次世代游戏场景烘焙,贴图制作


strong>使用软件:3ds Max、Photoshop
作品名称:《世界之桥》
制作者:孙德
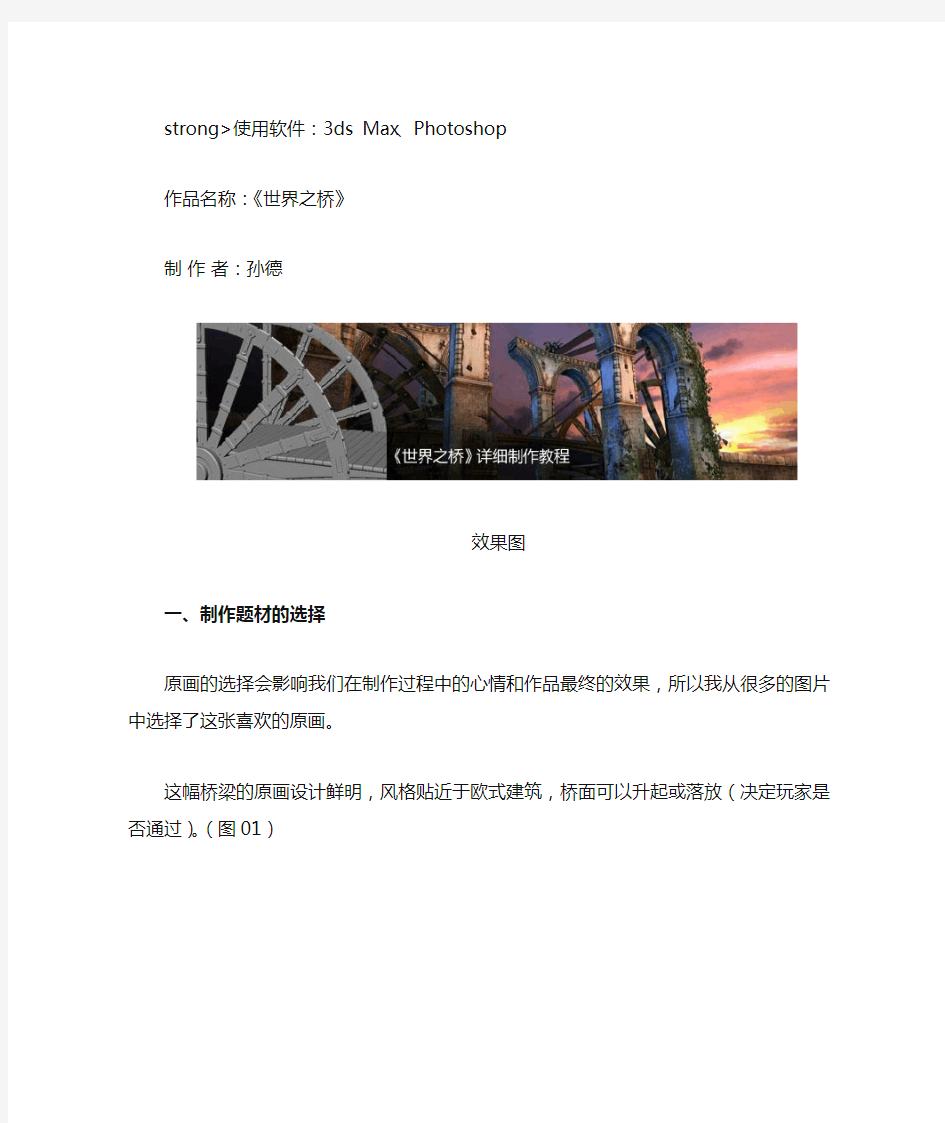
效果图
一、制作题材的选择
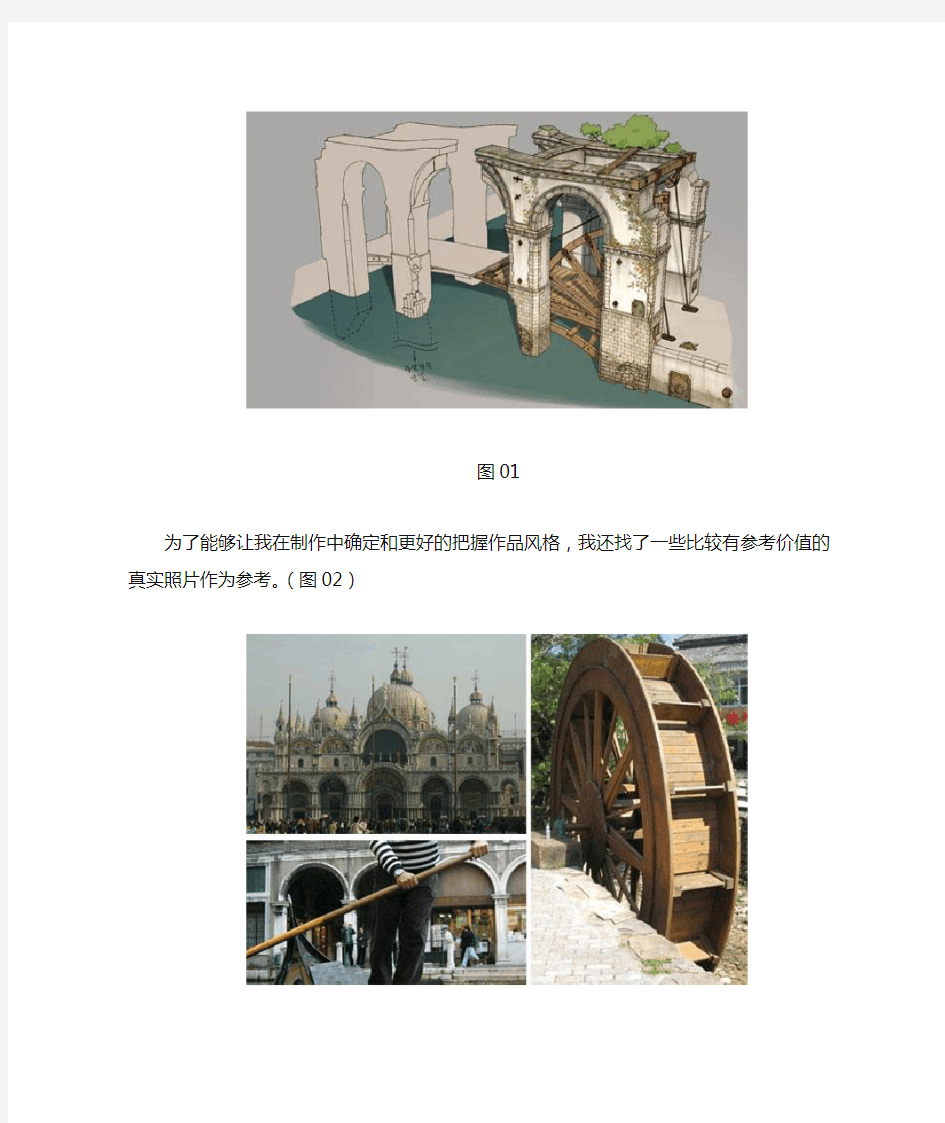
原画的选择会影响我们在制作过程中的心情和作品最终的效果,所以我从很多的图片中选择了这张喜欢的原画。
这幅桥梁的原画设计鲜明,风格贴近于欧式建筑,桥面可以升起或落放(决定玩家是否通过)。(图01)
图01
为了能够让我在制作中确定和更好的把握作品风格,我还找了一些比较有参考价值的真实照片作为参考。(图02)
图02
这是我在网上找到的威尼斯圣马可大教堂(Basilica San Marco)的照片——拱形的石柱
下面放上水车就能够看到我们的原画影子了。
掌握作品的大体感觉后,就要考虑个别重要物件的设计逻辑。在图片中,玩家会看到的就
是木头材质的水车和桥面,但是桥柱挡住了我们看到水车全部面貌的视线,这时候我们可
以找到现实生活中的水车作为参考,加上自己的再设计就会有比较理想的效果。
二、模型制作
1、制作分析
在我们学习的过程中,每做一个东西,老师都要让我们把原画仔细分析一下,这是一个很
好的过程,一方面进一步了解题材,一方面又会生成很多有用的想法。在分析这张原画时,我主要研究了一下桥面和水轮的运转逻辑。(图03)
图03
①控制水车启动和关闭的开关。
②绳子按照此箭头方向拉动,吊起桥面。
③当桥面往上升起时水车的轮子按照箭头方向逆时针旋转,反之,当桥面放下时车轮瞬时间旋转,这时候玩家就可以看到浸没在水中的车轮水槽因转动带起来的水花。
④蓝色框内因桥柱的损坏而加上的固定木板、因风吹日晒而锈迹斑斑的金属材质以及石柱损坏的程度。
下面的示意图是我和朋友讨论后得到的一个设计方案,黄色的箭头就代表着水轮的运作逻辑,图片制作稍微简单点,希望大家可以看明白。(图04)
图04
当桥在升起的时候,我想水车轮会逆时针转动,其中一部分就会浸没在水中,时间长了自然会留下很多潮湿的痕迹,反之,当玩家需要通过此桥,桥面放下,车轮瞬时针转动,早已浸没在水中的轮槽(轮槽在下面的模型图片上可以看到)就会因转动激起部分水花,这
样的分析不仅更加贴近实际生活,也增加了我们作品的制作细节,同时也添增游戏的视觉效果。墙面设计比较简单,我们就可以在藤蔓上多花些功夫来装饰干净的墙面。在上面的图片中蓝色框内因桥柱的损坏而加上的固定木板、因风吹日晒而锈迹斑斑的金属材质以及石柱损坏的程度都是原画给我们提供的桥使用程度和存在时间的信息。
类似的分析我做了蛮多,也和我的同学朋友们做过一些讨论,这些工作对我的制作过程有了很大的帮助。
2、搭建简单的结构模型
这是指导老师教我们的方法,也是游戏制作中常用的方法,开始制作的时候首先搭建一个可以表示结构和比例的简单模型,这样可以确定比例和进一步了解自己的作品。(图05)
图05
3、制作高模
(1)在次世代游戏的制作中,法线贴图是比较关键的一张贴图,通过它我们可以在游戏运转中的低模身上表现出大量三维细节,而这张贴图上的结构细节都是来自于我们制作的高模。高模的制作要求体现模型结构和模型细节的厚度、深度、材质感觉等。因为要表现的东西还是挺多,高模的制作用了二十多个小时。(图06)
图06
(2)以上提到了高模的制作也有着体现物件深度和材质的作用,这些主要由模型的导角大小和卡线距离来决定,下来通过图片可以看到水车上硬木板的导角和卡线情况。(图07)
图07
高模制作中,我习惯常常保存过程文件,每个部件都保存为简单模型、细节模型、最终模型三个部分。
简单模型在后面制作低模的时候有很大作用,在制作高模时就将低模制作的规格、要求尽量全部考虑进去,布线规整的模型在制作低模时可以直接拿来修改,这样会有事倍功半的效果!
细节模型是在保证形体比例没有问题且布线规整的模型,模型没有卡线和光滑,这个模型的作用是在我们制作出现错误或者有其他制作想法时方便修改。
最终模型就是可以直接看到高模效果的模型。这算是我制作高模时的一点小经验,可以提高制作的整体速度。
4、制作低模和UV
有了高模制作过程中保存的文件,制作低模就很方便,一般的只要布线流畅、规整,不浪费多余的面数就可以了。我的方法是先看着做,但要保证所有的面都能起到作用,之后再根据规定减去面数或者增加面数。刚开始指导老师给我的面数限制是5000面,但是我一下子做到了7000面数,这让我很头疼,因为为了在低模上将我做的高模细节表现很好,我已
经没有减少面数的余地。后来老师看高模的部件比较多,给我宽容到了6500个三角面。减去500个面数才达到了要求。(图08)
图08
在做低模的时候要了解Normal的性质,什么样的细节需要在低模上表现,什么样的细节通过烘培法线就可以表现得很好,这是制作低模时至关重要的一点。一般情况下,在制作的时候,从不同的视角可以看到的突出或者凹陷比较明显的结构我们都需要在低模上体现出来的,例如下图。(图09)
图09
而如原画中墙面的裂痕,砖块的结构,脏迹等小的结构我们都可以使用3Dmax烘焙法线以及转法线贴图的软件、插件来表现的很好。例如下图为拱形墙面的低模效果图、最终法线信息图以及有法线信息的最终效果图。(图10)
图10
5、UV布线
图11
UV排放不能浪费过多UV编辑框中的空间。另外UV共用是保证贴图精度比较重要的环节,合理的UV共用是游戏制作中重要的要求之一。(图12)
图12
UV共用在作品中体现的效果如何呢?我们可以参考下图:(图13)
图13
绿色选框和红色选框内的UV是存在共用的。在这里要提醒大家,UV的共用也不能重复率
太高,以免造成作品上到处都是重复的细节。
6、制作Normal map和Lighting map
我们已经制作完成了高模和分好UV的低模,接下来就可以在3ds MAX中烘焙得到Normal map和Lighting map了。如果高模和低模都能做到很好的话,烘培基本上可以一次性完成,并且得到满意的Normal map和Lighting map。烘培本身没有多少难度,前期的模型制作
是决定Normal map和Lighting map效果的关键。(图14)
图14
三、绘制贴图和纹理
7、Diffuse map
虽然次世代游戏贴图的绘制可以使用素材,我认为还是需要良好的素描基础和色彩感觉,
因为很多高光阴影关系都要靠自己的手绘笔一笔一笔绘制出来,用来加强效果。我用了比
较多的时间来绘制贴图,一张2048×2048的贴图也要绘制到每一个细节。下面用图片来表述我绘制的过程:
首先我使用选好的基础材质为贴图定位颜色,如果选不到好的材质,就使用颜色直接填充,如图中红色框内为颜色填充区域,其他部分则为材质纹理。然后将之前得到的Lighting map在photoshop中正片叠底在有了颜色信息的贴图上,就会得到上图有颜色有明暗的Texture了。(图15)
图15
接下来,这张贴图要按照不同物件的不同材质感觉叠加上适合的材质和破损痕迹。同时也
要按照项目或者个人需要,通过手绘板来给贴图绘制更加丰富的颜色。至于选择的材质是
什么样的质感和什么样的颜色只有靠自己的观察和色彩感觉了,另外如果是在游戏项目里
面制作的话,就要照顾整个场景的色彩和风格。(图16)
图16
第三步,我就会直接开始绘制每一个物件的光影色彩关系,这里绘制的内容包括包括阴影、物物之间的光影影响和颜色反光。(图17)
图17
最后还要绘制因为物件存在的时间比较长而存留下的污渍和使用的痕迹,这是次世代需要
的真实信息。(图18)
图18
8、specular map
Specular map的好坏也会比较大的影响我们最终的效果,一般金属和皮质的Specular map 体现比较强烈,而石头和木头材质的物件Specular map是非常弱的。(图19)
图19
图片中有部分呈现略带彩色的偏白区域是场景中被水浸湿的部分,加上颜色会让我们的水渍呈现更加丰富的色彩,但是绘制的时候也有一定的度量,不然就会显得很花。
9、Normal map02
在这里我将其命名为Normal map02,它的处理主要是将我们绘制diffuse的时候绘画在贴图上面的纹理、脏迹和破损通过Photoshop插件NormalFilter和软件Crazybump转化成Normal信息,然后将此信息通过photoshop的图层模式叠加在我们已经做好的Normal map01上面,就得到了如图的一张完整Normal map。(图20)
图20
10、透明贴图
至此,已经制作完成了Diffuse map 、Specular map 、Normal map三张主要的贴图。接
下来是制作整个场景的透明贴图。
透明贴图是通过Alpha通道将需要显示的部分显示不需要显示的地方透明化的一张贴图,
用于制作植被、链条、布料、头发等需要有贴图部分透明的物件。在这里我主要制作一些
藤蔓和墙面上的铁钉。藤蔓的制作为整个作品增添很多大自然的生气,而墙面的铁钉制作
主要是为了使有UV共用的墙面增加一些不同点,从下面的图中我们可以看到,左右墙面上的铁钉数量、方向、大小都有着略微的变化。这样的做法就可以改善因为UV共用而造成的桥面相同信息过多的情况,也让我们的作品有了更加丰富的细节!(图21)
图21
因为枝蔓在这个作品中用得比较多,我还是给每个藤蔓,每个叶子增加上了Normal的细节,
来增加真实、厚实
的感觉。(图22)
图22
同时要注意的还有枝蔓对墙面的影响。制作相互影响效果的方法有很多种,我选择的是在贴图上对准藤蔓的位置画上我们想看到的阴影、污迹、反光颜色!自己画上去虽然比较麻烦,但是效果比较自然。如墙面上的脏迹和部分老旧枝叶对墙面的染色在下图有所体现。(图23、图24)
图23
图24 11、导入UT3引擎(图25)
图25 四、制作心得:
作品制作的过程比较长,贯穿了我在GA学习中收获的大部分知识和经验,每一天,每一个作品都会让我踏上一个新的台阶。
在这个作品中依然存在很多的问题,例如高模的制作应该更加精细,增加更多细节,在uv 分配上还可以分配得更加合理等。下次制作作品我会提快绘制贴图的速度,能够达到在相同的时间里制作更加精致的TEXTURE。我想我会继续努力来踏上一个新的台阶,也希望这个桥的制作教程能够给予大家一定的帮助!
浅谈游戏场景设计
毕业论文设计浅谈游戏场景设计系别专业名称学生姓名学号指导教师姓名、职称完成日期 1 本科毕业论文设计开题报告选题浅谈游戏场景设计院系专业学生姓名指导教师本选题的意义及国内外发展状况为使游戏视觉效果达到最佳状态画面良好的模式、质感、环境和光照至关重要。只有构图清晰的场景设计游戏环境的视觉结构才足以吸引眼球。研究内容研究内容研究方法、手段及步骤采取各种各样的方法方式收集资料根据自己的论文要求进行选材。在导师指导下整理提纲丰足提纲提出问题根据所收集资料综合自己的观点扩展论述最后成文。参考文献 1 韩笑.影视动画场景设计M.海洋出版社2006. 2李铁张海力.动画场景设计M.北方交通大学出版社2006 3游戏邦张春艳.探讨游戏场景设计和构图中的元素与原则S/OL.天极网游戏频道2011-03-24 2 摘要游戏场景设计是指除了角色造型以外的一切物体的造型设计。游戏中场景设计是游戏作品构成中重要的组成部分。既要求有高度的创作性又要求有很强的艺术性。好的场景设计可以提升游戏的美感、强化渲染主题它能够使游戏的渲染效果更加饱满。恰当的场景设计更能为作品提升附加值直接影响着整部作品的风格和艺术水平。“设计元素”和“设计原则”被称为艺术的语言或基石。对游戏环境设计师而言指的就是用于构建关卡的模块、道具和光线。“设计元素”是设计师构筑图像的工具就好比视觉上的乐
高积木。设计元素共有7种。设计原则指的是在构图中有效安排设计元素所采取的技术手段。设计原则包括平衡、方向、强调、比例、韵律、简化和统一。关键词游戏场景设计设计元素设计原则 3 Abstract Game scene design means modelling design of all objects besides characters. Scene design in the game is an important component in a game work. It requires both a high level of creative design and a strong artistic quality. Good scene design can improve the aesthetic feeling of the game and enhance the rendering theme. It can make the render effects of the game more full. Appropriate scene design can even upgrade the added value of the work and has a direct impact on the style and artistic level of the whole work.Design elements and design principles are called by language or cornerstone of art. To an artist of game enviroment it means module props and light for building the toll-gate. Design elements is the tools for an artist to build the images like the building blocks visual version. There are seven types of design elements. Design principles means the technology which used in arranging design elements effectively. Design principles include balance direction emphasize scale rhythm simplify and unity. KEY WORDS: Game scene design design elements design principles. 4 目录前
法线贴图的创建和烘培
1.介绍 在这个教程中我将讲解一些烘培和创建法线贴图技术,这个技术现在使用非常普遍,特别是游戏制作中。 我将使用的软件 ZBrush2:可以从高模烘培法线贴图,虽然现在有ZBrush3.1可以使用,但是在烘培法线的功能上是和 2.0版本相同的,我将使用ZMapper插件来烘培贴图,这插件你可以从Pixologic站点免费下载。 3D studio max:我将使用这个程序制作低模和展UV,并且将低模以obj导出。Photoshop CS2:我将使用它创建和编辑烘培的法线贴图。 2.什么是法线贴图 法线贴图可以创建出比真正的模型更多几何体的假像,和置换贴图一样法线贴图并不能真的影响低模的几何网格。所以,如果我们的低模非常的简单和尖利,那么法线贴图将起不了作用。下图是一个高模平面模型和一个赋予了法线贴图低模平面模型的区别。 这个简单的例子显示了法线贴图是怎么作用的。 下图显示了法线贴图的通道构成
法线贴图的整体效果就在它的RGB通道,特别是在R和G通道,这两个通道往往定义了X和Y的烘培参数。如果在3Dmax或是其它3D软件(或是实时)的引擎中不能正常显示法线贴图,往往是因为引擎在解释R和G通道的错误造成的。这时你需要在烘培贴图之前交换两个通道(你也可以在Photoshp交换烘培后的法线贴图的通道) 我们将使用ZMapper来烘培法线贴图,这是一个免费的ZBrush插件有大量的预设参数供我们正确选择使用。 3.一个好的开始 在我们开始创建一个拥有大量细节的高模之前,为模型进行一些规划是非常好的主意,举例来说:如果模型有一些比较大元素象是大口袋,大块肌肉或是更大的皱痕我们就要增加一些多边形在低模。因为正如我前面所说法线贴图不会改变我们的低模,如果不为比较大的元素增加多边形,从某些摄象机角度看这些元素将看上去非常的平。这就是为什么我们要在雕刻高模之前规划模型。 而最好的办法是:在开始之前绘制详细的概念设计图,或者至少绘制一个简单的素描。在下图你可以看到,低模虽然只是一个很简单的几何体,但是已经拥有一些高模的特征。
Vray烘焙实例教程
VRP 支持Vray 1.46.14版本的烘焙。在此为您介绍如何在VRay 1.46.14版本中进行贴图烘焙,并导出至VRPlatform 。 目录 软件平台及电脑硬件的要求 场景在max 中的操作 解决Vray 渲染烘焙后的黑面问题 Vray 面板参数设置 烘焙方式的设定原则与两种方式的优缺点 Vray 两种烘焙方式 在VRP 中制作其它效果 软件平台及电脑硬件的要求 本场景使用的软件平台和对电脑硬件的要求。 本教程场景最终max 渲染效果(没有加反射)、VRP 效果。 如下图所示 场景在max 、VRP 中最终效果 场景在max 中的操作
步骤一、打开本教程所提供的max场景文件。本场景模型来自网上论坛CMckinley,表示感谢!渲染器使用Vray渲染器。 如下图所示 渲染器选择Vray渲染器 步骤二、材质为VRAY材质,这样渲染速度相对会快一些;因原场景用了HDR照明,在这里取消了HDR照明,所以灯光做了调整,加上了阴影选项,这样会使物体产生阴影。 如下图所示
原灯光做了调整,加上了阴影 解决Vray渲染器烘焙后黑面问题 因为Vray在计算光的特点是只计算相机看得到的面,其它面的光不做计算,所以只有相机照得到的地方是亮的,照不到的地方是黑的,如图1.4所示,这也是好多用户在烘焙后导入到VRP中有的面是亮的,有的面是黑的或者花边的错误原因。解决方法是在max中多打一些相机(相机个数由场景而定),使所有面的光都在计算之内,然后在Vray参数面板中把所有光子累加起来(后面小节中有介绍),再进行烘焙,这样物体导入到VRP中就不会出现黑面或花边了。
论游戏场景设计
论游戏场景设计 作者姓名:曹成 地址:井冈山大学 邮政编码:343009 指导老师:贺荣洲 【摘要】:动漫游戏中场景设计是动漫作品构成中重耍的组成部分,场景设计是指动漫游戏中除角色造型以外的随着时间改变而变化的一切物的造型设计,好的场景设计可以提升动画影片的美感、强化渲染主题,它能够使动画影片的渲染效果更加饱满。恰当的场景设计更能为影视作品提升附加值,直接影响着整部作品的风格和艺术水平。 【关键词】:游戏;场景;设计。 1 游戏场景设计的概念和功能。 游戏场景设计是指游戏冲心中除了角色造型以外的一切物的造型设计。游戏的主体是游戏角色或是参与者控制的主体,围绕在主体周围,与主体发生关系的所有事物,如生活场所、陈设道具、社会环境、自然环境以及历史环境。场景设计既要有高度的创造性,又要有很强的艺术性。场景设计一般分为室内空间、室外空间和内外结合空间。场景设计要完成的常规设计图包括:场景效果图、场景平面图、立面图、结构鸟瞰图、场景细部图和气氛渲染图。 游戏场景支持游戏中的时空关系和营造氛围。体现故事发生的地域特征、历史时代风貌、民族文化特点、人物生存氛围,根据脚本的要求,往往需要场景营造出某种特定的气氛效果和情绪基调,这也是场景设计不同于建筑环艺设计之处。场景设计要从剧情出发,从角色出发,场景还可以准确的传达出多种复杂的情绪,比如恐怖紧张、痛苦悲伤、烦躁郁闷、孤独寂寞、浪漫温馨、热情奔放。 游戏场景的造型功能是多方面的,集中到一点,就是创造互动性和游戏性,刻画主体的角色,刻画角色就是刻画角色的性格特点,放映角色的精神面貌,展现角色的心理活动。角色和场景的关系是不可分割的,相互依存的关系,刻画角色的性格除了对角色身份的物质空间,包括生活习惯、兴趣爱好、职业特征,对周围的场景环境构建外,还要对角色的心理空间进行刻画,心理空间是反映角色内心活动的形象空间。场景刻画角色首先从角色个性出发,确定场景的特征,运用造型因素和手段,形成场景形象,直接、正面的表现性格,突出个性,然后,在比较和对比中找到区别和差异,从而形成鲜明的个性特征,强化突出所表现的内容,场景对角色心里的烘托,可以靠多种造型元素和手段的综合应用,色彩、光影、结构以及镜头角度等等。 游戏场景的特征:游戏是时间和空间扶存的交互艺术,时间的因素是游戏中的重要特性,绘画与漫画所表现的空间形象都是瞬间的、凝固对,不可能有时间的延续过程,而游戏中表现为实际的时间,所以造型在时间上是发展的,移动的,它是通过空间和时
Render to texture渲染到贴图(即贴图烘焙)
贴图烘焙技术也叫Render To Textures,简单地说就是一种把max光照信息渲染成贴图的方式,而后把这个烘焙后的贴图再贴回到场景中去的技术。这样的话光照信息变成了贴图,不需要CPU再去费时的计算了,只要算普通的贴图就可以了,所以速度极快。由于在烘焙前需要对场景进行渲染,所以贴图烘焙技术对于静帧来讲意义不大,这种技术主要应用于游戏和建筑漫游动画里面,这种技术实现了我们把费时的光能传递计算应用到动画中去的实用性,而且也能省去讨厌的光能传递时动画抖动的麻烦。贴图烘焙技术是在max5时加入进来的技术,在max6中界面稍作了改动。下面就让我们来看一下max6的贴图烘焙技术吧! 首先我们建立了一个简单的场景,设置了max的高级灯光中的Light Tracer天光照明,具体的设置不在这儿罗嗦了,我们在这儿就来说贴图烘焙。先来渲染场景,如图,这是加了材质灯光和Light Tracer后的效果,渲染时间15秒。 现在来做贴图烘焙,快捷键0,或者在渲染菜单里打开,如图 以下是贴图烘焙的基本操作界面, Output Path是用来设置存放烘焙出来贴图的路径的,必须在这儿进行设置; 而后可以选中场景里的所有物体,在Output卷帘下面,点击Add按钮,这时大家可以看到烘焙的很多种方式,有高光、有固有色等等,我们选择CompleteMap方式,即包含下面所有的方式,是完整烘焙。而后在下图位置选择Diffuse Color方式,这儿是于max5不同的地方,需要注意
在下图位置选择烘焙贴图的分辨率大小,这和max的渲染输出是一样的,不去细说了 按下Render To Textures面板里的Render渲染钮进行渲染,得到如图的烘焙贴图
用Maya和Zbrush制作次世代模型流程
大 众 文 艺 347 摘要:次世代,源自日语,即未来时代。这里的次世代,指还未广泛应用的先进的(技术)。游戏业为了应对越来越激烈的竞争,应用“次世代”技术,使得游戏画面的精细效果向着超越电影的方向发展。随着次世代的技术的应用领域越来越广,其对行业人才的技能提出了更高的要求,对人才数量的需求也更多了。因此,学习次世代技术就显得很热门。本文介绍了使用Maya和Zbrush制作次世代模型的从“中模”→“高模”→“拓扑游戏低模”→“uv制作”→“烘焙贴图”→“贴图制作”的基本流程以及制作中的要领,希望能和大家进行交流。 关键词:Maya;Zbrush;次世代;模型;流程 一、准备工作 首先要分析原画,对所塑造模型的形体特征要胸中有数,尤其是对于复杂的模型,制作前要思考模型制作的方法。分析好每一部分在进行颜色贴图和高光制作的时候是要做成什么样的效果,比如,布料、皮革等一些质感的表现,因为每块的质感和表现手法都不一样,制作之前先要有个大的思路,这样才能保证在制作的过程中一气呵成。 二、制作基础模型 基础模型又称中模,是用来在Zbrush中制作高模用的,可以用任何三维软件制作,我习惯用Maya制作,因为MAYA支持的面数较多,操作起来比较流畅。基础模型的制作要求:只建出大的形体,不需要细节;布线要简洁,避免多星线;布线要均匀,避免五边面;做好后,将模型根据结构切分为若干部分,这样导入Zbrush中可以得到最大程度的细分,切开的边要放在隐蔽的部位;模型拆分成几个部分时,先分大部分然后再拆分局部。这样做使雕刻更方便且模型更加有层次,细节更丰富。 三、高模的制作 对于复杂的模型,可以把模型拆分成几个部分来进行制作,先分大部分然后再局部拆分。这样做便于雕刻并能使模型更加有层次,细节更丰富。 将基本模型导入ZBrush,使用笔刷进行细节雕刻,在大型雕刻上,Inflat(膨胀笔刷)使用起来会得心应手;Clay(黏土笔刷),使用起来有做泥雕的感觉,而且在模型的硬边处理上效果较好。 拓扑低模 基本模型在Zbrush中雕刻完细节以后,产生的高模与原来的基本模型相比有了很多的凸凹,如果烘培了高模的法线贴图之后,贴在原来的平坦的基本模型上,效果就会大打折扣。因此,需要制作一个与高模的凹凸相匹配的低模。还有一个原因,我们在原先制作基本模型时,为了使布线均匀,多少会加入一些多余的线条,拓扑是将模型的布线重新整理的过程,因为有了雕刻出来的高模做参照,布线会更加合理。 首先在Zbrush中使用Zbrush的减面插件Decimation Master 进行优化,这个插件可以在保持模型细节的前提下将模型的面数从百万降到几十万,然后将几十万面数的模型导入到Maya中。在Maya中进行拓扑可以使用插件NEX,把高模拓扑成面少的低模。对于复杂的模型可以分阶段的一个部分一个部分的拓扑。先给高模一个深一点颜色的材质球,这样拓扑便于观察,然后选择NEX 工具中的FREEZE工具使模型不能被选择。最后点击QUAD-DRAW工具,并在QUAD DRAW OPTIONS栏中选择高模,然后开始拓扑简模。 四、编辑UV 编辑UV可以在Maya中进行,Maya的UV编辑器很方便,在编辑角色模型时要将UV缝合得尽量完整,避免出现太多接缝。并且要将UV的边界切在隐蔽的位置,比如后边,头顶等位置,这样避免了很多处理接缝的麻烦。在容易出现拉伸的地方,如鼻子等地方要仔细调整,否则会失去很多细节。完成以后根据各部位比例放置到0-1的空间内,点击UVSnapshot,导出UV快照作为绘制贴图参考。 五、烘培贴图 烘培Narmal Map和Ao Map。用Zbrush中的ZMAPER可以烘培出Narmal Map,效果很好,但是它不能烘培Ao Map。可以采用分段的形式导入MAYA烘焙,再拼起来。MAYA一次能支持100万左右三角面的模型烘培。 也可以使用烘培软件XNORMAL,在XNORMAL中导入高模,要选择平滑法线,不然烘培出来的贴图是硬边显示,再导入低模,最后设置一些选项,法线和AO设置好后,可以同时一起烘培,这样可以节约时间,与MAYA的烘培相比, XNORMAL就显得非常高效。 六、贴图绘制 首先我们在Photoshop里导入UV贴图,并且以UV图作为参照把大的色块先填充上去,然后在后面设置一个遮罩,方便以后局部选择,然后再导入Ao Map,放置在UV图的下面,并将融合方式设置为 正片叠底。在Ao Map的基础上进行color的制作,可以方便定位和节省很多的制作时间。导入Ao叠加后对比Ao Map的叠加前后,可以发现很多难处理的褶皱,面部纹理都出现了,省去了很多处理时间,如果觉得纹理还是不够多,再可以导入法线贴图,放在Ao Map的下面,同样选择融合方式为 正片叠底,最后再叠加一些纹理、花纹、图案等,使用痕迹,磨损、掉漆和划痕,再调整一下明暗面的对比,一张完整的贴图就制作出来了。最后再对整体的颜色进行调节,注意贴图的整体亮度和色彩要统一,不能出现有的局部过亮或过艳,因为最终的高光效果是用高光贴图来控制的。 七、结语 以上介绍的是标准流程,有时当时间紧迫时会使用快速流程即:拓扑游戏低模→uv制作→高模制作→烘焙贴图→贴图制作。学习次世代建模技术,除了要精通Maya的模型、渲染模块和Zbrush、photoshop以外,美术基础是决定专业发展深度的关键。另外,还要学习NUKE、mentalray、动画、特效和后期。这样将来发展的路才会越走越宽。 参考文献: [1]游艺网教育部. ZBrush+Maya全案塑造次世代游戏人物及机械 [M] 北京:清华大学出版社, 2011-5-1. [2]刘涛,Maya&ZBrush影视角色造型完美表现[M] 北京:电子工业出版社 , 2010-09-01. 用Maya和Zbrush制作次世代模型流程 吴小武 (连云港师范高等专科学校 江苏连云港 222000) 重话历史,续写时尚,推动节庆,激活商务,增值业态,链接旅游,实现浪漫情调、时尚态度、品质生活以及国际化理念的集成,使市民和外来者在多样性文化环境和精致生活的选择中,对江北、对老外滩情有独钟,爱之弥深。 参考文献: [1]陈宏伟.潮涌城北-近代宁波外滩研究[M].宁波:宁波出版社.2008 [2]杨立锋.宁波老外滩历史风貌及其发展[J].宁波广播电视大学学报.2005-03 [3]苏少敏.扬宁波外滩文化 建设甬城滨水核心游憩区[J].宁波通讯.2003-12 [4]徐建成.论宁波外滩的历史品质[J].中共宁波市委党校学报.2004-04[5]张利君.宁波外滩[J].宁波通讯.2009-10 综合学术论坛
unity灯光-烘焙光照贴图讲解
灯光-Light 对于每一个场景灯光是非常重要的部分。网格和纹理定义了场景的形状和外观,而灯光定义了场景的颜色和氛围。 可以通过从菜单中选择 GameObject->Light并将其添加到你的场景中。有3种类型的灯光。一旦添加了一个灯光你就可以像操作其他物体一样操作它。 相关属性介绍 ◆Type:灯光的类型 ?Directional:平行灯,类似太; ?Point:点光源,类似灯泡; ?Spot:聚光灯,类似舞台聚光灯; ◆Baking:该选项有三个选择 ?Realtime:即光源不参与烘焙,只作用于实时光照;
?Baked:表示光源只在烘焙时使用 ?Mixed:该光源会在不同的情况下做不同的响应;在烘焙时,该光源会作 用于所有参与烘焙的物体;在实际游戏运行中,该光源会作为实时光源 作用于那些不参与烘焙的物体或者动态的物体(不作用于静态的物体, 就是勾选了Static); ◆Color:光源的颜色,根据不同的环境设置不同的颜色,营造出不同的氛围; ◆Intensity:光线强度; ◆Bounce Intensity:光线的反射强度; ◆Shadow Type:设置是否显示光源作用在的物体的阴影, ?No Shadows不显示阴影,阴影不存在; ?Hard Shadows:硬阴影(无过滤),效果不是很自然比较生硬; ?Soft shadows:柔化阴影,更加贴近实际生活中的阴影显示,但比较消耗 资源; ◆Strength:阴影黑暗程度,取值围0~1 ◆Resolution:阴影的清晰度,细化度,越高消耗越大; ◆Bias:阴影的偏移量,越小,物体表面会有来自它自身的阴影,太大光源就 会脱离了接收器; ◆Cookie:灯光投射的纹理,如果灯光是聚光灯和方向灯就必定是一个2D纹理, 如果是点光源必须是一个Cubemap(立体贴图); ◆Cookie Size:缩放Cookie的投影,只适用于方向光 ◆Draw Halo:如果勾选,那光源带有一定半径围的球形光源 ◆Flare:在选中的光源的位置出现镜头光晕; ◆Render Mode:此项决定了选中的光源的重要性,影响照明的保真度和性能; ?Auto:渲染的方法根据附近灯光的亮度和当前的质量设置在运行时由系 统确定; ?important灯光是逐个像素渲染的; ?Not Important灯光总是以最快速度渲染; Culling Mask:剔除遮罩,类似摄像机的遮罩,选中指定的层收到光照影响,未选中的不受到光照影响;
maya 法线定点着色
Maya的法线贴图应用(Normal Map) 2008-09-26 09:37 Maya的法线贴图应用(Normal Map) 在CgTalk网站评选的2004年CG大事TOP 10中, 第六件大事便是“法线贴图成为游戏行业主流”,CgTalk上对法线贴图描述如下: 法线贴图用于非交互3D渲染已不是什么新技术了,但游戏上的应用还是最近才出现的事。在 Doom 3 (id software)、Half Life 2 (Valve Software)、Halo 2(Microsoft)和 Thief 3:Deadly Shadows (Eidos Interactive)等04年的几款游戏大作中,法线贴图为实时交互领域带来了前所未有的真实体验,如图。 法线贴图是一种利用含有法线信息的纹理来制作低多边形模型的方法。凹凸贴图(Bump)与之有着相似的概念,但是法线贴图的优势在于即使在灯光位置和模型角度改变的情况下,依然可以得到正确的shading,从而为低多边形模型带来更多的细节效果。 凹凸贴图(Bump)通常使用单通道图像(灰度图像)来计算,而法线贴图使用多通道图像(RGB)来体现法线信息。凹凸贴图改变的是法线向量的大小,而法线贴图能同时改变法线向量的大小和方向。 下面我们介绍如何在MAYA中制作法线贴图。 如图,为同一个模型准备一个低模,一个高模。在高模的表面可以有很多细节。
将低模和高模放在相同的位置,然后在Rendering模块下执行Lighting/Shading | Transfer Maps,如图。
在弹出的窗口中,设置Target Meshes为低模,Source Meshes高模,分别在Outliner中选择相应的模型,使用Add Select按钮添加。之后单击Output Maps 标签下的Normal,即选择输出法线贴图。然后在下面设置贴图存储路径和名称,设置法线贴图的格式,这里我们选择FF格式。其他参数如图,最后单击最下面的Bake按钮,即可生成法线贴图了。注意法线贴图的存储路径和名称不要含中文,否则会出错。
3DMAX贴图制作教程-高级贴图的应用
6.3.4 高级贴图的应用 在3D Studio MAX系统中除了BitMap贴图方式外还有多种的贴图方式。其中一些高级贴图如自动反射贴图可以使物体产生真实的反射效果,自动计算反射场景中其它物体。蒙板贴图可以将两种贴图进行组合通过相互遮挡产生特殊效果。通过这些高级贴图的使用可以使场景中的对象更具真实感。 Reflect/Refract自动反射与折射贴图: 在Bitmap的使用中我们曾经介绍过使用Bitmap模拟自动反射与折射的效果。但是这种方法制作出的反射、折射效果并不真实。在某些时候我们须要精确的反射与折射效果时就必须要使用Reflect/Refract贴图。 下面我们在场景中建立四个球体与一个立方体,如图6-59所示。 图6-59 场景 我们将使用自动反射、折射贴图使场景中的球体相互映射。 使用前面介绍过的方法为场景中的对象赋材质。单击工具栏中的按钮,在材质编辑器中选择不同材质分别赋予场景中的不同物体。 1)选择第一个示例窗,参照如图6-60所示的参数,将材质编辑为无色透明玻璃,并将材质赋予顶上的球体。
图6-60 环境色/漫反射色 2)在Map卷展栏中选择Reflection选项,单击None按钮在弹出的贴图浏览器中选择Reflect/Refract自动反射与折射贴图。 3)单击工具栏中按钮回到上一层级,降低反射强度。 4)选择Rafrection折射,单击None按钮,在贴图浏览器中选择Reflect/Refract 自动反射与折射贴图。为材质增加折射效果回到上一层极,降低折射强度设定Refract值为80。 使用相同方法分别编辑红、黄、蓝色玻璃材质,并将材质赋予底下的三个球体。1)在视窗中选择立方体,进入材质编辑对话框
Maya中AO贴图的应用方法
译者:今天想起来学习一下Ambient Occlusion(简称:AO贴图)然后在ZBTime上搜索了一下,下了个电子书,可是使用的软件是3Ds Max,然后我又输入关键字Maya AO 还是没有相关的内容。 最后我就用Google 搜maya ambient occlustion ,结果出来的第一个网站进去一看,感觉不错,那么我想了想为了方便大家和以后的学习者。我就把教程转过来,本人英文顶多中学,主要是看英汉字典翻译,所以有翻译的不对的地方,请指出。 这是一个在Maya 8中制作和烘培AO贴图的基础教程。有些步骤可能与较早的版本里的菜单名不同。大部分的东西在Maya中可能有很多不同的方法可以做到,但是这个方法很合理和快速很适合我。 1. 设置材质节点 首先打开hypershade窗口,使用鼠标中建将SurfaceShader节点从节点列表内拖入至工作区域。 - 点击"Create Maya Nodes"(下图中蓝色圈中部分)改变为Menta Ray节点列表 - 然后展开Textures栏,用鼠标中建将mib_amb_occlusion节点托至工作区。
这里都是废话了,简单的讲就是看下图... 把两个节点的OutValu属性和OutColor属性链接起来。 2. 设置场景- 为了得到更好效果的AO贴图,场景的环境色必须是白色。在大纲中选中渲染用的摄像机后Ctrl+A 在属性编辑器里将Environment栏的背景色滑条拖动到100%的白色。
- 废话太多精简为:在全局渲染属性窗口里将渲染器改为MentalRay,然后将multi-pixel filter改为Lanczos 方式
游戏场景制作教学设计
_3D 游戏场景制作_教学设计 专业:___3D 游戏场景制作____ 任课教师:_ _刘滨_ ______ 任课班级:___06游戏2班_________ 秦皇岛市中等专业学校 2007年11月
教学设计参考格式 课题:_天空效果制作______ 课时:___1_____任课班级:_06游戏2班 教材版本:3D游戏场景制作 V1.0 教学用具:_ 微机______________ 一、专业分析 通过本课的的学习,使学生掌握盒状天空的制作方法,了解掌握盒状天空和球状天空的特点和区别。 学生在学习过程中边学习边做项目,在做项目的过程中掌握相关知识、技能及项目的设计的制作过程,从而既培养了学生的自学能力、动手能力,又培养学生综合技能运用能力,提高学生的学习自信心和成就感,以适应实际工作职位的需要,增强就业信心。 二、教材地位及作用 紧跟游戏动画设计主流技术和发展趋势,以项目为导向,课程内容贯穿多项目阶段进行,学生在学习过程中,也同时完成了多个实用性项目设计与制作。充分调动学生的学习兴趣,提高学生的自学能力和解决实际问题的能力。培养的学生也更能适应当前市场对技能型人才的需求。 三、教学目标 1、知识目标 掌握盒状天空的制作方法,了解掌握盒状天空和球状天空的特点和区别。 2、能力目标 提高学生的学习自信心和成就感,培养了学生的自学能力、动手能力和综合技能运用能力。 3、德育目标 培养学生的沟通能力和团队合作精神,提高学生的社交能力,增强就业信心。 四、教学重点、难点 1、盒状天空的制作原理;
2、无缝贴图的制作; 3、盒状天空的优缺点; 五、学生情况分析 1、共性分析 学生的学习兴趣较浓厚,有一定的计算机基础知识和美术基础。 2、个性分析 学生优劣相差悬殊,一部分学生急于求成,对贴图的绘制不够认真、仔细。 六、教学方法设计 以项目为导向的设计方法,在教学中贯穿多项目的设计与制作,做到理论与实际应用相结合,培养锻炼学生的自学能力和团队合作能力。 七、教学过程设计(体现教师主导作用,学生主体地位,有充分的学生活动)教学环节教师活动学生活动教学设计意图及创新点 一、导入新课1、提问:已 学的场景制 作包含哪些 内容? 2、无缝贴图 的制作方 法?思考回答: 1、植物、墙体、 石头、建筑 物。 2、Photoshop 中,选择滤 镜菜单中的 其它选项进 行位移操 作。 通过对已学知识的复习,引 导学生牢记场景制作包含哪些 内容,无缝贴图的绘制方法,从 而导入新课。 二、新课讲解1、天空制作 有几种方 法?分别是 什么? 盒状天分析:盒状天空 和球状天空的 优缺点。 由学生自己制作盒状天空, 发现学生的听讲情况、对事物的 观察能力和想象力,对已学知识 掌握的情况,每个人针对自己在 操作过程中出现的不同的问题,
3dMax贴图动画建模实验
1.实验4 3ds Max建模 1实验目的 通过本实验的学习,使学生掌握利用软件开发工具3d max进行三维模型的创 建,以及掌握3d Max软件的基本操作方法。 2实验环境 Windows10操作系统、3ds Max2014 3实验内容 (1) 利用 3DSMAX三维创建命令创建三维模型。 (2) 在 3DSMAX利用二维平面图创建三维模型。 (3)导入其他三维软件工具创建的三维模型。 4实验步骤 (1)创建地面 创建→标准基本体→平面,长度240,宽度160。如图 4-1、图 4-2所示: 图1-1 地面 图1-2 地面参数
(2)创建墙 创建→扩展基本体→ L-Ext (参数如右图),效果图及参数如 图 1-3 所示 (3)创建天花板 步骤同创建地板,参数只是将地板参数的z 改为100,如图 1-4所示: (4)创建床板 创建→扩展基本体→切角长方体,参数如图 4-5所示。 图 1-3 效果图及参数 图 1-4 天花板示意图及参数
(5)创建床头 创建→扩展基本体→切角圆柱体,(边数 24 以上),如图 4-6所示: ①点击圆柱体→旋转→ y 轴旋转90度,如图 4-7所示: 图 1-7 参数 图 1-5 床板示意图及参数 图 1-6 床头示意图和参数
②点击圆柱体,按Alt+A 将床板与床头对其(鼠标选中床头,按Alt+A 再选中床板),分别依次选择x 轴方向最小对最大,y 和z 轴方向中心对中心如图 4-9、图 1-8所示 (6)创建床头柜 ①创建→扩展基本体→切角长方体,参数如图 4-10所示: ②床头柜与床板进行对齐: X 轴最大对最大, Y 轴最大对最小,Z 轴最小对最小,如图 1-11 所示: 图 1-9 床头示意图及参数 图 1-11 对齐图 图 1-8 图 1-10 切角长方体及参数
场景设计的原则
:《动画场景设计》由国际权威动漫人士策划,结合东、西方经典动画的创作原则、制作规律及表现技巧,全方位解析动画绘制技巧,是国内外顶尖动画师几十年制作经验和表现技巧的系统总结。《动画场景设计》凝结作者多年从业经验,深入讲解场景设计的方法,主要内容包括透视原理、构图法则、基础绘画技巧、辅助练习、主观镜头、超广角镜头、黑白色块风格、线与图案相结合的风格、随意线条及涂鸦风格、中国画风格、色彩概念设计、道具配件和自然现象设计等方面知识以及50 余个教学实例。 循序渐进的讲解方式、实训式的强化训练,使学习者能够掌握较强的实践能力,能够胜任影视、动画、游戏等相关行业职位,具备较强的就业竞争力。 《动画场景设计》可作为动画、游戏专业学生的教材,还可以作为数字娱乐、动漫游戏等专业人士的参考用书,值得广大动漫爱好者收藏。 作者简介: 武立杰,20 世纪80 年代起便投身动画设计与制作行业,在20 多年的从业时间里,参与设计与 制作欧美、日本、台湾等地百余部各种风格的动画影片,特长在动画前期美术设计方向。 现任吉林动画学院动画前期美术设计专业教师吉林动画学院动漫学院副院长 曾获吉林省优秀教师并担当中国学院奖专家委员会委员中国学院奖终审评委(三届)中国数字设计委员会委员吉林省高校视觉艺术大赛评委参与设计与制作及出版的部分作品 1.动画作品 美国迪士尼动画公司电视动画片集《飞旋的传说》美国迪士尼动画公司电视动画片集《甘美熊》德国动画系列片集《老鼠游世界》 英国动画电视系列片集《靴人的故事》法国水彩系列动画片集《猫的故事》美国动画系列片集《小恐龙》西班牙动画片《超级模特》法国动画系列片《WOMBAT CITY 》日本动画系列片《双生子》 2.出版作品 香港连环漫画《鬼眼》、《天战》(彩搞设计)中国连环画出版社出版发行的彩色连环画《海尔兄弟》(封面设计)《镜头设计稿基础教程》由吉林美术出版社出版发行 1 引言 动画影片中场景设计是动漫作品构成中重要的组成部分,场景设计是指动漫游戏中除角色造型以外的随着时间改变而变化的一切物的造型设计。好的场景设计可以提升动画影片的美感、强化渲染主题,它能够使动画影片的渲染效果更加饱满。恰当的场景设计更能为影视作品提升附加值,直接影响着整部作品的风格和艺术水平。 2 场景设计在动漫游戏中的作用 动画影片的主体是动画角色,场景就是围绕在角色周围,与角色有关系的所有 景物,即角色所处的生活场所,社会环境,自然环境及历史环境,甚至包括作为社会背景出现的群众角色,都是场景设计的范围。即除人物角色外的一切物的造型设计。它既不是单纯的环境艺术设计。单纯的环境艺术设计是一种空间样式的创造, 它也不是单独的背景描绘,而是依据影片的剧本,人物,特定的时间线索来进行的有高度创造性的艺术创作。形式追随功能,场景追随影片”这是场景设计的基本法则。 场景的设计对整部动画的设计风格,镜头画面,角色塑造,情绪氛围,社会空间, 物质空间都有很大的影响。场景设计还有可能影响到剧情发展,比如古代对建筑规模和建筑形制的规定都很严格,那么古装角色要根据自己的身份选择合适的建筑去居住和生活,活动范围也会受到限制,剧情要依照这些场景来展开。 场景设计不但影响着角色与剧情,而且还影响着影视动画的欣赏。动画片给观
Maya教程:海龟渲染器(for maya)渲染烘焙流程
Maya教程:海龟渲染器(for maya)渲染烘焙流程 火星时代为大家带来海龟渲染器渲染烘焙教程,海龟渲染器专为Maya而生,在Maya2013、2014、2015版本中得以集成,Maya有了自己的光能传递属性的渲染器。下面就来为大家讲解海龟渲染器渲染烘焙流程。 说到海龟渲染器,其实最强大的地方不在于渲染,而是它能将渲染的结果很好的烘焙成贴图的方式贴回到场景的模型中,这样就可以去掉光照完全的以模型贴图的形式快速的在场景中进行交互,这也是许多游戏的解决方案。 首先看一下要想把你所渲染的结果烘焙成贴图需要注意到的地方: 1.你的场景里最好使用Maya自身的Lambert、Blinn等基础shader,除非有特殊的用途,例如场景中要有3s效果的皮肤类型的物体,否则最好只用Lambert、Blinn等基础shader,这样便于烘焙管理,也就是说不用考虑烘焙的结果能不能实现。 2.如果场景中必须用到皮肤材质等需要3s效果的,可以使用海龟自带的ilrBssrdfShader,如下图: 3.海龟渲染器兼容Maya大部分的shader和程序纹理,但是体积光,glow光等的灯光属性不支持,所以需要注意,在渲染之前最好找简单物体作测试,对于绝大多数Maya自身的shader 完全没有问题。 4.如果需要烘焙ao效果需要注意一定要用海龟自身的ao节点,不要使用mr的ao,mr的节点海龟一律不支持。如下图: 那么接下来看看海龟渲染器的渲染设置我们需要了解哪些: 首先是渲染精度,例如抗锯齿,贴图过滤值,反射折射的参数等等,如下图:
默认的是很低的精度用于预览 如果需要成品品质的渲染则要切换相关数值为如下图:
3d max的贴图烘焙技术简易流程
C:\Users\G\Documents\3dsmax\sceneasse 原理:贴图烘焙技术也叫render to textures,简单地说就是一种把max光照信息渲染成贴图的方式,而后把这个烘焙后的贴图再贴回到场景中去的技术 优点:光照信息变成了贴图,不需要cpu再去费时的计算了,只要算普通的贴图就可以了,所以速度极快。由于在烘焙前需要对场景进行渲染,所以贴图烘焙技术对于静帧来讲意义不大,这种技术主要应用于游戏和建筑漫游动画里面,这种技术实现了我们把费时的光能传递计算应用到动画中去的实用性,而且也能省去讨厌的光能传递时动画抖动的麻烦。 制作步骤:1.首先我们建立了一个简单的场景,设置了max的高级灯光中的light tracer天光照明 现在来做贴图烘焙,快捷键0,或者在渲染菜单里打开,如图: 以下是贴图烘焙的基本操作界面, output path是用来设置存放烘焙出来贴图的路径的,必须在这儿进行设置; 而后可以选中场景里的所有物体,在output卷帘下面,点击add按钮,这时大家可以看到烘焙的很多种方式,有高光、有固有色等等,我们选择completemap方式,即包含下面所有的方式,是完整烘焙。
而后在下图位置选择diffuse color方式,这儿是于max5不同的地方,需要注意; 在下图位置选择烘焙贴图的分辨率大小,这和max的渲染输出是一样的,不去细说了。
按下render to textures面板里的render渲染钮进行渲染,得到如图的烘焙贴图
这时大家会发现视图里场景发生了变化,出现了近似渲染后的光照效果,哈哈,不要以为你的显卡变好了,而是烘焙后的贴图被自动贴到场景中去了,如图。(ps:估计万元级的专业卡也未必有这效果呀~~~)
xNormal烘焙法线的教程
xNormal最大的优点就是不用显示出模型就烘焙,所以即使面数高到令3ds Max、Maya爆机的高模也可以导进去烘焙,而且非常适合角色的制作。首先我们要有个分好UV的低模(这里我用我以前做的皮衣做示范,做的不好大家别笑),当然这个低模已经和高模匹配好,可以是高模拓扑出来的模型,然后在zb里将模型细分值调到中间值,这样即保持高模细节上的起伏又能正常导入3ds Max或Maya(面数比较少)。(图01) 图01 需要注意的是,ZBrush显示的Polys面数实际要乘以2. 将这个“中模”导到3ds Max后开始调低模的封套,封套完成后在封套的下面给个Edit mesh修改命令(xNormal需要低模是Mesh物体),然后在点选封套将低模导出。(图02)
图02 选择xNormal支持的SBM格式,再勾选图中3个,分别导出低模的UV,封套,光滑组(事先要给低模一个光滑组),然后点导出,出现如图字就表示成功,如果字比较多说明你没选中封套导出或者封套在其他修改器下面或者是不是Mesh物体。OK后,将ZBrush里的高模用最高级导出为OBJ。(图03)
图03 打开xNormal加载高模,然后给高模一个光滑组(这个作用不是很明显)。选第一个是使用导出的光滑组,后两个是自带的光滑组,我们可以选择中间的,第三个你也可以自己试试。(图04)
图04 导入低模,然后是最重要的地方,勾选use cage使其封套生效。我之前烘焙有问题都是这个原因。(图05)
图05 模型都导入后接着是烘焙设置,首先设置xNormal,将绿通道设置为y-,不然是上下反的。AO的话将采样值设置为256我觉得是蛮好的,其他我不知道是怎么设置,还需高手指点。上面的抗锯齿在烘焙法线的时候开最高,烘ao时如果机器不是特别好建议还是1x,不然会渲很长时间且占用电脑速度。(图06、图07)
《3D游戏场景设计实训》课程标准
《3D游戏场景设计实训》课程标准 课程名称:3D游戏场景设计实训课程代码:5010001 课程类型:实践性教学 学分:2 计划学时:32 实践课时比例:100% 主要授课方式:上机考核方式:作品 适用专业:软件技术(游戏软件技术) 先修课程:游戏概论,游戏场景设计与制作 1. 概述 1.1课程的性质 本课程是软件技术(游戏软件技术)专业学生的专业必修课。理实一体的形式,逐步掌握基本的游戏开发知识和技能,在学习的过程中让学生磨砺意志、发展思维、陶冶情操、拓展视野、丰富生活经历、发展个性、提高人文素养。本课程对Unity3D引擎进行了全面、系统的讲解,从结构上主要分为3大部分:概论、引擎知识讲解以及实例制作讲解。概论主要针对游戏图像技术的发展以及当今游戏制作领域的主流引擎技术进行介绍,引擎知识讲解是针对Unity3D引擎的理论与实际操作进行全面系统的讲解;野外游戏场景和室内游戏场景两大实例的制作讲解带领大家学习利用Untiy3D引擎编辑器制作游戏场景的整体流程、方法和技巧。 1.2课程设计理念 1.面向专业学生,注重素质教育。 2.倡导活动教学,鼓励实际应用。 3.精选教学内容,重视学习过程。 4.突出学生主体,尊重个体差异。 5.利用现代技术,开发课程资源。 1.3课程开发思路 结合大学生身心发展的特点,将本课程目标定为“培养学生的专业高级技能运用能力”。以任务教学法、案例教学法、交流教学法、启发引导式教学为主,积极开发真实项目模拟教学法。这些教学方法充分体现了“自我学习”、“信息处理”、“与人交流”、“与人合作”、“解决问题”等学习、交流能力对大学生的要求。以分组形式、竞赛、课堂小组讨论为主。
3dmax的烘焙贴图技术——简易流程教程
3dmax的烘焙贴图技术——简易流程教程 贴图烘焙技术也叫Render To Textures,简单地说就是一种把max光照信息渲染成贴图的方式,而后把这个烘焙后的贴图再贴回到场景中去的技术。这样的话光照信息变成了贴图,不需要CPU再去费时的计算了,只要算普通的贴图就可以了,所以速度极快。由于在烘焙前需要对场景进行渲染,所以贴图烘焙技术对于静帧来讲意义不大,这种技术主要应用于游戏和建筑漫游动画里面,这种技术实现了我们把费时的光能传递计算应用到动画中去的实用性,而且也能省去讨厌的光能传递时动画抖动的麻烦。贴图烘焙技术是在max5时加入进来的技术,在max6中界面稍作了改动。下面就让我们来看一下max6的贴图烘焙技术吧! 首先我们建立了一个简单的场景,设置了max的高级灯光中的Light Tracer天光照明,具体的设置不在这儿罗嗦了,我们在这儿就来说贴图烘焙。先来渲染场景,如图,这是加了材质灯光和Light Tracer后的效果,渲染时间15秒。 现在来做贴图烘焙,快捷键0,或者在渲染菜单里打开,如图:
以下是贴图烘焙的基本操作界面, Output Path是用来设置存放烘焙出来贴图的路径的,必须在这儿进行设置;而后可以选中场景里的所有物体,在Output卷帘下面,点击Add按钮,这时大家可以看到烘焙的很多种方式,有高光、有固有色等等,我们选择CompleteMap 方式,即包含下面所有的方式,是完整烘焙。 而后在下图位置选择Diffuse Color方式,这儿是于max5不同的地方,需要注意;
在下图位置选择烘焙贴图的分辨率大小,这和max的渲染输出是一样的,不去细说了。
相关文档
- 虚拟现实制作(四)贴图与材质烘焙(精)
- AO贴图快速烘培设置教程
- unity灯光-烘焙光照贴图讲解
- 简单易学的教程-法线贴图的创建和烘培
- 游戏制作3DMAX使用MR烘焙AO贴图
- 烘焙法线贴图。
- 3Dmax烘法线贴图教程
- Maya法线贴图的几种烘焙方法
- 法线贴图的创建和烘培
- 3d max的贴图烘焙技术简易流程
- 烘焙贴图制作方法
- 3dmax的贴图烘焙技术
- Vray烘焙实例教程
- 贴图快速烘培设置教程
- 烘焙方法讲解-3ds Max法线贴图
- unity 灯光-烘焙光照贴图剖析
- Maya 中制作和烘培AO贴图的基础教程
- maya mental ray烘焙AO贴图
- 手把手教你如何美化你的Unity3D贴图
- maya里烘焙法线贴图
