PPT动画效果教程


在进行PPT课件制作过程中,如果需要进行动画效果的设置,教育者应该考虑的并不是单一的动画效果,而是整体的动画形式所能表现出的效果。同时,设计动画也不是简单地点选就可以完工,精彩的动画效果需要“精雕细琢”,才能给受众以深刻的印象。
本节将以各种动画组合产生的动画效果实例来进行逐一讲解。
一、小球“点名排队”效果
动画效果:放映动画后,在页面上单击,屏幕上迅速依次出现标志数字1到6的小球,随后6个小球依次消失。如图所示:
小球“点名排队”动画效果演示
具体步骤如下:
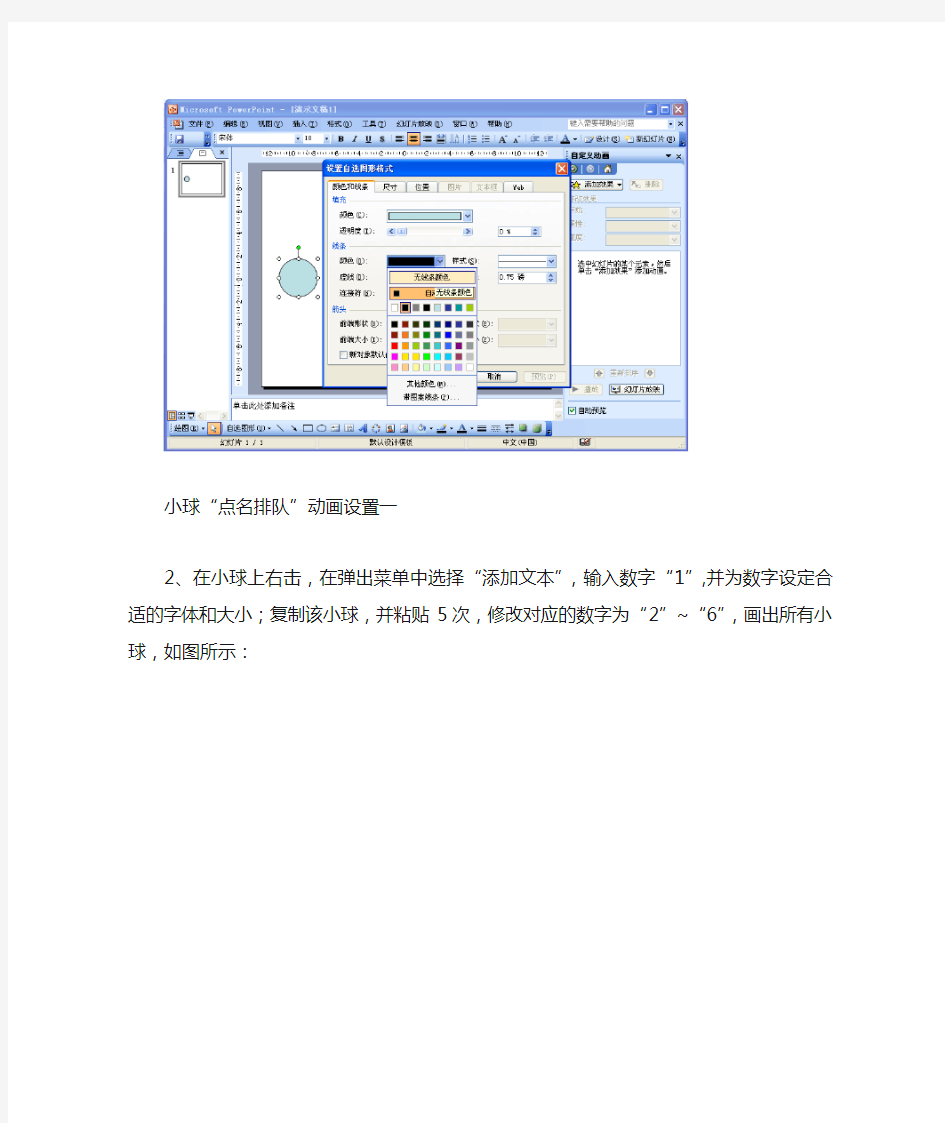
1、点击绘图工具栏上的“椭圆”工具,然后按住键盘上的“shift”键,用鼠标在页面上绘制一个正圆,设置正圆的“线条”为“无填充颜色”,“填充”为“青色”,画出小球1号,如图所示。
小球“点名排队”动画设置一
2、在小球上右击,在弹出菜单中选择“添加文本”,输入数字“1”,并为数字设定合适的字体和大小;复制该小球,并粘贴5次,修改对应的数字为“2”~“6”,画出所有小球,如图所示:
小球“点名排队”动画设置二
3、将所有“小球”选中,点击绘图工具栏左侧的“绘图”按钮,在弹出的菜单中选择
“对齐或分布”/“垂直居中”,使所有小球在同一水平面,如图所示:
小球“点名排队”动画设置三
4、将所有小球选中,参照步骤三,选择“对齐或分布“中的“横向分布”,使所有小球
水平均匀分布,如图所示:
小球“点名排队”动画设置四
5、选中所有小球并右击,在弹出菜单中选择“设定自定义动画”,点击右侧“自定义动画”栏中的“添加动画”按钮,选择“进入”动画效果中的“其他效果”,在弹出的“添加进入效果”对话框中选择“华丽型”/“玩具风车”,点击“确定”,为所有小球设置“玩具
风车”的进入动画,如图所示:
小球“点名排队”动画设置五
6、在右侧出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,
然后在“玩具风车”对话框中的“速度”右侧列表框中输入“0.3”,点击“确定”,为所有
小球设置进入动画运行的时间为0.3秒,如图所示:
小球“点名排队”动画设置六
7、选中小球2~6号,点击“自定义动画”栏下“开始”右侧的下拉列表,选中“之后”
选项,使6个小球按照顺序自动依次出现,如图所示:
小球“点名排队”动画设置七
8、选中所有小球,点击“自定义动画”栏中的“添加动画”按钮,选择“退出”动画
效果中的“其他效果”,在弹出的“添加退出效果”对话框中选择“温和型”/“下沉”,点
击“确定”,为所有小球设置“下沉”的退出动画,如图所示:
小球“点名排队”动画设置八
9、在右侧出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,然后在“下沉”对话框中的“速度”右侧列表框中输入“0.3”,点击“确定”,为所有小球
设置退出动画运行的时间为0.3秒,如图所示:
小球“点名排队”动画设置九
10、选中所有小球,点击“自定义动画”栏下“开始”右侧的下拉列表,选中“之后”
选项,使6个小球按照顺序自动依次消失,完成动画制作。如图所示:
小球“点名排队”动画设置十
二、时钟转动效果
动画效果:放映动画后,页面上出现一个有着分针和时针的表盘,单击鼠标后,伴随着滴答声,表盘上的分针和时针开始转动,当分针和时针同时指向12点时,报时的钟声响起,
动画结束,如图所示。
时钟动画效果演示
具体步骤如下:
1、构建表盘,使用椭圆工具以及文本框工具在页面上画出时钟的表盘,作为时钟动画的基础,如图所示:
时钟动画设置一
2、点击“矩形”工具,从表盘中心到12点之间画出一个细长矩形作为分针,设置矩形的“线条”为“无填充颜色”,“填充”为“黑色”。如图所示:
时钟动画设置二
3、复制分针,将复制后的分针移到表盘中心与6点之间,两个分针底部相连,如图所
示:
时钟动画设置三
4、通过设置图片格式,将下面的分针填充设为“无填充颜色”,再将两个分针组合,如
图所示:
时钟动画设置四
5、选中分针组合,点击“自定义动画”栏中的“添加动画”按钮,选择“强调”/“陀螺旋”的动画效果,并在动画数量中设置旋转度数为“4320”,按回车确定,为分针组合设
置转动12圈的动画效果,如图所示:
时钟动画设置五
6、参考步骤2~步骤5,用绘图工具栏中“自选图形”/“基本形状”中的“圆角矩形”画出时针,并为它添加“强调”动画/“陀螺旋”的动画效果,设置其旋转角度为“360”,
为时针设置转动1圈的动画效果,如图所示:
时钟动画设置六
7、在“自定义动画”栏中出现的动画效果选项上点击鼠标右键,在弹出的菜单中选择“计时”选项,在弹出的“陀螺旋”对话框中,在“速度”右侧的对话框中输入“20”,并点
击“确定”按钮,将分针与时针转动的动画时间均设置为20秒,如图所示。
时钟动画设置七
8、点击时针,将“自定义动画”栏中对应的动画效果选项中的“开始”效果选择为“之
前”,使时针与分针同时开始转动,如图所示:
时钟动画设置八
9、右击“自定义动画”栏中分针的动画效果,选择“效果选项”,弹出“效果选项”对话框,在“声音”列表框的下拉菜单中选择“其他声音”,并在出现的对话框中选择素材包
中的“滴答声.mp3”,为分钟的转动添加计时声音效果,如图所示:
时钟动画设置九
10、在菜单栏上点击“插入”选项,在弹出的菜单中选择“影片和声音”/“文件中的声音”,在弹出的对话框中选择素材包中的“布谷鸟.mp3”,并设置为自动播放,使分针和时
针到达12点钟时,发出报时声音,如图所示。
时钟动画设置十
三、铅笔画圆动画
动画效果:放映动画后,点击鼠标,在页面中出现一只铅笔,随后铅笔在画面中心匀速
地画出一个圆,如图所示:
画圆动画效果演示
具体步骤如下:
1、点击绘图工具栏上的“椭圆”工具,并按住“Shift”键,在页面上画一个正圆,将正圆的填充设置为“无填充颜色”,线条粗细设为“2磅”。如图所示:
画圆动画设置一
2、点击“插入”菜单栏中的“图片”/“来自文件”,插入素材包中的铅笔图片素材,并为该图片添加“进入”动画中的“其他效果”/“基本型”/“出现”效果,如图所示:
画圆动画设置二
3、为铅笔图片继续添加动画效果:“动作路径”/“其他动作路径”,在出现的对话框中
选择“圆形扩展”,使铅笔能够按照一个圆进行移动,如图所示:
画圆动画设置三
4、利用椭圆工具在铅笔图片的中心位置(即路径绿色三角形所在位置)画一个圆,作
为中心标记,如图所示;
画圆动画设置四
5、将铅笔图片上的圆形路径拖动到页面上的正圆附近,拖动圆形路径右下角的控制大
小节点,将圆形路径与页面中的正圆重合,如图所示;
画圆动画设置五
6、将圆形路径的路径起点(即绿色三角形)拖动到铅笔图片上作为中心标记的椭圆中,
并删除该椭圆,如图所示;
画圆动画设置六
7、将铅笔图片中的铅笔笔尖拖动到页面正圆的正上方顶点位置,如图所示;
画圆动画设置七
8、为页面中的正圆添加“进入”动画中的“其他效果”/“基本型”/“轮子”效果,并将右侧“自定义动画”栏中对应动画中的“辐射状”设置为“轮辐图案(1)”,使正圆从12点方向开始顺时针出现,如图所示;
