MFC中MSChart的使用示例


MFC中MSChart的使用示例
最近由于工作的原因,接触了一些MSChart的东西。在查看的资料的时候发现,网上很多资料是关于在VB和C#中利用MSChart实现图表的绘制,但关于在MFC中利用MSChart 实现图表绘制的资料甚少,因此在做的过程中遇到了很多问题,下面对MFC中使用MSChart 进行简单的小结:
1.添加MSChart
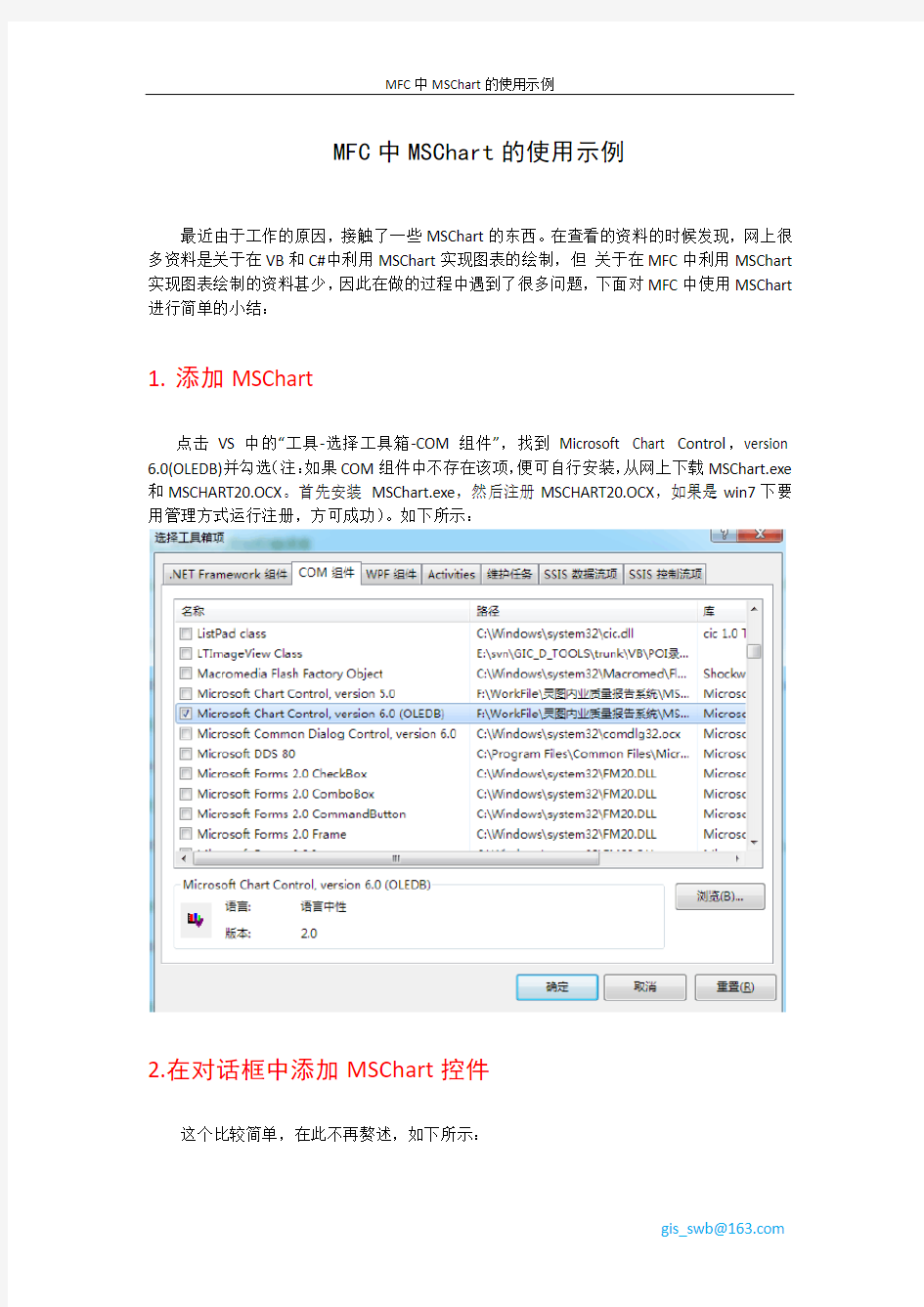
点击VS中的“工具-选择工具箱-COM组件”,找到Microsoft Chart Control,version 6.0(OLEDB)并勾选(注:如果COM组件中不存在该项,便可自行安装,从网上下载MSChart.exe 和MSCHART20.OCX。首先安装MSChart.exe,然后注册MSCHART20.OCX,如果是win7下要用管理方式运行注册,方可成功)。如下所示:
2.在对话框中添加MSChart控件
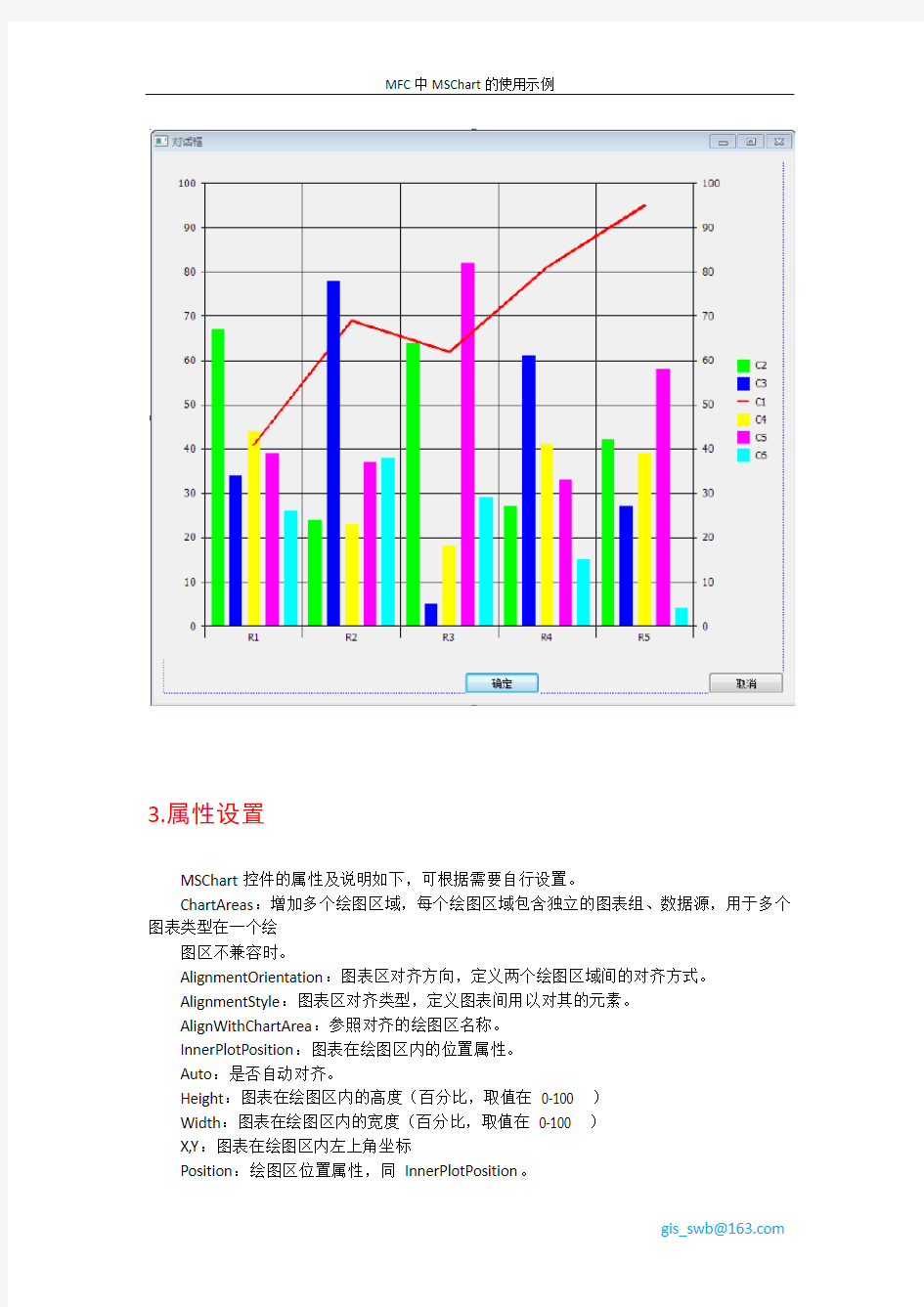
这个比较简单,在此不再赘述,如下所示:
3.属性设置
MSChart控件的属性及说明如下,可根据需要自行设置。
ChartAreas:增加多个绘图区域,每个绘图区域包含独立的图表组、数据源,用于多个图表类型在一个绘
图区不兼容时。
AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。
AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。
AlignWithChartArea:参照对齐的绘图区名称。
InnerPlotPosition:图表在绘图区内的位置属性。
Auto:是否自动对齐。
Height:图表在绘图区内的高度(百分比,取值在0-100 )
Width:图表在绘图区内的宽度(百分比,取值在0-100 )
X,Y:图表在绘图区内左上角坐标
Position:绘图区位置属性,同InnerPlotPosition。
Name:绘图区名称。
Axis:坐标轴集合
Title:坐标轴标题
TitleAlignment:坐标轴标题对齐方式
Interval:轴刻度间隔大小
IntervalOffset:轴刻度偏移量大小
MinorGrid:次要辅助线
MinorTickMark:次要刻度线
MajorGrid:主要辅助线
MajorTickMark:主要刻度线
DataSourceID:MSChart的数据源。
Legends:图例说明。
Palette:图表外观定义。
IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值Label:数据点标签文本
LabelFormat:数据点标签文本格式
LabelAngle:标签字体角度
Name:图表名称
Points:数据点集合
XValueType:横坐标轴类型
上面的属性来自别处,可能有些并非MFC中的属性,但大致意思还是差不多,故在此一一列举。
是否可选择
Chart的类型
Chart总列数列标注
类标注个数
数据源,此处未涉及
行号总行数
个人见解:一个Chart中可包含多个Series,ColumnCount为Series个数,可根据
需要为不同的Series设置显示类型(SeriesType),例如:
m_Chart.GetPlot().GetSeriesCollection().GetItem(5).SetSeriesType(6);
行标注
Series的行号
Series的类型
是否显示图例
4.代码示例
void DemoView::InitChart()
{
// 设置标题
m_Chart.SetTitleText("MSChart 示例By gis_swb@https://www.sodocs.net/doc/8810943663.html,");
// 下面两句改变背景颜色
m_Chart.GetBackdrop().GetFill().SetStyle(1);
m_Chart.GetBackdrop().GetFill().GetBrush().GetFillColor().Set(255, 255, 255); // 设置SeriesType
m_Chart.SetSeriesType(6);//2dLine
// 6条曲线
m_Chart.SetColumnCount(6);
// 显示图例
m_Chart.SetShowLegend(TRUE);
m_Chart.SetColumn(1);
m_Chart.SetColumnLabel((LPCTSTR)"1号机");
m_Chart.SetColumn(2);
m_Chart.SetColumnLabel((LPCTSTR)"2号机");
m_Chart.SetColumn(3);
m_Chart.SetColumnLabel((LPCTSTR)"3号机");
m_Chart.SetColumn(4);
m_Chart.SetColumnLabel((LPCTSTR)"4号机");
m_Chart.SetColumn(5);
m_Chart.SetColumnLabel((LPCTSTR)"5号机");
m_Chart.SetColumn(6);
m_Chart.SetColumnLabel((LPCTSTR)"6号机");
// 栈模式
m_Chart.SetStacking(FALSE);
// Y轴设置
VARIANT var;
// 不自动标注Y轴刻度
m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetAuto(FALSE);
// Y轴最大刻度
m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMaximum(100);
// Y轴最小刻度
m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMinimum(0);
// Y轴刻度等分
m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMajorDivision(5);
// 每刻度一个刻度线
m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMinorDivision(1);
// Y轴名称
m_Chart.GetPlot().GetAxis(1,var).GetAxisTitle().SetText("小时");
// 第二Y轴属性
// 不自动标注第二Y轴
m_Chart.GetPlot().GetAxis(2,var).GetValueScale().SetAuto(FALSE);
// 第二Y轴最大刻度
m_Chart.GetPlot().GetAxis(2,var).GetValueScale().SetMaximum(10);
m_Chart.GetPlot().GetAxis(2,var).GetValueScale().SetMinimum(0);
m_Chart.GetPlot().GetAxis(2,var).GetValueScale().SetMajorDivision(5);
m_Chart.GetPlot().GetAxis(2,var).GetValueScale().SetMinorDivision(1);
m_Chart.GetPlot().GetAxis(2,var).GetAxisTitle().SetText("Test");
//Y轴名称排列方式
m_Chart.GetPlot().GetAxis(1,var).GetAxisTitle().GetTextLayout().SetOrientatio n(1);
m_Chart.GetPlot().GetAxis(2,var).GetAxisTitle().GetTextLayout().SetOrientatio n(1);
// 线色
m_Chart.GetPlot().GetSeriesCollection().GetItem(1).GetPen().GetVtColor().Set( 0, 0, 255);
m_Chart.GetPlot().GetSeriesCollection().GetItem(2).GetPen().GetVtColor().Set( 255, 0, 0);
m_Chart.GetPlot().GetSeriesCollection().GetItem(3).GetPen().GetVtColor().Set( 0, 255, 0);
m_Chart.GetPlot().GetSeriesCollection().GetItem(4).GetPen().GetVtColor().Set( 0, 0, 255);
m_Chart.GetPlot().GetSeriesCollection().GetItem(5).GetPen().GetVtColor().Set( 255, 0, 0);
m_Chart.GetPlot().GetSeriesCollection().GetItem(6).GetPen().GetVtColor().Set( 0, 255, 0);
// 线宽(对点位图有效)
//m_Chart.GetPlot().GetSeriesCollection().GetItem(1).GetPen().SetWidth(50);
//m_Chart.GetPlot().GetSeriesCollection().GetItem(2).GetPen().SetWidth(100);
//m_Chart.GetPlot().GetSeriesCollection().GetItem(3).GetPen().SetWidth(2);
//m_Chart.GetPlot().GetSeriesCollection().GetItem(4).GetPen().SetWidth(10);
//m_Chart.GetPlot().GetSeriesCollection().GetItem(5).GetPen().SetWidth(10);
//m_Chart.GetPlot().GetSeriesCollection().GetItem(6).GetPen().SetWidth(10);
// 设置第二Y轴是否可用
m_Chart.GetPlot().GetSeriesCollection().GetItem(1).SetSecondaryAxis(FALSE) ;
// 设置Item的SeriesType,此处为2d柱状图
m_Chart.GetPlot().GetSeriesCollection().GetItem(1).SetSeriesType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(2).SetSecondaryAxis(FALSE) ;
m_Chart.GetPlot().GetSeriesCollection().GetItem(2).SetSeriesType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(3).SetSecondaryAxis(FALSE) ;
m_Chart.GetPlot().GetSeriesCollection().GetItem(3).SetSeriesType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(4).SetSecondaryAxis(TRUE);
// 设置Item的SeriesType,此处为2d折线图
m_Chart.GetPlot().GetSeriesCollection().GetItem(4).SetSeriesType(6);
m_Chart.GetPlot().GetSeriesCollection().GetItem(5).SetSecondaryAxis(TRUE);
m_Chart.GetPlot().GetSeriesCollection().GetItem(5).SetSeriesType(6);
m_Chart.GetPlot().GetSeriesCollection().GetItem(6).SetSecondaryAxis(TRUE);
m_Chart.GetPlot().GetSeriesCollection().GetItem(6).SetSeriesType(6);
// 数据点类型显示数据值的模式(对柱柱状图和点线图有效)
// 0: 不显示1: 显示在柱状图外
// 2: 显示在柱状图内上方3: 显示在柱状图内中间4: 显示在柱状图内下方
m_Chart.GetPlot().GetSeriesCollection().GetItem(1).GetDataPoints().GetItem(-1 ).GetDataPointLabel().SetLocationType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(2).GetDataPoints().GetItem(-1 ).GetDataPointLabel().SetLocationType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(3).GetDataPoints().GetItem(-1 ).GetDataPointLabel().SetLocationType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(4).GetDataPoints().GetItem(-1 ).GetDataPointLabel().SetLocationType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(5).GetDataPoints().GetItem(-1 ).GetDataPointLabel().SetLocationType(1);
m_Chart.GetPlot().GetSeriesCollection().GetItem(6).GetDataPoints().GetItem(-1 ).GetDataPointLabel().SetLocationType(1);
}
void DemoView::DrawChart()
{
int nRowCount = 6;
m_Chart.SetRowCount(nRowCount);
VARIANT var;
// 不自动标注X轴
m_Chart.GetPlot().GetAxis(0,var).GetCategoryScale().SetAuto(FALSE);
// 每刻度一个标注
m_Chart.GetPlot().GetAxis(0,var).GetCategoryScale().SetDivisionsPerLabel(1);
// 每刻度一个刻度线
m_Chart.GetPlot().GetAxis(0,var).GetCategoryScale().SetDivisionsPerTick(1);
// X轴名称
m_Chart.GetPlot().GetAxis(0,var).GetAxisTitle().SetText("日期);
char buf[32];
srand( (unsigned)time( NULL ) );
for(int row = 1; row <= nRowCount; ++row)
{
m_Chart.SetRow(row);
sprintf(buf, "%d号?", row);
m_Chart.SetRowLabel((LPCTSTR)buf);
m_Chart.GetDataGrid().SetData(row, 1, rand() * 100 / RAND_MAX, 0);
m_Chart.GetDataGrid().SetData(row, 2, rand() * 100 / RAND_MAX, 0);
m_Chart.GetDataGrid().SetData(row, 3, rand() * 100 / RAND_MAX, 0);
m_Chart.GetDataGrid().SetData(row, 4, rand() * 10 / RAND_MAX, 0);
m_Chart.GetDataGrid().SetData(row, 5, rand() * 10 / RAND_MAX, 0);
m_Chart.GetDataGrid().SetData(row, 6, rand() * 10 / RAND_MAX, 0);
}
m_Chart.Refresh();
}
5.代码说明
这段代码是实现在同一个Chart中绘制2D柱状图和2D折线图,并且柱状图使用左边的Y轴,折线图使用右侧的Y轴,此代码是在网上一个关于MSChart示例的基础上修改的,蓝色代码为修改和新增代码。
6.结果展示
7.相关下载
MSChart.exe: https://www.sodocs.net/doc/8810943663.html,/share/link?shareid=100879&uk=1798273438 MSCHART20.OCX: https://www.sodocs.net/doc/8810943663.html,/share/link?shareid=100882&uk=1798273438 Mschart Demo:https://www.sodocs.net/doc/8810943663.html,/share/link?shareid=100881&uk=1798273438
mschart控件使用详解
一.数据源? 说到绘制图表,可能很多人的第一反应除了是图表呈现的方式外,更关心的便是数据如何添加,记得在很多年前,哪时要绘制一个数据曲线图,一直找不到好的呈现方式,后来使用了SVG的绘图模式,不过在添加数据的时候可谓吃尽了苦头,毕竟,SVG只是一种描述语言,要动态的实现一个图表的绘制,是非常困难的.对于微软的图表控件,数据添加是一件很简单的方式,它支持多种数据添加方式,如: ·可以在图表的设计界面,在属性设置窗口中的Series属性下的Points中添加需要的数据. ·可以在图表的设计界面中,在属性中绑定一个数据源. ·可以在后台代码中,动态添加数据. ·可以在后台代码中设置一个或多个数据源,直接绑定到图表中. 在此处,我只着重讲解一下第3,4两点.对于第3点,相对来说比较简单,在后台代码中,找到要添加代码的Series,通过它下面Points的Add、AddXY、AddY等方法,即可以实现数据的添加.例如: 1.doublet; 2.for(t=0;t<=*;t+=6) 3.{ 4.doublech1=(t); 5.doublech2=2);
6.["Channel1"].(t,ch1); 7.["Channel2"].(t,ch2); 8.} 复制代码 注:代码摘自微软的例子,上例中,Chart1为图表的名字,Channel1、Channel2分别表示两个Series数据序列) 二.绑定数据? 先来看看图表控件都支持什么类型的数据绑定,根据官方文档的说法,只要是实现了IEnumerable接口的数据类型,都可以绑定到图表控件中,例如: DataView,DataReader,DataSet,DataRow,DataColumn,Array,List,SqlCommand,OleD bCommand,SqlDataAdapter,及OleDbDataAdapter对象。 对于开发来说,最常用的还是DataView、DataReader、DataSet、DataRow、Array、List 这几种类型了,有几点需要注意一下: ·图表控件支持多数据源的绑定,例如:X轴绑定一个数据集ds1,Y轴可以绑定另一个数据集ds2,当然也可以是X轴绑定到一个List数据对象,Y轴绑定到一个DataView对象等等。 ·图表控件的绑定方式一般有两种,常规绑定及交差表的绑定。 ·图表控件的Y轴数据,支持一次绑定多个值,以绘制时间、区域、使用量等之类的图形。 绑定数据的流程如下: 2008-11-1022:19:03
VB6.0中通过MSChart控件调用数据库
《VB6.0中通过MSChart控件调用数据库》 VB6.0中的MSChart控件是一个功能强大的高级图表工具,拥有丰富的图表绘制功能,可显示二维和三维的棒图、区域图、线形图、饼图等多种常用图表。近日我为了在双击图表的某个区域时将与该区域相对应的数据库的内容在DataGrid控件上显示出来,遇到了许多困难,最后用一个自定义的变量SelectSeries解决了问题,具体方法如下:设数据库名称为“学生信息”,有一Access表“学生成绩”,其内容为一个班学生的考试成绩,包括学号、姓名、成绩3个字段,成绩字段格式是字符型,值为“优”、“良”、“中”、“差”中的一个。 窗体Form1包括一个MSChart控件McScore,类型为二维饼图,用于显示每种成绩的学生数;一个ADO控件AdScore用于连接数据库;一个DataGrid控件DgScore用于以表格形式显示数据库内容。 工作过程为:双击饼图的某个区域,则DgScore显示相应成绩的学生名单。 代码如下: Option Explicit Dim SelectedSeries as Integer ′自定义变量 Dim Rs() as String ′提取记录集用的字符串数组 Private Sub Form_Load() ′设定DataGrid控件的数据源 DgScore.DataSource=″AdScore″ ′设定ADO控件的连接字串和初始的记录源,即显示内容 AdScore.ConnectString=″Provider=Microsoft.OLEDB.3.51;Persist_Security Info=False;Data Source=学生信息″ AdScore.RecordSource=″selet *from学生成绩order by成绩″ AdScore.Refresh ′预设好提取记录用的SQL语句 Rs(1)=″select*from学生成绩where成绩=″+Chr(34)+″优″+_Chr(34)+″order by成绩″ Rs(2)=″select *from学生成绩where成绩=″+Chr(34)+″良″+_Chr(34)+″order by成绩″ Rs(3)=″select *from学生成绩where成绩=″+Chr(34)+″中″+_Chr(34)+″order by 成绩″ Rs(4)=″select *from学生成绩where成绩=″+Chr(34)+″差″_Chr(34)+″order by成绩″ End Sub Private Sub McScore_SeriesSelected(Series as Integer,MouseFlags as _Integer,Cancel as Integer) SelectedSeries=Series End Sub Private Sub McScore_PointSelected(Series as Integer,DataPoint as_Integer,MouseFlags as Integer,Cancel as Integer) SelectedSeries=Series End Sub Private Sub McScore_Db1Click()
MSChart控件教程
MSChart控件 这些内容是在学习过程中进行的整理,由于感到书籍资料或软件帮助中有时让人很不容易理解,特制作这个教程,以方便其他朋友学习,从新学习此控件的人的角度 来描述相应的属性,相信也能让跟我一样程度的人更容易理解,可能在学习的过程中 对某些属性与方法有理解不正确,请各位指正。 附录:
1、AllowDynamicRotation 返回目录 作用:返回或设置是否可旋转图表 注:需要图表的ChartType是3d类型才可以,当AllowDynamicRotation=True时,在图表中可按住ctrl+鼠标左键旋转图表。 示例: F列代码在窗体加载时将MSChartl设置为3d柱形图,并允许按住ctrl+鼠标左键旋转。(窗体上放一个MSChart控件) Private Sub Form_Load() With MSChart1 .chartType = VtChChartType3dBar '类型为3d柱形图,类形常数详见附录.AllowD yn amicRotati on = True '允许旋转 End With End Sub 口Forniil A ■
AllowDynamicRotation 值: 下列代码将以对话框的形式返回上面示例的 MsgBox MSChart1.AllowDy namicRotati on True
2、ChartData 返回目录 注:书中及软件帮助文档中说到数组需要变体型数值,是指如果要将数组第一个元素 作为标题,其他作为数据,那个这个数组既有字符又有数字,那么就需要一个变 体形。如果数组中并不包含标题(或是之后使用属性来赋于标题) ,那么数组是可以定义类形的,个人建议先给定数组类型,之后再使用属性来设置标题。 作用:设置:将一个数组的数据作表图表的显示数据 返回:将图表数据赋给一个数组 示例:将数组元素作为图表的显示数据 制作一个1行6列的的图表(数组的维代表图表的行,每维的元素代表列) Private Sub Form_Load() Dim 一维数组(1 To 6) '为了表示得更清楚,我们采取逐个赋值的方法 一维数组(1)= 1 一维数组(2) = 2 一维数组(3) = 3 一维数组(4) = 4 一维数组(5) = 5 一维数组(6) = 6 With MSChartl .chartType = VtChChartType2dBar '类型为3d 柱形图.ChartData = 一维数组() End With End Sub
mschart控件使用详解
一.数据源 说到绘制图表,可能很多人的第一反应除了是图表呈现的方式外,更关心的便是数据如何添加,记得在很多年前,哪时要绘制一个数据曲线图,一直找不到好的呈现方式,后来使用了SVG的绘图模式,不过在添加数据的时候可谓吃尽了苦头,毕竟,SVG只是一种描述语言,要动态的实现一个图表的绘制,是非常困难的.对于微软的图表控件,数据添加是一件很简单的方式,它支持多种数据添加方式,如: ·可以在图表的设计界面,在属性设置窗口中的Series属性下的Points中添加需要的数据. ·可以在图表的设计界面中,在属性中绑定一个数据源. ·可以在后台代码中,动态添加数据. ·可以在后台代码中设置一个或多个数据源,直接绑定到图表中. 在此处,我只着重讲解一下第3,4两点.对于第3点,相对来说比较简单,在后台代码中,找到要添加代码的Series,通过它下面Points的Add、AddXY、AddY等方法,即可以实现数据的添加.例如: 1. double t; 2. for(t = 0; t <= (2.5 * Math.PI); t += Math.PI/6) 3. { 4. double ch1 = Math.Sin(t); 5. double ch2 = Math.Sin(t-Math.PI/2); 6. Chart1.Series["Channel 1"].Points.AddXY(t, ch1);
7. Chart1.Series["Channel 2"].Points.AddXY(t, ch2); 8. } 复制代码 注:代码摘自微软的例子,上例中,Chart1为图表的名字,Channel 1、Channel 2分别表示两个Series数据序列) 二.绑定数据 先来看看图表控件都支持什么类型的数据绑定,根据官方文档的说法,只要是实现了IEnumerable接口的数据类型,都可以绑定到图表控件中,例如:DataView, DataReader, DataSet, DataRow, DataColumn, Array, List, SqlCommand, OleDbCommand, SqlDataAdapter, 及OleDbDataAdapter对象。 对于开发来说,最常用的还是DataView、DataReader、DataSet、DataRow、Array、List这几种类型了,有几点需要注意一下: ·图表控件支持多数据源的绑定,例如:X轴绑定一个数据集ds1,Y轴可以绑定另一个数据集ds2,当然也可以是X轴绑定到一个List数据对象,Y轴绑定到一个DataView对象等等。 ·图表控件的绑定方式一般有两种,常规绑定及交差表的绑定。 ·图表控件的Y轴数据,支持一次绑定多个值,以绘制时间、区域、使用量等之类的图形。 绑定数据的流程如下: 2008111015142478.png (44.03 K) 2008-11-10 22:19:03
C# MSChart图表控件使用介绍
C# MSChart 图表控件使用介绍 (2011-08-23 13:05:11) 转载 ▼ 标签: c mschart 图表 chart 使用介绍 分类: MSChart 图表 1、安装MSChart 控件 VS2008在默认下是没有MSChart 控件,所以我们需要下载安装。 Chart For vs2008安装需要下载4个文件: (1)dotnetfx35setup.exe (2)MSChart_VisualStudioAddOn.exe (3)MSChartLP_chs.exe (4)MSChart.exe https://www.sodocs.net/doc/8810943663.html,/u/ish 然后分别安装,安装结束之后打开VS2008就可以在工具箱中看到Chart 图表控件: 2、添加MSChart 控件 为WinForm 窗体添加Chart 控件
3、设置MSChart控件的属性 设置MSChart控件属性方法两种:1、代码中设置属性;2、属性表设置属性 1、代码中设置属性 步骤1:添加引用 using System.Windows.Forms.DataVisualization.Charting; 步骤2:写入代码 namespace MSChart { public partial class Form1 : Form { public Form1() { InitializeComponent(); } private void Form1_Load(object sender, EventArgs e) { ////////////////////ChartArea1属性设置/////////////////////////// //设置网格的颜色 chart1.ChartAreas["ChartArea1"].AxisX.MajorGrid.LineColor = Color.LightGray; chart1.ChartAreas["ChartArea1"].AxisY.MajorGrid.LineColor = Color.LightGray; //设置坐标轴名称 chart1.ChartAreas["ChartArea1"].AxisX.Title = "随机数"; chart1.ChartAreas["ChartArea1"].AxisY.Title = "数值";
mschart使用说明1
介绍MSChart的常用属性和事件 MSChart的元素组成 最常用的属性包括 ChartAreas:增加多个绘图区域,每个绘图区域包含独立的图表组、数据源,用于多个图表类型在一个绘图区不兼容时。 AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。 AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。 AlignWithChartArea:参照对齐的绘图区名称。 InnerPlotPosition:图表在绘图区内的位置属性。 Auto:是否自动对齐。 Height:图表在绘图区内的高度(百分比,取值在0-100) Width:图表在绘图区内的宽度(百分比,取值在0-100) X,Y:图表在绘图区内左上角坐标 Position:绘图区位置属性,同InnerPlotPosition。 Name:绘图区名称。 Axis:坐标轴集合 Title:坐标轴标题 TitleAlignment:坐标轴标题对齐方式 Interval:轴刻度间隔大小 IntervalOffset:轴刻度偏移量大小 MinorGrid:次要辅助线 MinorTickMark:次要刻度线 MajorGrid:主要辅助线 MajorTickMark:主要刻度线
DataSourceID:MSChart的数据源。 Legends:图例说明。 Palette:图表外观定义。 Series:最重要的属性,图表集合,就是最终看到的饼图、柱状图、线图、点图等构成的集合;可以将多种相互兼容的类型放在一个绘图区域内,形成复合图。 IsValueShownAsLabel:是否显示数据点标签,如果为true,在图表中显示每一个数据值 Label:数据点标签文本 LabelFormat:数据点标签文本格式 LabelAngle:标签字体角度 Name:图表名称 Points:数据点集合 XValueType:横坐标轴类型 YValueType:纵坐标轴类型 XValueMember:横坐标绑定的数据源(如果数据源为Table,则填写横坐标要显示的字段名称) YValueMembers:纵坐标绑定的数据源(如果数据源为Table,则填写纵坐标要显示的字段名称,纵坐标可以有两个) ChartArea:图表所属的绘图区域名称 ChartType:图表类型(柱形、饼形、线形、点形等) Legend:图表使用的图例名称 Titles:标题集合。 width:MSChart的宽度。 height:MSChart的高度。 常用事件:
并口定义及并口编程基础
并口定义及并口编程基础 一、接口定义说明 电脑的并口,通常是25针. 接口定义如下: 针方向 2,3,4,5,6,7,8,9 双向 1,14,16,17 输出 10,11,12,13,15 输入 18,19,20,21,22,23,24,25 地 功能说明: 二、并口编程基础 这些引脚,其实就是I/O口。而且是可以控制的,以软件的方式,非常简单。 在计算机内部,对应的寄存器如下: 0x378是8bit数据寄存器的地址,对应并口针的顺序是9,8,7,6,5,4,3,2 0x379是状态寄存器,11,10,12,13,15 - - - 0x37A是控制寄存器,- - - 并口中断允许位,17,16,14,1 也就是说PC的0x378可以用来做输入和输出,0x37A的低4位可以用来输出,0x379是输入。这样就可以用并口模拟很多时许,比如IIC、JTAG、SPI等等。 注意:上述的寄存器地址是以0x378为基地址的。如果基地址为0x3F0,那么他们的数据、状态、控制寄存器地址分别为0x3F0、0x3F1、0x3F2。(基地址缺省的是0x378,也可在BIOS里重新设置)
用VB编程控制并口的数据进行数据采集 悬赏分:80 - 提问时间2007-4-30 16:02问题为何被关闭 基于PC机并行口接口电路的设计 2.5 EPP模式接口电路设计 EPP(Enhanced Parallel Port)是一种与标准并行口兼容且能完成双向数据传输的协议。增强型并口(EPP)除能实现双向数据传输之外,进行了以下几个方面的扩展: 3.1 EPP模式下接口电路的数据采集系统 数据采集系统在工业测控以及试验室研究方面的应用非常广泛,随着科学技术的发展,数据采集技术被普遍认为是现代科学研究和技术发展的一个重要方面。数据采集系统正向着高精度、高速度、稳定可靠和集成化的方向发展。由于计算机技术的高速发展,基于个人计算机控制的数据采集系统的应用非常普遍;而另一方面,便携式数据采集系统在很多场合(如野外、工业现场数据样本采集等)也具有较强的优势。为适应计算机处理的需要,这样的数据采集系统往往应有与计算机通讯的接口。 3.2 EPP接口电路的软件设计 1.因为ADC0809被接成自启动方式,所以当电源接通时A/D转换开始。 2.选择采集通道,如果选择单通道采集则只选择通道一次,如果选择多通道采集则每次循环要经过通道选择。 3.选择采集速度。不同的速度使用的读数据循环方式不同,速度越快,每秒采集的数据点越多。 4.数据采集读出数据。对读出的数据进行处理,转化为所需的格式,进行显示存储。 3.2.3全程采集 将采集的数据以波形的形式显示的方法有三种,第一种方法是将数据点以一个小点的形式依次显示在一个区域中;第二种方法是使用MSChart控件;第三种是使用专门的图形显示控件。第一种方法实现比较麻烦,要把数据点的值换算成屏幕上的坐标值;第二种方法在动态显示时有闪烁的问题,显示速度快时,闪烁得非常严重。为了编程简便和达到好的显示效果,所以使用专门的图形显示控件Trend.ocx。Trend控件可用于工业监控,科学,数据采集分析等领域的数据显示、分析、打印。它能同时显示多组二维实时数据,可以生成扫描图、曲线图、折线图、逻辑图、打点图、面积图、棒图等多种图样;支持曲线任意拉伸缩放,鼠标滚动查看;自带打印功能,可以轻松将图形输出到打印机;内置数据统计分析功能,包括最小值、最大值,平均值等;可定义报警区域,指定颜色或图片;通过数据游标提供了强大的数据观察分析功能;同时提供了灵活的自定义功能,让用户轻松自定义文本、字体、颜色、刻度等。可见Trend控件功能强大,可以满足波形显示的要求。因为,VB中调用一个控件需要一定的时间,如果将每一个采集的数据都显示,则数据采集的速度受到了限制。在P4的电脑上每秒大约能显示100个数据点。为了加快显示的速度,Trend除了能一次显示一个数据点外,Trend可以一次显示一个数组中的数据点。因为读取端口和将采集数据保存到数组所用的时间比调用VB控件的速度快很多,所以通过改变数组的大小,就可以控制数据显示的速度。 3.2.4数据的保存与回放 为了将数据采集所得的有用数据保存并做进一步处理和分析,需要将采集的数据保存为文件格式。在本系统中使用一个数组来保存采集得到的数据。定义了数组data(19999),此数组中可以放入20000个数据,定义一个公有变量i,每采集一个数据i加1,将采集到的数据保存
mschart安装使用
mschart安装使用 最近需要为程序显示一些柱状图、线图之类的,查了一下微软的mschart不错,功能强大。可是自vc6.0之后mschart控件就从ms的IDE里去掉了,如果用只能自己下载安装。安装mschart需要 1 .net framewrok 3.5 sp1(注意是sp1),没有安装的话就去下载吧,完整包大概200多M 2 安装MSChart.exe MSChart_VisualStudioAddOn.exe 下载mschrt20.ocx 到C:\WINDOWS\system32目录下。命令行运行regsvr32 mschrt20.ocx注册控件 3 在vs2005之后的平台上,你要么在class view下add class->MFC Class f rom ActiveX Control然后有两个,你可以选择registy然后选择ms mschart 6.0(o led),这样只能出现一个类CMSCHART,或者选择File然后浏览mschrt20.ocx,这里面生成了很多类,你全部添加进去,最后就可以用了。 第二、你可以在一个MFC dialog上insert axtivex control或者toolbox选择choose item->com选择组件让它出现在工具箱中,这样也可以有控件。 我们自己选择生成的很多类,跟网上有示例的类函数名称上有所不同,可能会给使用带来麻烦。其实最简单的就是找到一个Demo把里面相关的CMSCHART和其它相关的十几个类都拷贝到我的工程文件夹里,再添加进来,就ok了。 网上很多例子可供参考,比如:https://www.sodocs.net/doc/8810943663.html,/document/viewdoc/?id=9 59 关于遇到的一些问题。在设置图形类型的时候,m_chart.SetChartType(1|2);显示出2D曲线图,而我们用m_chart.SetChartType(16);的时候如果你只设置了m_chart. SetColumnCount(1); 就不会显示,因为16的散列图需要的是一对坐标点,你至少需要设置m_chart.SetColumnCount(2);为2。 MsChart实现无闪烁动态曲线(MFC) 最近需要用MFC做一个界面动态显示曲线,自己画坐标轴画曲线太费时间,网上也有很多已实现的动态曲线接口,但是也不太灵活。正好微软有个现成的MS Chart,功能比较全面,查了一些资料,总算实现了无闪烁的动态曲线。关于MSCh art的安装可以参考上篇文章https://www.sodocs.net/doc/8810943663.html,/wy-wangyan/archive/2011/0 5/06/2038981.html
MSChart控件
一、在工程中加入 mschart 菜单->Project->Add To Project->Components and Controls->Registered ActiveX Controls->Microsoft Chart Control, version 6.0 (OLEDB) 二、在CDemoView中加入:CMSChart m_Chart 三、创建及设置m_Chart 3.1 在 CDemoView::OnCreate 中创建CMSChart // CDemoView::OnCreate() CRect rc; GetClientRect(&rc); if(!m_Chart.Create("mschart", WS_CHILD| WS_VISIBLE, rc, this, 10)) return -1; 3.2 在 CDemoView::OnSize 中调整 m_Chart 的大小,使之能随窗口大小变化而变化 // CDemoView::OnSize if( m_Chart.GetSafeHwnd() ) m_Chart.MoveWindow( 0, 0, cx, cy ); 3.3 设置 m_Chart void CDemoView::InitChart() { // 设置标题 m_Chart.SetTitleText("mschart 示例"); // 下面两句改变背景色 m_Chart.GetBackdrop().GetFill().SetStyle(1); m_Chart.GetBackdrop().GetFill().GetBrush().GetFillColor().Set(255, 255, 255); // 显示图例 m_Chart.SetShowLegend(TRUE); m_Chart.SetColumn(1); m_Chart.SetColumnLabel((LPCTSTR)"1号机"); m_Chart.SetColumn(2); m_Chart.SetColumnLabel((LPCTSTR)"2号机"); m_Chart.SetColumn(3); m_Chart.SetColumnLabel((LPCTSTR)"3号机"); // 栈模式 // m_Chart.SetStacking(TRUE); // Y轴设置 VARIANT var; m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetAuto(FALSE); // 不自动标注Y轴刻度 m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMaximum(100); // Y轴最大刻度 m_Chart.GetPlot().GetAxis(1,var).GetValueScale().SetMinimum(0); // Y 轴最小刻度
MSCHART的使用之vb中利用MSCHART控件画二维散点图
MSCHART的使用之vb中利用MSCHART控件画二维散点图 2008年03月31日星期一 16:12 近日在学习傅立叶分解时,写了个小程序来验证自己对傅立叶分解的一些理解,为了更生动直观就需要画一些图形,以前总是用picture控件来实现,后来在网上看到VB中有个MSCHART控件可以来画很多类型的图形,就学习了一下,由于是第一次搞,所以按习惯在网上搜索相关帖子,发现没有一个很完整的关于MSCHART中二维散点图的例子,很是郁闷,经过我自己几天的努力,终于解决了这个问题.现以一个具体的例子来说明,希望我的这个例子能对大家有所帮助.这个例子是一个论坛上一位网友提出来的,但是这个问题一直到现在还没有人回答,我权当在这里回答一下吧.问题如下: 如何用VB画出我附件中的图,请各位知道的高手指点下,小弟感激不尽! 最好能根据我给的数据写出具体的源代码,或者类似的也可以。再次感谢! 上面是这个帖子的原始图形 根据此我写了下面的代码 Private Sub Form_Load() '对于二维散点图来说,第一列代表了X轴坐标,第二列代表了Y轴坐标 '因此在定义二维数据时,第二维定义为0到1,第一维代表了第几点数据,可根据数据点数变化 '下面以数据点数有21点为列子 Dim MyData(20, 1) As Double '-----x轴坐标值-----Y轴坐标值---------- MyData(0, 0) = 0: MyData(0, 1) = 180 '本句代表了:第一点数据的X轴坐标为0,Y轴坐标为180 MyData(1, 0) = 6: MyData(1, 1) = 60 MyData(2, 0) = 8: MyData(2, 1) = 60 MyData(3, 0) = 11: MyData(3, 1) = 0 MyData(4, 0) = 16: MyData(4, 1) = 0 MyData(5, 0) = 19: MyData(5, 1) = 60
微软图表控件MsChart使用指南
微软图表控件MsChart使用指南 昨天在网上看到了微软发布了.NET 3.5框架下的图表控件,第一时间抓下来看了一下,发觉功能很强劲,基本上能想到的图表都可以使用它绘制出来,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式,不过缺点也比较明显,只能在最新的开发环境中使用,需要.Net 3.5 Sp1以及VS 2008的开发环境。 下面是下载地址: mework 3.5)– 1.包含英文版,中文版。上面提供的链接是中文版的,可以更 改为英文版。 2.语言包:Microsoft Chart Controls for Microsoft .NET Framework 3.5 Language Pack 3.Microsoft .NET Framework 3.5 的Microsoft 图表控 件的语言包,包含23中语言。 4.Microsoft Chart Controls Add-on for Microsoft Visu al Studio 2008–
这个只有英文的,没找到中文的。 5.文档(Microsoft Chart Controls for .NET Framewor k Documentation)– 这个只有英文的,没找到中文的。 6.WinForm 和https://www.sodocs.net/doc/8810943663.html,的例子(Samples Environment for Microsoft Chart Controls)– 这个只有英文的,没找到英文的。 7.Demo 下载:https://www.sodocs.net/doc/8810943663.html,/msch art 下了它的示例程序后,运行了一下,非常的强大,可以支持各种各样的图形显示,常见的:点状图、饼图、柱状图、曲线图、面积图、排列图等等,同时也支持3D样式的图表显示,不过我觉得最有用的功能还是支持图形上各个点的属性操作,它可以定义图形上各个点、标签、图形的提示信息(Tooltip)以及超级链接、Jav ascript动作等,而不是像其它图形类库仅生成一幅图片而已,通过这些,加上微软自己的Ajax框架,可以建立一个可以互动的图形统计报表了。 一。安装
图表绘制控件MSCHART的使用方法1
VisualBasic中ActiveX控件MSChart的使用方法* 依皮提哈尔·穆罕买提,那斯尔江·土尔逊 (新疆大学数学与系统科学学院,乌鲁木齐,830046) 热依曼·吐尔逊 (新疆大学信息工程学院,乌鲁木齐,830046) 摘要:本文首先介绍了VisualBasic(简称VB)中MSChart控件的使用方法,然后通过简单的例子详细介绍了利用MSChart控件绘制Excel数据源图表的方法。 关键词:VisualBasic;MSChart控件;MicrosoftExcel数据表;图表;数据库 The Methods of Using MSChart Control Based on VB Iptihar.Muhammat,Nasirjan.Tursun (Mathematics and Systematic Science Institude of Xinjiang University,Urumqi,Xinjiang,830046) Reyima.Tursun (Information Science and Engineering Institude of Xinjiang University, Urumqi,Xinjiang,830046) Abstract:This article discusses how to use the MSChart control and how that is used in the VB project to drawing Microsoft?Excel charts. KeyWords:MSChart Control;Chartdata;Mirosoft Excel Sheets;Chart;Database 1.引言 Visual Basic中的MSChart控件是一个功能强大的高级图表工具,拥有丰富的图表绘制功能,用它来可以显示二维和三维的棒图、区域图、线形图、饼图等多种常用图表。使用MSChart控件可以按照一定的规范将数据以图表的形式绘制出来。可以通过在控件的属性页中设置数据来创建图表,也可以从其它数据源,如Microsoft Excel和Microsof Access 的电子数据表中检索出要绘制的数据。本文介绍MSChart控件使用方法的同时,主要讨论用MSChart控件绘制Excel数据源图表的实现过程。 2.使用数组和MSChart控件属性绘制图表 2.1添加MSChart控件并调整其属性 (1)先通过“工程”菜单中的“部件”命令,在控件箱里,添加Microsoft Chart Control6.0 (OLEDB)(简称MSChart) (2)MSChart控件拖动到窗体里,生成初始图表 (3)快捷菜单中的属性命令打开属性页对话框,在该对话狂里可以选择图表类型(在代码中使用ChartType属性),也可以设置图表及其X、Y轴的标题,框架等各种属性2.2使用数组和ChartData属性绘制图表 绘制图表最简单的方法就是创建数字型的数组,然后将ChartData属性设为该数组。下面介绍简单的单系列图表和复杂的多系列图表的创建方法: ------------------------------------------------------------------------------- *新疆大学校基金”应用软件程序设计”重点课程建设项目资助1
MFC中MSChart的使用示例
MFC中MSChart的使用示例 最近由于工作的原因,接触了一些MSChart的东西。在查看的资料的时候发现,网上很多资料是关于在VB和C#中利用MSChart实现图表的绘制,但关于在MFC中利用MSChart 实现图表绘制的资料甚少,因此在做的过程中遇到了很多问题,下面对MFC中使用MSChart 进行简单的小结: 1.添加MSChart 点击VS中的“工具-选择工具箱-COM组件”,找到Microsoft Chart Control,version 6.0(OLEDB)并勾选(注:如果COM组件中不存在该项,便可自行安装,从网上下载MSChart.exe 和MSCHART20.OCX。首先安装MSChart.exe,然后注册MSCHART20.OCX,如果是win7下要用管理方式运行注册,方可成功)。如下所示: 2.在对话框中添加MSChart控件 这个比较简单,在此不再赘述,如下所示:
3.属性设置 MSChart控件的属性及说明如下,可根据需要自行设置。 ChartAreas:增加多个绘图区域,每个绘图区域包含独立的图表组、数据源,用于多个图表类型在一个绘 图区不兼容时。 AlignmentOrientation:图表区对齐方向,定义两个绘图区域间的对齐方式。 AlignmentStyle:图表区对齐类型,定义图表间用以对其的元素。 AlignWithChartArea:参照对齐的绘图区名称。 InnerPlotPosition:图表在绘图区内的位置属性。 Auto:是否自动对齐。 Height:图表在绘图区内的高度(百分比,取值在0-100 ) Width:图表在绘图区内的宽度(百分比,取值在0-100 ) X,Y:图表在绘图区内左上角坐标 Position:绘图区位置属性,同InnerPlotPosition。
mschart控件使用详解
m s c h a r t控件使用详解 一.数据源 说到绘制图表,可能很多人的第一反应除了是图表呈现的方式外,更关心的便是数据如何添加,记得在很多年前,哪时要绘制一个数据曲线图,一直找不到好的呈现方式,后来使用了SVG的绘图模式,不过在添加数据的时候可谓吃尽了苦头,毕竟,SVG 只是一种描述语言,要动态的实现一个图表的绘制,是非常困难的.对于微软的图表控件,数据添加是一件很简单的方式,它支持多种数据添加方式,如: ·可以在图表的设计界面,在属性设置窗口中的Series属性下的Points中添加需要的数据. ·可以在图表的设计界面中,在属性中绑定一个数据源. ·可以在后台代码中,动态添加数据. ·可以在后台代码中设置一个或多个数据源,直接绑定到图表中. 在此处,我只着重讲解一下第3,4两点.对于第3点,相对来说比较简单,在后台代码中,找到要添加代码的Series,通过它下面Points的Add、AddXY、AddY等方法,即可以实现数据的添加.例如: 1.doublet; Document number:NOCG-YUNOO-BUYTT-UU986-1986UT
2.for(t=0;t<=*;t+=6) 3.{ 4.doublech1=(t); 5.doublech2=2); 6.["Channel1"].(t,ch1); 7.["Channel2"].(t,ch2); 8.} 复制代码 注:代码摘自微软的例子,上例中,Chart1为图表的名字,Channel1、Channel2分别表示两个Series数据序列) 二.绑定数据 先来看看图表控件都支持什么类型的数据绑定,根据官方文档的说法,只要是实现了IEnumerable接口的数据类型,都可以绑定到图表控件中,例如:DataView,DataReader,DataSet,DataRow,DataColumn,Array,List,SqlComman d,OleDbCommand,SqlDataAdapter,及OleDbDataAdapter对象。 对于开发来说,最常用的还是DataView、DataReader、DataSet、DataRow、Array、List这几种类型了,有几点需要注意一下: ·图表控件支持多数据源的绑定,例如:X轴绑定一个数据集ds1,Y轴可以绑定另一个数据集ds2,当然也可以是X轴绑定到一个List数据对象,Y轴绑定到一个DataView对象等等。 ·图表控件的绑定方式一般有两种,常规绑定及交差表的绑定。 ·图表控件的Y轴数据,支持一次绑定多个值,以绘制时间、区域、使用量等之类的图形。 绑定数据的流程如下: 2008-11-1022:19:03 大意是,绑定数据里面是否有分组数据需要绑定,如果有,则调用交叉表绑定的方法。否则判断是否时绑定X轴和Y轴(包括标签、超链接、图例文字等自定义属性),如果是,则调用方法进行绑定操作。再判断是否有不同的X轴或Y轴数
微软图表控件MsChart使用初探
微软图表控件MsChart使用初探 分类:NET2009-09-02 11:36 微软发布了.NET 3.5框架下的图表控件,基本上能想到的图表都可以使用它绘制出来,给图形统计和报表图形显示提供了很好的解决办法,同时支持Web和WinForm两种方式,不过缺点也比较明显,只能在最新的开发环境中使用,需要.Net 3.5 Sp1以及VS 2008的开发环境。 下面是下载地址: 控件:Microsoft .NET Framework 3.5 的Microsoft 图表控件(Microsoft Chart Controls for Mi crosoft .NET Framework 3.5)– 1.包含英文版,中文版。上面提供的链接是中文版的,可以更改为英文版。 2.语言包:Microsoft Chart Controls for Microsoft .NET Framework 3.5 Language Pac k 3.Microsoft .NET Framework 3.5 的Microsoft 图表控件的语言包,包含23中语 言。 4.Microsoft Chart Controls Add-on for Microsoft Visual Studio 2008– 这个只有英文的,没找到中文的。 5.文档(Microsoft Chart Controls for .NET Framework Documentation)– 这个只有英文的,没找到中文的。 6.WinForm 和https://www.sodocs.net/doc/8810943663.html,的例子(Samples Environment for Microsoft Chart Contr ols)– 这个只有英文的,没找到英文的。 7.Demo 下载:https://www.sodocs.net/doc/8810943663.html,/mschart 下了它的示例程序后,运行了一下,非常的强大,可以支持各种各样的图形显示,常见的:点状图、饼图、柱状图、曲线图、面积图、排列图等等,同时也支持3D样式的图表显示,不过我觉得最有用的功能还是支持图形上各个点的属性操作,它可以定义图形上各个点、标签、图形的提示信息(Tooltip)以及超级链接、Javascript动作等,而不是像其它图形类库仅生成一幅图片而已,通过这些,加上微软自己的Ajax框架,可以建立一个可以互动的图形统计报表了。 一。安装 控件的安装相对比较简单,下载完后,先执行“MSChart.exe”程序,它会自动检测你的环境,安装到系统目录中去,如果要在VS 2008环境中直接使用,那么需要安装For Vs2008的插件,MSChart_VisualStudioAddOn.exe,还有一个中文语言包MSChartLP_chs.exe。
在vb中使用mschart来绘制excel图表
在Visual Basic中使用MSChart控件绘制Excel图表*依皮提哈尔·穆罕买提1,那斯尔江·吐尔逊1,热依曼·吐尔逊2 (1.新疆大学数学与系统科学学院,新疆,乌鲁木齐,830046; 2. 新疆大学信息工程学院,新疆,乌鲁木齐,830046) 摘要:本文首先介绍如何使用Visual Basic中的MSChart控件,然后通过实例深入探讨利用MSChart控件绘制Excel数据源图表的方法。 关键词:Visual Basic;MSChart控件;Microsoft Excel数据表;图表 中图分类号:文献标识码:A Using MSChart Control Drawing Excel Chart in Visual Basic Iptihar.Muhammat1,Nasirjan.Tursun1,Reyima.Tursun (1.Mathematics and System Science Institute of Xinjiang University, Urumqi, Xinjiang, 830046) (2. Information Engineering Institute of Xinjiang University, Urumqi, Xinjiang, 830046) Abstract :This article discusses how to use the MSChart control and how that is used in the VB project to drawing Microsoft? Excel charts. Key words: MSChart Control;Chartdata ;Mirosoft Excel Sheets;Chart;Database 1. 引言 Visual Basic中的MSChart控件是一个功能强大的高级图表工具,拥有丰富的图表绘制功能,用它来可以显示二维和三维的棒图、区域图、线形图、饼图等多种常用图表。使用MSChart 控件可以按照一定的规范将数据以图表的形式绘制出来。可以通过在控件的属性页中设置数据来创建图表,或者也可以从其它数据源,如Microsoft Excel和Microsof Access 的电子数据表中检索出要绘制的数据。本文介绍MSChart控件使用方法的同时,主要讨论用MSChart控件绘制Excel数据源图表的实现过程。 2. MSChart控件的使用方法 2.1 添加MSChart控件并调整其属性 (1)先通过“工程”菜单中的“部件”命令,在控件箱里,添加Microsoft Chart Control6.0(OLEDB)(简称MSChart) (2)MSChart控件拖动到窗体里,生成初始图表 (3)快捷菜单中的属性命令打开属性页对话框,在该对话狂里可以选择图表类型(在代码中使用ChartType属性),也可以设置图表及其X、Y轴的标题,框 架等各种属性 2.2 使用数组和ChartData 属性绘制图表 绘制图表最简单的方法就是创建数字型的数组,然后将ChartData 属性设为该数组下面介绍两种,即简单的单系列图表和复杂的多系列图表的创建方法: ①创建单系列图表 ------------------------------------------------------------------------------- 1
相关文档
- 数据库应用案例分析
- MFC中MSChart的使用示例
- MSCHART使用-用时间类型的数据画二维散点图
- mschart控件使用详解
- vcMschart控件的使用
- vb 图表控件mschart 的用法小结
- 基于VB和Access的InTouch报表系统的开发
- 在vb中使用mschart来绘制excel图表
- 工控程序的开发
- mschart控件使用详解
- VB环境下MSChart控件的应用与研究
- MsChart控件使用指南(.NET3.5)
- Microsoft Visual Studio 2010中MSChart控件用于仿真曲线样例
- VB环境下MSChart控件的应用与研究
- VBmschart控件的使用
- 并口定义及并口编程基础
- MSCHART的使用之vb中利用MSCHART控件画二维散点图
- 微软图表控件MsChart使用初探
- teechart属性设置
- MSChart控件教程
