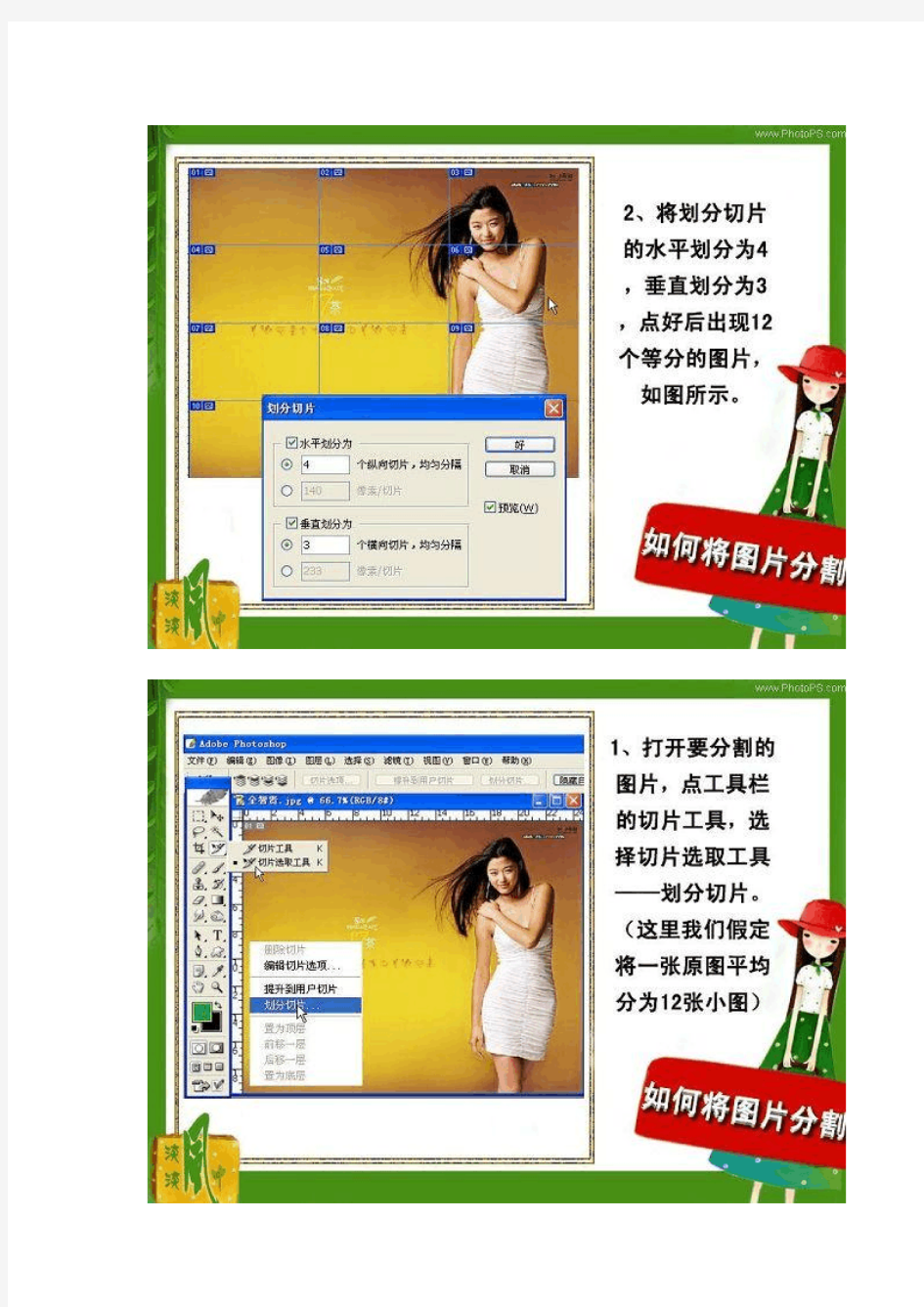
PhotoShop切片工具分割图片(切片的使用)


PhotoShop切片工具分割图片(切片的使用)
文章出处:https://www.sodocs.net/doc/996015935.html,/360042316/infocenter
更新时间:2009-08-04
有朋友做网页时曾经问过我,如何将一张图片分割成等分的几张,我试了几次,也咨询过其他的朋友,发现切片工具很多人不太
会用,现在我把这个切片工具写出来,跟大家分享一下,如果写得不对,请大家别笑,因为我也不经常用呢
~~~湖湖一下,先看教
程,不好,就请跟我一块闪哦~~~~
需要上传用到的网页素材:
photoshop基础命令作用及用法
Photoshop中各个工具的使用方法: Photoshop的界面有菜单栏,工具选项栏,工具箱,图像窗口,浮动调板及状态栏等组成。 (1)菜单栏包括文件,编辑,图像,图层,选择,滤镜,分析,3D,视图,窗口,帮助等内容。 (2)工具选项栏位于菜单栏的下方,主要来显示工具箱中各个工具的属性,同时可以通过改变工具选项栏中的参数,来调整工具的属性。 (3)工具箱位于图像窗口的左侧。主要用来显示图像处理所需的各个工具。(4)图像窗口是主要的绘图及其图像处理区域。 (5)状态栏分为四部分:图像显示比例,文件大小,浮动菜单按钮及工具提示栏。 一.在photoshop中如何新建一个文件? 在photoshop中新建一个文件有三种方法: ①单击菜单栏中的“文件”——“新建”出现“新建文件对话框”,在这里我们可以根据自己的需要来“预设图像大小(包括宽度,高度),图像的分辨率,颜色模式,背景内容(注意:photoshop中的透明背景是用棋盘格的形式来表示的。)”等; ②按住“CTRL+N”,出现“新建文件对话框”,即可进行如上设置; 二.在photoshop中打开已经存在的图像文件的方法: ①“文件”——“打开”——“框选要打开的若干文件”——“打开”,这样就可以同时打开多个文件; ②“文件”——“打开”——“按住CTRL键然后单击间隔需要打开的文件”——“打开”这样就打开了若干不连续的图像文件; ③在程序背景上双击,可在“打开”对话框下选择要打开的文件; ④“文件”——“浏览”——“选择文件”——“打开”。 三.Photoshop中的一些名词: 分辨率:是指单位面积图像内包含的像素数目,又分为图像分辨率,打印机分辨率和显示器分辨率。 图层:就好比一张透明的纸,可以在这张透明的纸上画画,没画的部位将保持透
Photoshop工具箱中各种工具的介绍
Photoshop工具箱中各种工具的介绍选框工具:选框工具可以作出矩形、椭圆、单行与单列选区。 矩形选框工具:可以创建出矩形选区。 椭圆选框工具:可以创建出椭圆形选区或正圆形的选区。 单行选框工具:可以创建高度为1个像素的单行选择区域。 单列选框工具:可以创建宽度为1个像素的单列选择区域。 移动工具:该工具就是Photoshop中应用最为频繁的工具,它的主要作用就是对图像或选择区域进行移动、剪切、复制、变换等操作。(使用移动工具移动图像时,按住shift键可沿水平、垂直、45。三个方向移动;按住alt键,使用移动工具拖动图像可将图像复制,如果在移动过程中按住“shift+alt”组合键可以沿水平、垂直、45。三个方向复制;当工具箱中选择的工具不就是“移动工具”时,按住键盘上的“ctrl+ alt”键也可以将图像复制)。 套索工具:使用该工具可以创建不规则的选区。 多边形套索工具:可以创建多边形选区。 磁性套索工具:主要用于选取图形颜色与背景颜色反差较大的图像选区。 魔棒工具:主要用于选取图像中颜色相近或大面积单色区域的图像,
在实际工作中,使用魔棒可以节省大量时间,又能达到所需的效果。 裁切工具:就是用来裁切图像的。 切片工具:主要用于网页设计。 切片选取工具:主要用于编辑切片。 修复画笔工具:可以用来修补图像中的瑕疵。 修补工具:也就是用来修复图像的,但修补工具就是通过选区来完成对图像的修复。 红眼画笔:可以置换任何部位的颜色,并保留原有材质的感觉与明暗关系。 画笔工具:最主要的功能就就是用来绘制图像,它可以模仿中国的毛笔,绘制出较柔与的笔触效果。 仿制图章工具:主要优点就是可以从已有的图像中取样,然后将取到的样本应用于其她图像或同一图像中。 图案图章工具:主要作用就是制作图案,它与仿制图章的取样方式不同。 历史记录画笔工具:可以非常方便地恢复图像至任一操作,而且还可以结合属性栏上的笔刷状,不透明度与色彩混合模式等选项制作出特殊的效果。
PS中几种常用工具的使用方法
PS中几种常用工具的使用方法 1、仿制图章工具 仿制图章工具,在使用这个工具的时候只需要按住Alt键,再选取与你要修复部位相似的位置点击一下,这样就复制到了你点击的位置,再放开Alt键,在需要修复的部位涂抹就可以实现把刚才点击部分复制到要修复的地方,这样就能起到涂抹文字或是修复图片的作用了。 2、油漆桶工具的使用 油漆桶工具就是专用来给图片某个区域填充颜色的工具,只需要把前景色改为需要的颜色,然后再选该工具在图片上一点,这样就可以填充周围颜色相近的区域,容差就是改为相似度的,油漆桶工具可以选择一个图层,也可以选择不同的图层来填充,只需要勾选用于所有图层就可了,除了填充颜色以外,油漆桶工具还可以用来填充图案,只要把填充选项中的前景色改为图案,然后在图案选项当中选择你需要的图案,它就可以为你填充上图案效果! 3、切片工具使用 切片工具分为两个小工具,一个就是叫切片工具,另一个叫做切片选取工具,那么这两个工具到底有什么不同的呢?切片工具可以把一张图片切为几块,其中用切片工具选取出来的那一块叫做用户切片,其它的叫做自动切片,切片选取工具就是可以移动用户切片的一
个工具,光移动了用户切片以后,其它的自动切片也会随着发生改变。 4、铅笔和画笔工具的使用 平常在绘画的时候最常用的工具当然就是画笔和铅笔这两种工具了,用Photoshop作图的时候当然也离不开这两种最为常用的工具,而且这两种工具的使用方法也跟手绘作图是一样的,只不过唯一的区别就是用鼠标代替了真正的铅笔和画笔了,而且还不用换着使用颜料笔,只需要在PS中改变前景色的颜色,还可以改变画笔直径的大小,颜色的透明度,模式和流量大小等。 5、套索工具的使用方法 三种套索工具的使用方法,第一种是不规则套索工具,它的主要用法是可以随心使用,就等于是自己的一支笔一样,想怎么移就怎么移,就是毫无规则和章法的使用,所以就叫它不规则套索工具。第二种是多边形套索工具,其使用方法就是按装你点击的不同点,每点出一个点它就会自动与上一个点形成一条直线,最后把它闭合就形成了一个多边形了。第三种就是磁性套索,这种套索通常比较多的利用的裁剪图片,只要把磁性套索工具沿着你想裁剪的地方围上一圈,它就会区分颜色自动形成一条比较光滑的裁剪边出来,所以它也是这几中套索工具中最好用的一种。 6、颜色替换工具使用 颜色替换工具在Photoshop工具栏中第一排的第四个,它和修复画笔工具还有修补工具在一个位置,默认的是修复画笔工具显示在最前面,如果我们要选择颜色替换工具只需要在那个位置上点击时间
如何Photoshop进行切图[图文]
如何用Photoshop进行切图 一、基本概念 1,切图,是一种网页制作技术,它是将美工效果图转换为页面效果图的重要技术。Photoshop、Fireworks 等软件提供了切图技术,切图后可以直接导出为网页格式。 2,切片,是切图的直接结果,切图实际上就将图切分为一系列的切片。 二、切图操作过程 1,切图工具图标的识别 2,切图基本操作(最好是先拉出参考线) 1)基本操作有两个:划分切片和编辑切片。 划分切片,是使用切片工具,在原图上进行切分的操作。
编辑切片,是对切分好的切片进行编辑的操作,编辑包括对切片的名称、尺寸等的修改等等下面我们看一下这两个操作 2)基本操作
如果想移动某个切片,可以使用“切片选择工具”选择某个切片,并用鼠标进行拖动,也可以使用实现,另外如果想精确的细微移动,则可以使用实现 如果想将某个切片存为某个图片输出,可以使用“切片选择工具”选择某个切片,然后选择“文件”菜单,并选择“存储为Web所用格式(W)...”,然后在弹出的界面中...
3,切图技巧
1)一张图,可以有多种切分方式,如下: 既然存在n多种切图方式,那么是不是哪种方式都可以满足要求? 答案:不是的。 一般对页面的要求是,当页面大小发生变化时,页面的各部分可以相对自由地伸缩,而不会使页面发生错乱或变形等问题。 我们切分好的图是要输出为Html格式的网页文件的,然后通过网页编辑器,将该页面进行加工,做成符合要求(例如可以根据内容多少,自由伸缩等)的模板页面。这其中,切图的方式直接影响着模板页面是否能够满足实际的要求。 我们来看一个例子:
Photoshop工具箱的使用
实验二 Photoshop工具箱的使用 一、实验目的 1、掌握裁剪工具、切片工具的使用 2、掌握污点修复画笔工具、修复工具、修补工具及红眼工具的使用 二、实验内容 1、使用素材“1.jpg”、“2.jpg”和“3.jpg”,完成如下图所示的处理效果: 2、利用切片工具对素材“喜羊羊.jpg”进行分割,要求:水平切片:3,垂直切片:4,并将划分后的图像单独保存。 3、利用修补工具处理素材“eye.jpg”,将眼底皱纹去除。 4、利用红眼工具处理素材“boy.jpg” 5、利用相关工具将素材“蓝天白云.jpg”中的小树从图像中抹去。 6、练习画笔工具的使用 (1)以“熊猫.jpg”为素材,设置如下图所示的效果
(2)以“杯子.jpg”为素材,绘制如下图所示的效果: (3)以“赵雅芝.jpg”为素材,制作如下图所示的效果:
提示:图中轻纱效果的制作步骤: 1)新建一背景色为白色的photoshop文档; 2)使用自由路径工具,绘制一路径; 3)切换到“路径”面板,单击下方的“用画笔描边路径”按钮,然后删除 工作路径; 4)切换到“图层”面板,隐藏最下面的图层,选择最上方的图层,执行“编辑| 定义画笔预设”命令 5)执行“窗口|画笔”命令,首先选择“画笔预设”,找到刚才定义的画笔,然后选择“画笔笔尖形状“,勾选”平滑“选项,最后设置直径、间距分别为122px,1%; 6)打开素材“赵雅芝.jpg“,设置合适的前景色,使用画笔制作如上图所示的轻纱效果 7、利用“图像|调整|替换颜色”命令将素材“衣服.jpg”处理成如下图所示的效果: 8、利用颜色替换工具完成下列操作: (1)将素材“boy.jpg”中的红眼去掉,效果如下图所示: (2)将素材“pp.jpg”处理如下图所示的美瞳效果:
ps切片工具怎么用_工具大全
ps切片工具怎么用_工具大全 2018-01-16 关于切片:可以使用切片将源图像分成许多的功能区域。将图像存为 Web 页时,每个切片作为一个独立的文件存储,文件中包含切片自己的设置、颜色调板、链接、翻转效果及动画效果。可以使用切片加快下载速度。以下是PINCAI 小编整理的关于切片工具的相关内容,欢迎阅读和参考! ps切片工具怎么用_工具大全 PhotoShop中:切片工具是该软件自带的一个平面图片制作工具,用于切割图片,制作网页分页。 切片工具:将一个完整的网页切割许多小片,以便上传。是将我们设计的网页设计稿切成一片一片的,或一个表格一个表格的,这样我们可以对每一张进行单独的优化,以便于网络上的下载。可以做成网格的,然后可以用dreamweaver来进行细致的处理。利用切片工具可以快速的进行网页的制作。分成切片工具与切片选择工具. 扩展阅读:化学实验切片 化学实验中,切片工具是显微制片技术中所要用到的工具合称。 1.切片工具 (1)切片刀:一般使用普通的有柄剃刀,这种刀使用时间较长,每次用前在磨刀上磨至锋利即可。若没有剃刀,也可用刀片代替,市售刀片有单面合双面两种,以单面刀片为好,特别是切较硬的材料。 (2)培养皿:用于盛片,切片前先装适量清水(对较坚硬的材料)或30%乙醇(对较柔软或含黏液、菊糖等的材料),乙醇浓度也可更高,但不易超过50%,否则易引起细胞收缩。 (3)毛笔:用于取片,小楷和中楷毛笔均可。 (4)切片板:木板或玻板,压切法用之。 (5)夹持物:夹持物应是坚固而易切的材料,常用的有莴苣、萝卜、土豆等,用于夹持柔软的材料,如叶、花瓣及细小的须根,接骨木髓、通草等,适用的范围同前。通草遇水即软,故不能与水接触,可将其保存在酒精中作切片,对于在酒精中保存的材料,用通草作夹持物甚好;软木或杉木,用于较硬的材料如果实、种子类,用前需软化。
【教学大纲】《Photoshop图像处理》
《Photoshop图像处理》教学大纲 一、课程概述 课程名称(中文):Photoshop图像处理 (英文):Photoshop image processing 课程编号:14371020 课程学分:2 课程总学时:32 课程性质:(专业选修课) 二、课程内容简介(300字以内) 《Photoshop图形图像处理》是计算机各专业的一门专业课程,Photoshop是Adobe 公司推出的图像处理软件,是世界上第一流的图形设计与制作工具。Photoshop的功能十分强大,主要用于图形的修改与设计,应用于制作广告,封面等,在许多领域都被广泛使用。《Photoshop图形图像处理》这门课程将了解PhotoShop软件的组成、功能和相关知识;掌握各种绘画、滤镜工具;掌握各种选择加工方法;掌握层、通道、蒙版等图像复合技术。通过本课程的学习,使学生掌握Photoshop的使用方法,掌握应用Photoshop进行图像处理的使用技巧,学生学习这门课程后,将具有自己处理和加工图片的基本能力。 三、教学目标与要求 1.本课程要求具备计算机基础理论,素描和色彩知识; 2.坚持理论与艺术设计实践相结合,做到内容丰富新颖,体系结构合理,概念清楚,逻辑性强,文字流畅,深入浅出,通俗易懂,可读性,可操作性强,生动活泼; 3.把握平面设计教学的特点,坚持以实践带动软件理论的教学,努力消除教学中的僵化思想,挖掘学生的潜质,真正的做到理论与实践相结合; 4.本课程的教学采用多媒体教学,及时上机操作,并结合具体的设计课题或实例进行教学,解决设计制作中遇到的实际问题,以实践带动理论的教学。 四、教学内容与学时安排 第一章:Photoshop的基础知识(2学时) 1. 教学目的与要求:理解图像类型、图像格式等概念;掌握色彩知识、色彩模式、图像分辨率和图像尺寸等基本知识;掌握Photoshop的安装、运行;熟悉平面设计软件的工作界面;掌握文件的存取方法;掌握工具箱和控制面板的使用。 2. 教学重点与难点:图像类型、图像格式等概念;色彩知识、色彩模式、图像分辨率和图像尺寸等基本知识。 教学内容: 1.图像类型、图像格式等概念 2.色彩知识、色彩模式、图像分辨率和图像尺寸等基本知识 3.Photoshop的安装、运行 4.平面设计软件的工作界面 5.文件的存取方法 6.工具箱和控制面板的使用
网站程序员如何将一张图片分割保存为HTML(图片PS切片)注意事项
如何将一张图片分割保存为HTML(PS中切片的使用) 先做一个简单的说明为什么选择Photoshop软件而没有选择Firework软件。Friework Dreamweaver Flash号称网页制作三剑客,Friework与Dreamwaver 整合得更为紧密,在这里只所以选择photoshop只是因为我的偏好,况且我对firework软件使用的次数很少,不太喜欢他提供的层面板。 在这里我们使用的PS的版本是CS3 以前的版本与此相差无几,但注意不能使用迷你安装版,必须是完整安装。 再说一下我们为什么要使用切片:1 使用切片是最直白的网页布局方法。不要再想如何去设计表格,也不要想什么DIV,你首先要想的是你的网页要做成什么样子?把你所想的画出来就行了!! 2 使用切片可以有效地减小页面文件的大小,提高浏览者浏览页面的体验。想想看是把一个图片完整下载下来快,还是把一个图片分成若干个小图同时下载快呢? 如何切片: 一打开你设计好的PS图,选择切片工具 二按网页的结构和图片的特点进行切片 切片的大小上下位置可以通过切片选项来进行调整 三选择文件菜单另存为WEB格式命令,保存时会生成index.html 图片文件会存放在images文件夹中(CS3要选择存储为html和图片)
四使用Dreamweaver软件打开刚刚保存生成的html文件进行编辑,删除不必须的图片和进行内容的填充。 切片原则和常见问题: 一切片是生成表格的依据,切片的过程要先总体后局部,即先把网页整体切分成几个大部分,再细切其中的小部分。 二对于渐变的效果或圆角等图片特殊效果,需要在页面中表现出来的,要单独切出来 三在DW中进行编辑时,少用图片,如果能用背景颜色代替的就使用背景颜色能使用图案的也尽可能使用图案平铺来形成背景 四在DW中进行编辑时,删除图片时出面表格错位如何办? 删除图片的时候记住图片的长宽,再插入一个相同长宽的表格。 五在DW中如何自定义表格的长宽? 使用表格长宽一样的图片做为单元格的背景。 六如何在图片上输入文字? 把图片设置成背景。 文章交流学习“百谷网”技术部提供技术支持https://www.sodocs.net/doc/996015935.html,
Photoshop工具箱中各种工具的介绍
Photoshop工具箱中各种工具的介绍 选框工具:选框工具可以作出矩形、椭圆、单行和单列选区。 矩形选框工具:可以创建出矩形选区。 椭圆选框工具:可以创建出椭圆形选区或正圆形的选区。 单行选框工具:可以创建高度为1个像素的单行选择区域。 单列选框工具:可以创建宽度为1个像素的单列选择区域。 移动工具:该工具是Photoshop中应用最为频繁的工具,它的主要作用是对图像或选择区域进行移动、剪切、复制、变换等操作。(使用移动工具移动图像时,按住shift键可沿水平、垂直、45。三个方向移动;按住alt键,使用移动工具拖动图像可将图像复制,如果在移动过程中按住“shift+alt”组合键可以沿水平、垂直、45。三个方向复制;当工具箱中选择的工具不是“移动工具”时,按住键盘上的“ctrl+ alt”键也可以将图像复制)。 套索工具:使用该工具可以创建不规则的选区。 多边形套索工具:可以创建多边形选区。 磁性套索工具:主要用于选取图形颜色与背景颜色反差较大的图像选区。 魔棒工具:主要用于选取图像中颜色相近或大面积单色区域的图像,在实际工作中,使用魔棒可以节省大量时间,又能达到所需的效果。 裁切工具:是用来裁切图像的。 切片工具:主要用于网页设计。 切片选取工具:主要用于编辑切片。 修复画笔工具:可以用来修补图像中的瑕疵。
修补工具:也是用来修复图像的,但修补工具是通过选区来完成对图像的修复。 红眼画笔:可以置换任何部位的颜色,并保留原有材质的感觉和明暗关系。 画笔工具:最主要的功能就是用来绘制图像,它可以模仿中国的毛笔,绘制出较柔和的笔触效果。 仿制图章工具:主要优点是可以从已有的图像中取样,然后将取到的样本应用于其他图像或同一图像中。 图案图章工具:主要作用是制作图案,它与仿制图章的取样方式不同。 历史记录画笔工具:可以非常方便地恢复图像至任一操作,而且还可以结合属性栏上的笔刷状,不透明度和色彩混合模式等选项制作出特殊的效果。 历史记录艺术画笔:也具有恢复图像的功能,所不同的是,它可以将局部图像依照指定的历史记录转换成手绘图的效果。 橡皮擦工具:是最基本的擦除工具,它主要用于擦除图像的颜色,在使用的时候,可以结合属性栏的各项设置进行使用。 渐变工具:主要用于在图形文件中创建渐变效果。 油漆桶工具:主要作用是可以在图像和选择区域内填充颜色和图案。 模糊工具:是一种通过画笔使图像变得模糊的工具,其工作原理是降低像素之间的反差,从而使图像变得模糊。 锐化工具:正好和模糊工具相反,它通过增加像素间的对比度来使图像更加清晰。
Photoshop工具箱中各工具的名称及功能介绍
Photoshop工具箱中各工具的名称及功能介绍: 一、选择工具组 1、矩形选框工具:选择该工具可以在图像中创建矩形选区。按住“Shift”键拖动光标,可创建出正方形选区。 2、移动工具:移动选区的图像部分,如果没有建立选区,则移动的是整幅图像。 3、套索工具:用这个工具可以建立自由形状的选区。 4、魔棒工具:这个工具自动地以颜色近似度作为选择的依据,适合选择大面积颜色相近的区域。如果想选定不相邻的区域,按住“Shift”键对其它想要增加的部分单击,得以扩大选区。 5、裁切工具:可用来切割图像,选择使用该工具后,先在图像中建立一个矩形选区,然后通过选区边框上的控制句柄(边线上的小方块)来调整选区的大小,按下“Enter”键,选择区域以外的图像将被切掉,同时Photoshop会自动将选区内的图像建立一个新文件。按“Esc”键可以取消操作。使用该工具时,光标会变成按钮上的图标样子。 6、切片工具:可以在Photoshop6.0中切割图片并输出和将切割好的图片转移至ImageReady重进行更多的操作。 二、着色编缉工具组: 1、喷枪工具:用来绘制非常柔和的手绘线。 2、画笔工具:用来绘制比较柔和的线条。 3、橡皮图章工具:这是自由复制图像的工具。选择该工具后,按住“Alt”键单击图像某一处,然后在图像的其他地方单击鼠标左键,即可将刚才光标所在处的图像复制到该处。如果按住鼠标左键不放拖动光标,则可将复制的区域扩
大,在光标的旁边会有一个十字光标,用来指示你所复制的原图像的部位。(注意:可以在同是地打开的几个图像之间进行这种自由复制。) 4、历史记录画笔工具:使用该工具时,按住鼠标左键,在图像上拖动,光标所过之处,可将图像恢复到打开时的状态。当你对图像进行了多次编辑后,使用它能够将图像的某一部分一次恢复到初始状态。 5、橡皮擦工具:能把图层擦为透明,如果是在背景层上使用此工具,则擦为背景色。 6、模糊工具:用来减少相邻像素间的对比度,使图像变模糊。使用该工具时,按住鼠标左键拖动光标在图像上涂抹,可以减弱图像中过于生硬的颜色过渡和边缘。 7、减淡工具:拖动此工具可以增加光标经过之处图像的亮度。 三、专用工具组: 1、渐变工具:用逐渐过渡的色彩填充一个选择区域,如果没有建立选区,则填充整幅图像。 2、油漆桶工具:用前景颜色填充选择区域。 3、直接选择工具:用来调整路径上锚点的位置的工具。使用时光标变成箭头样。 4、文字工具:用来向图像中输入文字。 5、钢笔工具:路径勾点工具,勾画出首尾相接的路径。(注意:路径并不是图像的一部分,它是独立于图像存在的,这点与选区不同。利用路径可以建立复杂的选区或绘制复杂的图形,还可以对路径灵活地进行修改和编辑,并可以在路径与选区之间进行切换。) 6、矩形工具:选择此工具,拖到光标可画出矩形。 7、吸管工具:将所取位置的点的颜色作为前景色,如同时按住“Alt”键,则选取背景色。使用时,光标会变成按钮上标示的图标样。
ps图层样式的快捷健怎么用
Photoshop快捷键综合 一、工具箱(多种工具共用一个快捷键的可同时按【Shift】选取) 矩形、椭圆选框工具【M】 移动工具【V】 套索、多边形套索、磁性套索【L】 魔棒工具【W】 裁剪工具【C】 切片工具、切片选择工具【K】 喷枪工具【J】 画笔工具、铅笔工具【B】 像皮图章、图案图章【S】 历史画笔工具、艺术历史画笔【Y】 像皮擦、背景擦除、魔术像皮擦【E】 渐变工具、油漆桶工具【G】 模糊、锐化、涂抹工具【R】 减淡、加深、海棉工具【O】 路径选择工具、直接选取工具【A】 文字工具【T】 钢笔、自由钢笔【P】 矩形、圆边矩形、椭圆、多边形、直线【U】 写字板、声音注释【N】 吸管、颜色取样器、度量工具【I】 抓手工具【H】 缩放工具【Z】 默认前景色和背景色【D】 切换前景色和背景色【X】 切换标准模式和快速蒙板模式【Q】 标准屏幕模式、带有菜单栏的全屏模式、全屏模式【F】 跳到ImageReady3.0中【Ctrl】+【Shift】+【M】 临时使用移动工具【Ctrl】 临时使用吸色工具【Alt】 临时使用抓手工具【空格】 快速输入工具选项(当前工具选项面板中至少有一个可调节数字) 【0】至【9】 循环选择画笔【[】或【]】 建立新渐变(在”渐变编辑器”中) 【Ctrl】+【N】 二、文件操作 新建图形文件【Ctrl】+【N】 打开已有的图像【Ctrl】+【O】 打开为... 【Ctrl】+【Alt】+【O】 关闭当前图像【Ctrl】+【W】 保存当前图像【Ctrl】+【S】 另存为... 【Ctrl】+【Shift】+【S】 存储为网页用图形【Ctrl】+【Alt】+【Shift】+【S】 页面设置【Ctrl】+【Shift】+【P】 打印预览【Ctrl】+【Alt】+【P】 打印【Ctrl】+【P】 退出Photoshop 【Ctrl】+【Q】 三、编辑操作 还原/重做前一步操作【Ctrl】+【Z】 一步一步向前还原【Ctrl】+【Alt】+【Z】
photoshop工具箱-工具功能详细总结
一、选框工具 工具组: 矩形选择工具:可以对图像选一个矩形的选择范围,一般对规则的选择用多。 椭圆选择工具:可以对图像选一个矩形的选择范围,一般对规则的选择用多。 单行选择工:可以对图像在水平方向选择一行像素,一般对比较细微的选择用。 单列选择工具:可以对图像在垂直方向选择一列像素,一般对比较细微的选择用。 A.新选区:可以创建一个新的选区。 B.添加到选区:在原有选区的基础上,继续增加一个选区, 也就是将原选区扩大。 C.从选区减去:在原选区的基础上剪掉一部分选区。 D.与选取交叉:执行的结果,就是得到两个选区相交的部分。羽化:实际上就是选区的虚化值,羽化值越高,选区越模糊。消除锯齿:只有在使用椭圆选框工具时,这个选项才可使用,它决定选区的边缘光滑与否。 正常:通过拖动确定选框比例。 固定长宽比:设置高宽比。 固定大小:为选框的高度和宽度指定固定的值。 注:调整边缘专门介绍
二、套索工具 工具组:普通套索工具、多边形套索工具、磁性套索工具。注:退出编辑按“ESC”键,撤销描点按“DEL”键 普通套索工具:适合用于制作不规则选区,按住鼠标左键沿着主体边缘拖动,就会生成没有锚点(又称紧固点)的线条。只有线条闭合后才能松开左键,否则首尾会自动闭合。 多边形套索工具:对于绘制选区边框的直边线段十分有用。用鼠标左键沿主体边缘边前进边单击,就会产生一个个直线相连的锚点,当首尾连接时,鼠标符号多了个圆点,这最后一次单击即产生闭合选区。千万别在一个位置上双击。 无论哪种套索,双击会使首尾自动相连,你犯的这个错误的后果与用普通套索时松手一样。 多边索套工具特殊选区建立:按Shift键可约束画线的角度为水平、垂直径45度。 磁性套索工具:用鼠标左键单击起点,再沿主体边缘移动鼠标,会产生自动识别边缘的一个个相连的锚点。首尾相遇时双击左键,闭合选区产生。它适合用于制作边界明显的选区。注:磁性套索工具不可用于32位通道图像。 正确设定磁性套索工具选项栏: 羽化——既然要精确抠图,当然要先设为0。 边对比度——设定磁性套索的敏感度,取值在1——100之间,这是最重要的选项。如果主体与背景有精确的边缘,可
PS工具箱的使用
1、基本工具的使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里举一个简单的例子让大家对工具箱的使用有一个大致的了解,在这个例子中我们将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”;在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式(如图1-1-4所示)。其它为默认设置,单击【好】按钮,这样一个新的图像文件就建好了。 图 1-1- 4 图 1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图 1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。 图 1-1- 6 图 1-1- 7 选择好工具后将鼠标移动到图像窗口中(如图1-1-8所示),然后按住鼠标左键并拖动到图像的右下角,这时我们会看到一个随着鼠标的拖动而变化的虚线椭圆形(如图1-1-9所示),如果这时我们松开鼠标左键,一个椭圆形选区就建立起来了。由于我们需要制作的是一个正圆选区,我们可以在松开鼠标之前按住Shift键使选区成为正圆形。操作时先按住Shift 键,然后松开鼠标左键,最后再松开Shift键,这样一个正圆形的选区就制作完毕了。效果如图1-1-10所示。
ps 切片的应用
学生实验报告 课程名称网站美工设计基础实验成绩 实验项目名称实验五批阅教师王旋 实验者学号专业班级电商1111 实验日期 一、实验预习报告(实验目的、内容,主要设备、仪器,基本原理、实验步骤等)(可加页) 1.教学目的:制作出网页效果图。 2.教学重点:photoshop 综合技术的应用。 二、实验基本原理 1.利用Photoshop软件进行设计; 2.按照实训内容中的提示分步骤完成。 三、实验主要仪器设备及耗材 教5-101实验室计算机 四、实验主要操作步骤 可自由发挥,题材不限制,提供参考教程(见网页效果图制作参考)
二、实验过程记录(包括实验过程、数据记录、实验现象等)(可加页) (这里只填写关键相应截图,并根据实验步骤标号,附带一定的文字说明) 将各种蛋糕图片移动到背景图片中,并调整相应的大小,添加相应的文字 在工具箱中选择隐藏在裁剪工具后面的切片工具,给图片进行适当的切片,在给美味蛋糕切片的过程中,运用到划分切片,将水平划分为3个纵向切片: 运用切片工具,对比参考线切片:
选择切片选择工具,选择第四个切片,即内容为简要介绍,将其名称命为jieshaod,URL为#,目标设为_blank, 给其他的目录,设置切片选项的内容,选择切片选择工具,
选中图层中的1,选择菜单“图层”-“新建基于图层的切片”,在图像的窗口中一个编号为7的蓝色矩形将出现在蛋糕的图像中,如图: 使用切片选择工具双击该图片,并将“名称”设置为“1”,将“URL”设置为 1.html,将“目标”设置为“_blank”,如图:
将其他的图片如上述方法进行设置 选择菜单“文件”—“存储为Web和设备所用格式”,在“存储为Web和设备所用格式”对话框顶部选择“双联”,如图: 在对话框中选择切片选择工具,选择第一个蛋糕的图片,即编号为7的蛋糕,会发现图片比其他的位置颜色鲜艳
ps切片工具的用法
ps切片工具怎么用?切片工具对于网站的美工和淘宝美工都非常的重要,下面就向大家介绍ps切片工具切图技巧,一起看看吧! 在网页中处理图片时,有时会想要加载一个大的图像,比如页面上的主图,或者是背景。如果文件很大,它加载的时候需要的时间就会长,尤其是用户网速比较慢的时候。你可以通过压缩来减小文件大小,但是这会使图像质量受到影响,压缩文件也要适可而止。因此你需要注意以下几个问题:一是实际文件的大小;二是分辨率;三是压缩。 解决这个问题的方法就是把图片分割,它将允许你在加载图片的时候可以一片一片地加载,直到整个图像出现在你的屏幕上。 一、它的使用原理 首先概述下它的工作原理,当你有一个需要花很长时间来加载的大图像时,你可以使用Photoshop中的切片工具把图像切成几个小图。这些图像将被作为一个单独的文件保存,还可以进行优化通过保存为中Web所用格式。 此外,Photoshop生成HTML和CSS以便用来显示切片图像。在网页中使用时,图像通过使用前面提到的HTML或CSS在浏览器中重新组合以便达到一个平滑流畅的效果。下面是一个关于图像切片的例子。 二、切片的基础知识 为了简单起见,我们只在一个图上使用切片工具。在这个例子中,我使用的图片大小为960 x722px。在我们开始之前你需要了解一些知识:
a.在创建切片时,你可以使用切片工具或构建使用层。 b.切片可以选择使用选择工具来选中。 c.你可以移动它,设置它的大小,还可以让切片与其他切片对齐。而且你还可以给切片指定一个名称,类型和URL。 d.每个切片都可以通过保存时的网页对话框进行优化设置。 按下键盘上的C键,选中裁剪工具,右键选择切片工具。 当您创建切片时,你可以进行如下三个样式设置:正常,固定长宽比和固定大小。 a.正常:随意切片,切片的大小和位置取决于你在图像中所画的框开始和结束的位置 b.固定长宽比:给高度和宽度设置数字后,你得到的切片框就会是这个长宽比 c.固定大小:固定设置长和宽的大小 当分割图像时你会碰到一些选项。如果精确度不那么重要时,你可以手工切片图像,必要的时候,可以使用切片选择工具对已完成的切片图像进行调整。如果精确度很重要,可以使用参考线在图像上标出重要的位置。
ps中各种工具的介绍
1、选框工具共有4种包括【矩形选框工具】、【椭圆选框工具】、 【单行选框工具】和【单列选框工具】。它们的功能十分相似,但也有各自不同的特长。 矩形选框工具 使用【矩形选框工具】可以方便的在图像中制作出长宽随意的矩形选区。 操作时,只要在图像窗口中按下鼠标左键同时移动鼠标, 拖动到合适的大小松开鼠标即可建立一个简单的矩形选区了。 椭圆选框工具 使用【椭圆选框工具】可以在图像中制作出半径随意的椭圆形选区。 它的使用方法和工具选项栏的设置与【矩形选框工具】的大致相同。 单行选框工具:使用【单行选框工具】可以在图像中制作出1个像素高的单行选区. 单列选框工具:与【单行选框工具】类似,使用【单列选框工具】可以在 图像中制作出1个像素宽的单列选区。 2、套索工具:快捷键:L 套索工具也是一种经常用到的制作选区的工具, 可以用来制作折线轮廓的选区或者徒手绘画不规则的选区轮廓。 套索工具共有3种,包括:套索工具、多边形套索工具、磁性套索工具。 套索工具 使用【套索工具】,我们可以用鼠标在图像中徒手描绘, 制作出轮廓随意的选区。通常用它来勾勒一些形状不规则的图像边缘。 多边形套索工具 【多边形套索工具】可以帮助我们在图像中制作折线轮廓的多边形选区。 使用时,先将鼠标移到图像中点击以确定折线的起点, 然后再陆续点击其它折点来确定每一条折线的位置。 最后当折线回到起点时,光标下会出现一个小圆圈, 表示选择区域已经封闭,这时再单击鼠标即可完成操作。 3、魔棒工具:快捷键:W 【魔棒工具】是Photoshop中一个有趣的工具, 它可以帮助大家方便的制作一些轮廓复杂的选区,这为我们了节省大量的精力。 该工具可以把图像中连续或者不连续的颜色相近的区域作为选区的范围, 以选择颜色相同或相近的色块。魔棒工具使用起来很简单, 只要用鼠标在图像中点击一下即可完成操作。 【魔棒工具】的选项栏中包括:选择方式、容差、消除锯齿、连续的和用于所有图层 ⑴选择方式:使用方法和原理与【矩形选框工具】提到的一样,这里就不再介绍了。 ⑵容差:用来控制【魔棒工具】在识别各像素色值差异时的容差范围。 可以输入0~255之间的数值,取值越大容差的范围越大;相反取值越小容差的范围越小。
教你如何使用PS制作淘宝网店自定义区的切片分块链接
教你如何使用PS制作淘宝网店自定义区的切片分块链接 引言: 很多卖家对网页制作软件并不熟悉,相对于dremaweaver软件来说,懂PS软件的要多一些,昨晚刚学了一招.就上这发出来和大家分享一下.对于我们从未接触过网页制作的一些卖家来说,如何去使用PS来制作自定义区的广告图片切片分块链接呢,那么,凡尘1239将自己所掌握的东西毫无保留的介绍给大家,希望各位都能制作出漂亮的自定义区,在此祝愿大家生意兴隆,全家安康! 一、先要在PS中创建宽度为740像素,高度不限,分辨率为72,颜色为RGB模式的新文档。 二、根据自己的设计风格和内容,设计好相关的图片及版式 三、点击工具栏中的切片工具在图像中根据自己的需要切成完成的片(越简单越好),方法就是像创建选区一样使用切片工具在图像中框选,本图我是切了三个片。(图片中三个颜色左上角的01 02 03就是切片名称) 四、为切片创建超级链接(为了方便客户直接点击而进入产品介绍界面) 1、打开产品的页面,复制地址。
2、回到PS中,使用切片选择工具双击要建立的超级链接的切片。会弹出切片选项面板 3、在URL地址中粘贴刚才复制的商品页面地址,并在“目标”一栏中输入_banck 表示“从新窗口中打开页面”
OK,利用相同的办法,把其它切片也添加相对应的超级链接。 五、保存文件。 方法:文件菜单----存储为web所用的格式,--再在弹出的窗口中选择存储---注意在格式中选择“HTML和图像(HTML and Images(*html))” 格式,如图所示 六、上传图片:我们需要将刚才保存的图片上传到淘宝官方图片空间里,具体方法如下 1、打开淘宝图片空间点击上传(这个相信大家都知道),找到保存的图片:注:当我们保存为html和图像格式后 你在保存的地方会多出两个文件,一个是网页图标的件,还有一个是images文件夹,那个images文件夹里的就是要上传的图片,将里面的图片全部上传到淘宝图片空间里。
ps图片裁剪超级实用技巧
ps图片裁剪技巧 9分 出处:中国教程网时间:2013-03-22 人气:62737 您可能感兴趣的问题:小技巧选区 相关下载: Adobe Photoshop CS6 (PS)官方中文正式原版Adobe Photoshop CS5 (PS)官方中文正式原 版Adobe Photoshop CS4 (PS)官方中文正式原版Adobe Photoshop CS3 (PS)官方中文正式 原版Adobe Photoshop CS2 (PS)官方中文正式原版 核心提示:数码相机拍摄的照片需要通过裁剪得到良好的构图和合适的大小。裁剪工具可以简单地完成这些任务。本教程为大家介绍怎么用photoshop裁剪图片。 数码相机拍摄的照片需要通过裁剪得到良好的构图和合适的大小。裁剪工具可以简单地完成这些任务。不过有的朋友可能不知道,裁剪照片的方法有很多,不仅仅是裁剪工具的专利。 “裁剪工具”的基础用法 裁剪工具可以用来将图片裁大或者裁小,修正歪斜的照片。 1:我们首先学习裁剪工具的基础用法。使用图1所示的裁剪工具(标示1处),可以看到属性栏(标示2处)在默认情况下是没有输入任何数值的,我们可以在图中框选出一块区域,这块区域的周围会被变暗,以显示出裁来的区域。裁剪框的周围有8个控制点,利用它,我们可以把这个框拉宽,提高,缩小和放大。如果把鼠标靠近裁剪框的角部,可以发现,鼠标会变成一个带有拐角的双向箭头,此时我们可以把裁剪框旋转一个角度。 2:利用旋转裁剪框的方法,我们可以直接在裁剪的同时,将倾斜的图片纠正过来,如图1右下角所示。
3:如果想制作标准的冲洗照片文件,可以利用属性栏中的宽度、高度和分辨率选项来裁剪。比如想制作5寸照片,可以在宽度输入框中输入“5英寸”,在高度输入框中输入“3. 5英寸”(如果以厘米为单位的话,是12.7×8.9厘米),分辨率是指在同等面积中像素的多少,可以想象,相同的面积,像素越多,图像也就越精细。一般来说,分辨率达到300像素/英寸,图像效果就已经不错了。如图2所示:
ps各个工具使用方法
Ps入门教程1 大家好,我是奇数网小编--小笨,以后我将为大家讲解ps一些入门以及更深入的教程。本教程每天都会更新,希望大家能在此学到自己想要学到的知识,小笨在此谢谢大家的支持。 下面我们进行ps教程的第一章第一节 Ps界面功能区介绍及简单工具介绍 首先大家请看截图 我使用的版本是Photoshop CS3 的版本,这个大家可以到网上下载,现在版本非常多了,但主要功能都是差不多的。当然,版本越高说明在一些功能上会更强大一些,也会增加一些新的功能。在这里,我们以CS3这个版本为例讲解。 我们打开ps就会出现这个界面,首先是最上面的菜单栏,然后左边的是我们经常用到的一些工具,界面右边就是一些工具的窗口。这个我们以后会详细讲解,下面让我们来认识一下界面左边的工具栏,是ps中最基础但是也是最重要的一些工具。
我们开始从第一个工具开始,这节课我们只是简单的介绍一下这些工具的功能,下 节课我们开始具体详细的介绍。 1、移动工具对各个图层中的色块进行移动,如果同时打开几个图片的话,也可以直接将一张图片拖移到另外一张图片中去。 2、矩形选择工具也可以进行椭圆选择、单行选框、单列选框功能,可以在点击矩形选择工具后,鼠标左键长按矩形选框工具,就会出现前面三个选项,可以根据你的 需要进行选择。 3、套索工具也可以进行多边形套索、磁性套索的功能,套索工具是对不规则物 体进行选择的工具,但并不能精确的进行选择。 4、魔棒工具鼠标对图像中某颜色单击一下即可完成对图像中某一颜色的选择,选择的颜色范围是相同的颜色,其相同程度可对魔棒工具双击,在屏幕右上角上容差值 处调整容差度,数值越大,表示魔棒所选择的颜色差别大,反之,颜色差别小。 5、裁剪工具用于对图片大小的剪裁。 6、切片工具切片工具多用于制作网页后进行切片的作用,可将成型的网页切割成几个部分,存为web所用的格式,然后导入dreamweaver中,进行网页的制作。 7、修补工具用于修改图片,例如人物脸上的斑点瑕疵等,多用于影楼处理婚纱照片。 8、画笔工具可以用于直接在所创建的画布上进行绘画,画笔工具中有很多笔刷,是现在非主流图片和一些特效图片常用的技巧,非常实用。画笔可以配合蒙版做很多 的特效。 9、仿制图章工具常用于磨皮,原理就是复制。假设你打开一张人物图片,人物脸上有很多痘痘,你可以用这个工具按住ALT键的同时,在人物脸上光滑部分点击一下,然后将鼠标移动到有痘痘的部分进行修整。 10、历史记录画笔工具是对图像之前动作的记录与保存,如果对打开的图像操作 后没有保存,使用这工具,可以恢复为图片刚打开是的样子;如果对图像保存后再继 续操作,则使用这工具则会恢复保存后的面貌。 11、橡皮擦工具对图片进行的修复擦除等,另外还有魔术橡皮擦和背景橡皮擦工具,可以祛除图片的背景。 12、渐变工具可以对你选中的区域或者画布背景进行多个颜色的填充,每个颜色 之间会有进行到下个颜色的过度颜色。
浅析Photoshop工具箱中的工具分类及其在图像处理中的应用
浅析Photoshop工具箱中的工具分类 及其在图像处理中的应用 学生姓名:谌章磊 学生学号: 10140102022 院系班级: 10级数学与应用数学(2)班指导老师:董卫鹏
目录 摘要 (1) 正文 (2) 1、工具箱基本工具的分类及其使用 (2) 2、选取工具 (6) 3. 裁切工具 (13) 5、笔刷工具 (20) 6、橡皮工具 (21) 7、模糊、锐化和涂抹工具 (22) 8、加深、减淡和海绵工具 (23) 9、文字工具 (24)
Photoshop是Adobe公司旗下最为出名的图像处理软件之一,它不仅仅限于“一个很好的图像编辑软件”,实际上,它在图像、图形、文字、视频、出版等各方面都有很广泛的应用,所以学会使用Photoshop对我们今后的学习和工作都有长远的意义。众所周知,学习Photoshop需要我们学习绘画的基础理论,掌握色彩原理以及颜色选取、范围选取、工具与绘图、图像编辑、色彩和色调控制、图层、路径、通道、蒙板和滤镜等的应用,而其中熟悉和掌握Photoshop中工具箱中工具的分类和使用技巧是进行整个图像处理的基础,具有重中之重的地位。现在本人通过一定的顺序借助一定的实例演示谈一谈Photoshop工具箱的工具分类以及使用技巧,这不仅有助于自己对Photoshop工具箱有一个系统的认识,还有助于Photoshop 爱好者对Photoshop有一个基础的入门学习。 关键字:实例演示分类及其使用技巧系统认识
想要用好Photoshop,首先要了解Photoshop中最常用到的工具箱。 Photoshop的工具箱就像是一个百宝箱,它里面提供了几乎所有能够辅助我们 进行各种操作的有用的工具。图1-1- 2 1、工具箱基本工具的分类及其使用 工具箱中的工具大致可以分为:选择工具、绘图工具、路径工具、文字 工具、切片工具以及其它类的工具,此外还有一些提供独立控制功能的按钮 和选项。由于不同的工具使用起来的基本方法和原理都差不多,这里本人通 过一个简单的例子对工具箱的使用进行一个大致的阐述,在这个例子中本人 将使用“选择工具”和“绘图工具”来制作一个立体球,一起来看看怎么做 的吧! 步骤1 新建一个图像文件 首先我们创建一个新的图像文件。执行【文件】|【新建】命令打开【新 建图像】文件对话框,在“名称”中填入图像的“名称”为“立体球”;将“宽 度”和“高度”都设置为400;分别在右边的下拉框中选择单位为“像素”; 在“模式”中选择图像的色彩“模式”为我们通常使用的“RGB 颜色”模式 (如图1-1-4所示)。其它为默认设置,单击【确定】按钮,这样一个新的图像文件就建好了。 图1-1- 4 图1-1- 5 步骤2 建立一个圆形选区 接着来制作一个圆形选区。选区的制作是Photoshop中常用到的操作,通过设定选区我们可以指定对图像处理的范围。如本例将要制作一个实心的圆形,那么先用选区来指定这个圆形的范围,下面我们就来看看怎样使用【椭圆选框工具】来制作一个正圆选区。首先要选中【椭圆选框工具】,在一般情况下,我们可以通过用鼠标点击工具箱中相应的工具图标来选中我们需要的工具,可是在Photoshop中有些工具在默认状态下是隐藏起来的,比如椭圆选框工具。我们可以在相应的工具图标上按住鼠标左键并停留一会直到弹出一个选择列表(如图1-1-6所示),这时将鼠标移动到列表中相应的工具图标上点击,我们就可以选择那些被隐藏起来的工具了,效果如图1-1-7所示。
相关文档
- 用PS切片工具批量切割图片
- photoshop工具箱-工具功能详细总结
- photoshop工具的使用
- 最新整理PS切片工具使用教程
- Photoshop工具箱中各种工具的介绍
- PS网页设计中切片使用教学教程
- photoshop图片切割方法
- ps切片工具的用法
- photoshop常用工具介绍
- Photoshop工具箱中各工具的名称及功能介绍
- ps切片工具怎么用_工具大全
- Photoshop工具箱中各工具的名称及功能介绍
- photoshop常用工具介绍ppt课件
- PS教程:如何正确使用Photoshop切片工具
- photoshop切片工具应用心得与技巧
- Photoshop CS6工具箱切片工具使用和存储切片实例详解教程
- ps中各种工具的介绍
- Photoshop的切片功能
- PhotoShop切片工具分割图片(切片的使用)
- photoshop常用工具介绍
