自 己设计制作卡-通效果图案;制作晶莹飞溅的水珠,西瓜;制作月饼礼盒;网站(页)素材采集与传输——安装、配置及使用计算机外设、计 算机网络,计算机网络系统常见故障处理,使用搜索引擎搜索信息,发布、传输网络系统文件;某城市宣传海报;某产品平面广告。 1.2网站平面图像素材设计工具 网站平面设计的工具主要有: 1、coreldraw graphics suite x3 13.0 coreldraw是平面矢量绘图软件,集成环境为平面设计提供了先进 的手段和最方便的工具。 2、 macromedia flash v8.0和macromedia flash mx 2004 v7.01
ps字体效果名称
阿,首先在这儿说明一下,因本教程大集合所涉图片较多,而不巧今日我之前为发另外的两个“非主流教程”贴,业已差不多用尽了今日所能上传的附件量,故而这个新贴,我只好先行将图片以普通方式转贴,待回头我再一一更换成可以永久保留之附件图片,就此一点还望各位同学多多见谅则个哈,谢谢!!!!!! 以下呢,我先将本集合贴所涉及的具体内容作个总目录,之后再一一贴发它们,呵呵。 PS:没想到这居然会有如此之多的东东,看来还真的需要花费不少时间来一一将其搬运而来的说呢,晕。 ~~~字体效果教程大集合~~~ 1.文字在平面设计中的运用 2.文字设计概论 3.文字设计的技巧 4.Photoshop CS2中关于文字的技巧 5.[PS字效]字体效果多个...= 6.30种字效 7.打造熔化了的“LOVE”字效果 8.Photoshop,基础教程,文字,虚线 9.PS简单制作错乱拼帖特效字 10.制作光线爆炸字(修正版) 11.制作闪烁的霓虹灯文字 12.三十一种字体制作教程 13.制作韩国可爱文字 14.制作剔透的3D字效果 15.墙壁上的文字 16.【PS教程】Ps打造超强燃烧火焰字 17.漂亮的会闪的字`` 18.photoshop泡泡字的制作 19.PS字体教程<非主流> 20.打造个性雕刻效果文字 21.打造玻璃效果文字 22.教程:Photoshop打造水质感文字(7) 23.妙用PS打造玉雕文字 24.Photoshop投影字效设计集锦
25.打造肌理文字—意象中国 26.打造超炫效果立体光芒字 27.PS教程:酷酷字体浮水面 28.photoshop制作水晶字 29.ps制作花纹字体效果 30.用Photoshop制作舞蹈文字 31.Photoshop制作钻石字 32.如何制作发光字 33.PS制作出水芙蓉字 34.Photoshop特效:浑身带刺的仙人掌文字 35.photoshop--如何制作透明字? 36.蝴蝶翻飞巧写书法字 37.photoshop--如何制作牵手字 38.ps制作光晕文字效果 39.Photoshop-如何制作立体字? 40.高级混合技巧制作艺术字 41.简单制作漂亮字体特效 42.Photoshop打造晶莹剔透的水质感文字 43.叠加字效 44.超靓火焰字详细教程 45.打造线棉字 46.水汪汪的字体效果 47.PS灯管字教程 48.学习凌乱特效字吧,会给你带来意外的收获49.字体的虚线描边 50.如何用PHOTOSHOP画数字云彩 51.破旧字体制作..- 52.PS打造撕纸文字效果 53.一种字体发光的动画效果
PHOTOSHOP CS3火焰字实例,步骤十分详尽
西京学院经济系 《计算机图形图像处理》综合实验指导书 2012年10月
《PHOTOSHOP CS》实训指导书 一、实训总目的: 在掌握并利用PHOTOSHOT 基本操作和工作环境的前提下,完成图形图像的基本实验操作。 要求: 1.掌握工具箱中的各个工具的属性、特点、参数设置及使用方法。 2.了解PHOTOSHOT CS2的色彩原理和图像色彩和色调的调配。 3.了解图层的概念及基本原理,掌握图层的基本操作。 4.了解通道和蒙版的基本原理、及作用,掌握通道和蒙版的简单操作。 5.了解各个滤镜的属性特点,掌握其各个特性能够简单结合各滤镜制作特效。 二、实训内容和时间进程安排: 三、实训成绩评定、考核办法 素材的选定占10分,操作步骤分20分,总体效果分20分,实训报告占50分。
实训内容 实训一图像选取 一、实训目的 熟练运用图像的选取,调整复制粘贴。 二、实训理论基础 掌握PS基本操作及工作环境前提下,对图像的选取,移动复制,羽化等操作同时完成颜色原理和选取,图像色彩和色调的控制和范围选取。 三、实训内容与步骤 1.在PHOTOSHOP软件中打开两张素材图片,如图所示: 图1 图2 2.用工具箱中选中“套锁”工具(或其它工具),在工具栏中设置“羽化5个像素”。 3.将图2中的人物选中如图所示。
4.将图1选取的范围,拷贝到图2里,调整到合适的位置及大小,最后把图片保存为1.jpg,如图所示。(本例也可用图层蒙版实现)
实训二图像色调与色彩的调整 一、实训目的 熟练调整图像的选取及色调。 二、实训理论基础 掌握PS基本操作及工作环境前提下,对色调的调整,色阶的控制,对比度的控制及特殊色调的控制等。 三、实训内容与步骤 1.找一张图片或相片,最好是曝光有问题,颜色色彩有瑕疵的照片在PHOTOSHOP软件中打开,分别单击“图像—调整—自动色阶和自动对比度”如图所示。 2.再单击“图像—调整—饱和度”打开调整饱和度对话框,在对话框内饱和度调到如图所示。
PS制作NIKE-LOGO火焰字
Create an amazing Ad in Photoshop I'm a really fan of Peter Jaworowski aka The Hejz, I even wrote a tutorial for PSDTUTS showing an effect inspired by one of the Peter's amazing works. Then last week, Cameron and Bobby, gave me some tips on how create those light streaks, and that is what I will share with you in this post. This tutorial is just an exercise I did with my friend Cameron trying to create a Nike ad, it's not commercial, it's just because we love some of their ads and we'd love to be able to design one, maybe someday. So in this tutorial we will use some images and play with Blend Modes and Color Adjustments to create a really cool Nike Ad in Photoshop. Step 1 Open Photoshop and create a new document. I used 1920x1200. After that select the background layer and go to Layer>Layer Style>Grandient Overlay. Use #150b06 and # 321c0f for the gradient colors, Radial for Style and Normal for Blend Mode.
PS实验报告模板
Photoshop实验报告 I61014041 经济统计杨黎黎 一、火焰字“3” (一).制作过程 1.从文件夹中打开数字3 2.将图层解锁。用魔棒选择白色区域,编辑清除; 3.用魔棒选择数字3,图层图层样式斜面浮雕,选择大小为51,软化为3; 4.新建一个图层,填充背景为黑色,将新建图层移至底部 5.插入火焰一,火焰二。同时将其填图模式改为绿色; 6.使用自由变换,将其插入的火焰缩小或放大,旋转,移至合适位置。 7,用橡皮擦将多余部分擦出 8.选择图层图层样式斜面浮雕调整内光,以产生字面凸起效果。 (二)设计难点: 1、消除“3”的背景时,应当注意先将图层解锁; 2、凸起效果的设置应当采用斜面浮雕; 3、入的火焰要以“滤色”形式展现; 4、橡皮擦擦出边缘部分是,应当降低不透明度。 (三)效果图
二、世界杯邮票 (一)制作步骤 1、新建一个空的背景图; 2、打开世界杯邮票图片,使用椭圆选框选中世界杯图案; 3、选择→修改→羽化,羽化半径设为30,然后反选,填充背
景色;用文字工具在图片左上方输入“80分”字样,右下方输入“中国邮政”,调整字体大小; 4、在原图层调整画布大小。选择图像→画布大小,同比例调整宽度和高度,参数由个人喜好而定,效果图采用的宽度为15.57厘米,高度为12.82厘米; 5、新建图层,移至原图层下方,填充背景色为白色; 6、在多出的白色部分建立矩形选框,选择反选,填充颜色; 7、制作邮票齿孔 取消选择,选择滤镜→扭曲→波浪,类型为正弦,波长和波幅自行调整到适宜的形状; 8、制作邮戳 新建一个空背景图,使用椭圆选框选出圆形,选择→修改→边界,宽度设为10像素; 取消选择,用椭圆选框在圆圈内部选出圆形,鼠标右击该圆形,选择“建立工作路径”,容差设为0.5像素,选择文字工具,在圆形圈外输入“中国合肥”,调整字间间距使字体排列整齐;在圆内部输入日期; 用钢笔贴合圆圈下部建立锚点,尽量使形成的弧线与圆圈下部吻合,在弧线上建立工作路径,用文字工具输入“安大新区”;将文字图层栅格化,合并所有图层,在选择→色彩范围中选“暗调”,拖动图形到之前的邮票图层,调整大小和位置,用橡皮擦擦拭边缘制造模糊效果;
相关文档
- ps火焰字制作步骤
- PhotoShop制作魔幻霓虹火焰字效果的教程
- 如何PS滤镜加液化工具制作火焰字
- ps cs5制作超酷立体字
- PS实例(制作方法)模板
- PhotoShop制作魔幻霓虹火焰字效果教程
- PS 火焰字操作步骤
- ps教程-文字处理[整理版]
- Photoshop训练题及参考作图步骤
- 用PS制作油印字
- PHOTOSHOP CS3火焰字实例,步骤十分详尽
- Photoshop字体设计大全
- ps设计--文字特效教案
- ps设计--文字特效教案
- PS制作特殊字体
- PS制作NIKE-LOGO火焰字
- ps华丽字体设计
- PhotoShop制作燃烧的火焰字效果的教程
- Photoshop火焰字实例制作教程
- Photoshop滤镜轻松打造火焰字特效
