flash动画 制作小雪人教案


动画设计公开课教案
教学日期:2010年11月23日教学班级:计算机班
课题名称:小雪人动画制作讲授方式:实训
授课目的〔知识、技能、情感〕——知识目的:从本质上理解形状补间和传统(动作)补间的区别。技能目的:综合运用动画基础知识完成小雪人动画短片的制作。情感目的:培养学生综合运用的能力,提高对基本概念的分析能力,增进对FLASH制作动画的兴趣。
授课重点:准确制作出小雪人动画。授课难点:从本质上区分形状补间和传统(动作)补间,合理的处理场景、元件、库之间的关系。解决措施:多动手实训操作,完整的制作完几个实例动画短片。
教具:flash8.0 投影仪
教学过程:一:课题的导入。前面我们学习了传统补间和形状补间的制作,二者都可以做动画但是其区别和表现效果形式的异同在哪里,所以我选择了一个相当有针对性的实例“小雪人动画”进行阐述。
二:旧知识的巩固。在flash中用一个圆分别演示制作形状补间和传统补间。
三:简单实例分析形状补间和传统补间的异同。1、外形上的差异:传统补间时间轴上帧之间的颜色是淡蓝色,形状补间是淡蓝色。2、只有点阵图能做形状补间动画,元件不能做形状补间动画并且只有元件可以做传统补间。3、点阵图和文字都可以做传统补间但是会出现错误。4、二者做动画时改变颜色的方式不同。5、形状补间可以做形变动画而传统补间不行。
6、传统补间可以通过分离元件转换为形状补间。
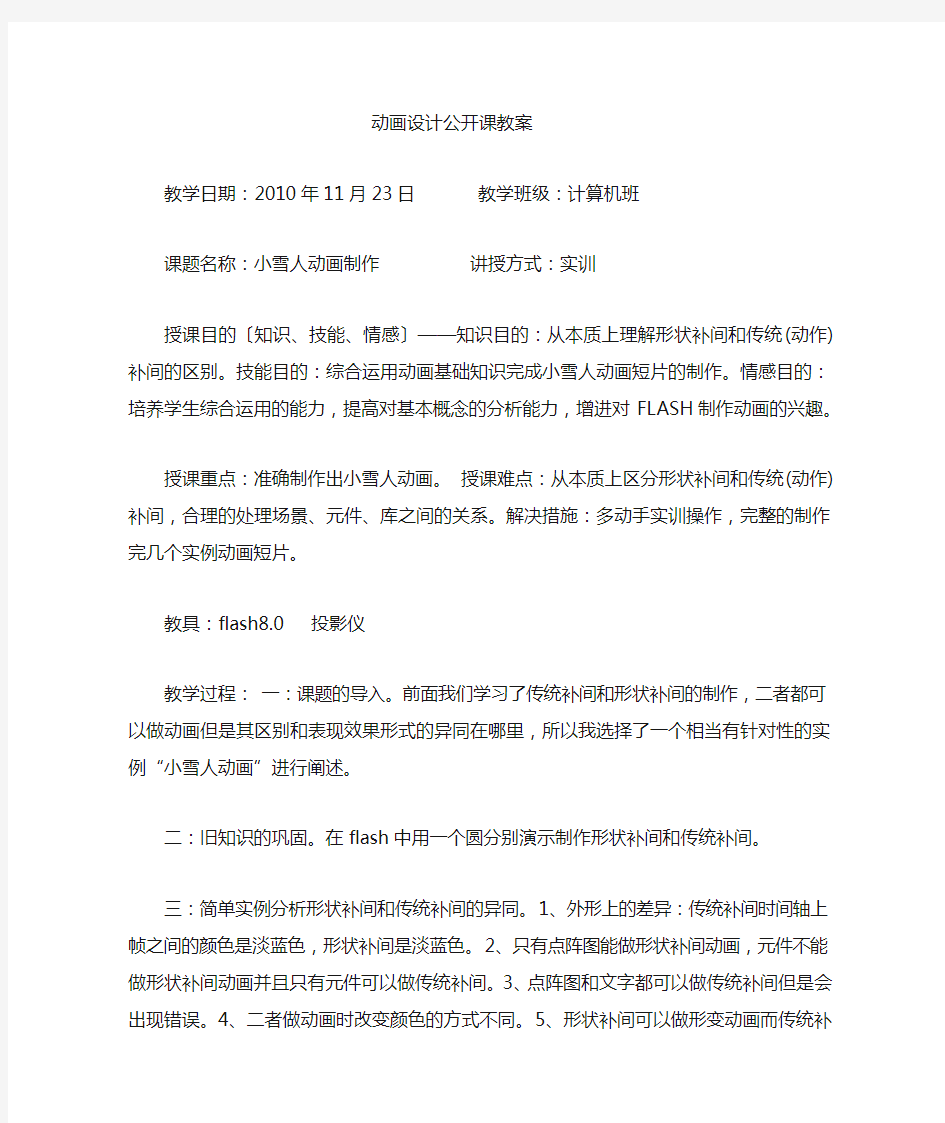
四:小雪人动画制作步骤。1、制作背景场景。2、图形元件中绘制雪花。3、图形元件中绘制小雪人。4、在场景中的时间轴上建立3个图层依次为背景、小雪人、雪花[组合到场景中的效果图如下]。
5、在小雪人图层的第一帧画一个圆形点阵图在10帧处插入关键帧并移动小球位置中间创建形状补间,小球停留一会让小球变出小手,小手在收回停留一会,在把小雪人元件放到时间轴上中间创建形状补间,此时动画就从小球变成小雪人,然后让小球制作形状补间滚出屏幕。
6、新建影片剪辑元件—下雪,把空元件拖入场景中,双击场景中的小圆点进入元件【此时场景在元件中作为参考】。再把先前制作好的雪花放入下雪元件中,分层制作雪花飘动的效果。
7、把制作好的下雪元件放入到场景中的雪花图层延长时间轴。
8、测试影片并保存。五:学生练习,巡视查看学生制作情况并对学生进行有针对性的指导。
教学总结:通过本课题的学习学生比较全面的掌握了形状补间与传统补间的区别,同时又通过一个有针对性的实例把传统补间与形状补间的表现方式实际运用。大部分学生对传统补间和形状补间的基本概念、形式区分很清楚,但是在练习中还是可以看到很多同学在实例制作中不知道什么时候该用形状补间什么时候该用传统补间,这说明学生在制作之前没想好自己制作这个实例是要表现一种什么效果只有目的明了之后才能有针对的选择该用那种表现方式。这种有计划的综合运用知识的能力是需要通过大量有针对性实例制作来培养。
《FLASH动画制作》课程教案八年级下册
第二单元制作Flash动画 第一节帧和逐帧动画 一、教学目标 知识与技能: 1.掌握空白关键帧、关键帧和普通帧的概念; 2.掌握帧的基本操作; 3.掌握制作逐帧动画的方法并会进行测试。 过程与方法: 通过学生自主学习和合作探究,培养学生运用信息技术理解问题的能力。 情感态度与价值观: 培养学生养成严谨的学习态度和团结协作的精神,提升素质,发展个性。 二、教学的重点和难点: 重点:帧的基本操作。难点:制作逐帧动画并进行测试。 三、教学准备:多媒体网络控制系统、足量的电脑、FLASH 四、教学方法:讲授法演示法提问法实践操作法 五、教学安排:1课时 六、教学过程: (一)展示动画,导入新课 播放一段FLASH动画影片,引导学生了解flash动画,并激发其学习flash动画制作的激情。 我们在上一单元学习的FLASH的基本操作,以及利用场景创作一份作品。今天我们一起来学习FLASH动画的制作。 (二)讲授新课 1.基本概念 我们在前面接触的库的概念,它有什么用途呢? 打开“生日快乐.FLA”,发现什么? 学生观察。 库:存放动画元件的地方(好比是一场戏的后台)。 场景:动画的表现,场所(好比是舞台)。 打开FLASH,介绍时间轴和帧的概念。 大家最近都看过什么电影啊?。。。 这些电影和电视剧、动画片一样,看上去非常地流畅,实际上都是由一幅幅的图片剪辑起来的。每一幅画面或图片称为一个帧。如我们FLASH窗口上的“1、5、10”。 提示学生观察FLASH窗口。 这些帧实际上是由一个叫时间轴的面板控制的。 时间轴:动画制作的最重要的区域,是编辑动画的工作台,是加工动画的流水线,包括了层编辑区、帧编辑区和时间线。(好比是剧本) 我们要制作一个动画,就好比是在导演一出戏,需要找好演员(制作好元件),置于后台(放在库里),然后把演员放在舞台上(把元件放在场景上),让演员照着剧本演出(在时间线上设置开始、结束时的状态,生成动画)。 或者说,FLASH就是将这些画面按一定的空间和时间顺序排放,然后按时间轴的顺序连续快速地显示,从而达到动画的效果。
PowerPoint 动画制作教案
PowerPoint 动画制作教案 教学内容: 1、设置进入动画 3、设置退出动画 4、自定义动画路径 5、调整动画顺序 6、设置背景音乐 7、设置动作按钮 8、设置强调动画 9、设置字幕式动画 10、设置超级链接 教学过程: 一、设置“进入”动画 动画是演示文稿的精华,在画中尤其以“进入”动画最为常用。下面我们以设置“渐变式缩放”的进入动画为例,看看具体的设置过程。 1、选中需要设置动画的对象,执行“幻灯片放映→自定义动画”命令,展开“自定义动画”任务窗格。 2、单击任务窗格中的“添加效果”按钮,在随后弹出的下拉列表中,依次选择“进入→其他效果”选项,打开“添加进入效果”对话框。 3、选中“渐变式缩放”动画选项,确定返回即可。 注意:如果需要设置一些常见的进入动画,可以在“进入”菜单下面直接选择就可以了。
二设置动画播放方式 如果一张幻灯片中的多个对象都设置了动画,就需要确定其播放方式(是“自动播放”还是“手动播放”)。下面,我们将第二个动画设置在上一个动画之后自动播放。 展开“自定义动画”任务窗格,双击第二个动画方案,单击“开始”右侧的下拉按钮,在随后弹出的快捷菜单中,选择“之后”选项即可。 注意:在“自定义动画”任务窗格中,还可以快速设置动画播放“速度”等选项。 三定义动画路径 如果对Powepoint演示文稿中内置的动画路径不满意,可以自定义动画路径。下面,我们以演示“布朗运动”为例,看看具体的实现过程。 1、用“绘图”工具栏上的“椭圆”按钮,在幻灯片中画出一个(或多个)小“质点”。 2、分别选中相应的“质点”,单击“自定义动画”任务窗格中的“添加效果”按钮,选择“动作路径→绘制自定义路径→自由曲线”选项(此时鼠标变成一支笔)。 3、自“质点”处开始,发挥你的想像随意绘制曲线。 4、然后在“计时”标签中,将“重复”项设置为“直到幻灯片末尾”。 四调整动画顺序
Flash项目教学逐帧动画教案1
【信息技术与学科整合示范课】 《Flash逐帧动画》 教案 任课教师:韩长庆 2020年11月
【教学过程】
教学环节教学过程 教师活 动 学生 活动 设计 意图 新课导入 学习新知一、展示课件,创设情景,激情导入 (给学生播放江南style 连环画版视频) 同学们,这些明明是静态的图纸,为什么我们看到的 是动的呢? 这是人眼的“视觉暂留”现象。 动画原理讲解:视觉暂留现象定义。光的影像一旦在 视网膜上形成,视觉将会对该影像的感觉维持 0.05-0.2秒的暂留时间。通过快速更换静态图像,利 用“视觉暂留”特性而在大脑中形成图像内容连续运 动的感觉。 动画就是根据这个原理制作的。将静态的画面迅速更 换,从而产生连续运动的动画。 二、引入新课,布置任务 知识回顾: flash窗口构成。(标题栏、菜单栏、 工具箱、属性面板、时间轴面板)帧、关键帧、空白 关键帧(强调:只有关键帧上才可以放对象) 播放视 频 提问 精心讲 解 简单讲 解 flash 基本面 细心 观看 思考 回答 问题 记忆 领会 学生 理解 通过 欣赏 来激 发学 生的 求知 欲 了解 本节 课的 教学 目标, 使学 生明 确学 习目 的 明确 动画 的基 本原 理 培养 学生 的独 立性 和自
学习新知任务一制作消失的苹果逐帧动画场景 思考讨论:根据上面的手绘画册的展示,我们看 到的动画是由一幅幅不同的静止的画面组合而成的, 结合我们学过的熊猫的梦想一想,在flash中怎么安 排好几张不同的画面?制作消失的苹果要考虑哪些因 素? 关键点:苹果的形状 色彩 插入关键帧的作用 制作步骤: (1)单击第1帧,选择“椭圆工具”,绘制苹果 大体形状、颜色等; (2)、利用选择工具调整形状、利用颜料桶工具 调整色彩 (3)、右击第2帧,选择“插入关键帧”,选择 “橡皮测工具”,调整大小,从边缘擦除苹果; (4)、右击第3帧——“插入关键帧”,继续上 一步动作; 以此类推,分别制作出苹果逐渐被吃完的场景 (5)Ctrl+ENTER,测试动画 。 板 布置任 务 巡视、 指导学 生练习 知识延 伸 老师提 出新问 题 领会、 操作 学生 自学 完成 勇于 创作 思考、 操作 小组 协作 完成 任务 学生 思考 学习 惯 培养 学生 的操 作能 力 培养 小组 合作 的团 结精 神 培养 学生 团队 协作 能力 培养 学生 对知 识全
Flash_CS3动画制作基础教程教案概论
F l a s h C S3动画制作基础 教 案
第1章F l a s h C S3基础知识 本章导读 ?F l a s h是A d o b e公司推出的一款经典、优秀的矢量动画编辑软件,F l a s h C S3版本目前比较新的版本。利用该软件制作的动画尺寸要比位图动画文件(如G L F动画)尺寸小的多,用户不但可以在动画中加入声音、视频和位图图像,还可以制作交互式的影片或者具有完备功能的网站。该软件对动画制作者的计算机知识要求不高,简单易学,效果流畅生动,对于动画制作初学者来说是非常适合的一款软件。在学习制作动画之前,通过本章的学习,读者应熟悉F l a s h动画的特点,F l a s h C S3的界面组成元素,动画制作的步骤,并通过制作实例了解F l a s h一般步骤。 本章学习目标 ?了解F l a s h概念和功能 ?熟悉F l a s h C S3的工作环境和文档基本操作 ?理解动画制作的一般过程 本章重点 ?熟悉F l a s h C S3的工作环境 本章内容 ?1.1初识F l a s h C S3 ?1.2F l a s h C S3文件基本操作 ?1.3制作F l a s h动画的简单实例 1.1初识F l a s h C S3
?1.1.1了解F l a s h ?1.1.2F l a s h C S3的新增功能 ?1.1.3F l a s h C S3的工作环境 1.1.1了解F l a s h ?F l a s h主要用于制作矢量图像和网络动画。它是一种创作工具,设计人员和开发人员可使用它来创建演示文稿、应用程序和其它允许用户交互的内容。 ?F l a s h的用途很广泛,网页、网络动画、网络广告、F l a s h游戏以及教学软件等领域。F l a s h特别适用于创建通过I n t e r n e t提供的内容,因为它的文件非常小。 ?在F l a s h中创作内容时,需要在F l a s h文档文件中工作。F l a s h文档的文件扩展名为.f l a(.F L A)。F l a s h文档有4个主要部分: ?(1)舞台:舞台是在回放过程中显示图形、视频、按钮等内容的位置。在后面的章节中将对舞台做详细介绍。 ?(2)时间轴:用来通知F l a s h显示图形和其它项目元素的时间,也可以使用时间轴指定舞台上各图形的分层顺序。位于较高图层中的图形显示在较低图层中的图形的上方。 ?(3)库面板:库面板是F l a s h显示F l a s h文档中的媒体元素列表的位置。?(4)A c t i o n S c r i p t代码:可用来向文档中的媒体元素添加交互式内容。例如,可以添加代码以便用户在单击某按钮时显示一幅新图像,还可以使用A c t i o n S c r i p t向应用程序添加逻辑。逻辑使应用程序能够根据用户的操作和其它情况采取不同的工作方式。F l a s h包括两个版本的A c t i o n S c r i p t,可满足创作者的不同具体需要。 ?完成F l a s h文档的创作后,可以使用“文件”→“发布”命令发布它。这会创建文件的一个压缩版本,其扩展名为.s w f(S W F)。 1.1.2F l a s h C S3的新增功能
《Flash引导层》教学设计(含反思)
《Flash引导层》教学设计 课题:Flash引导层 课时:1 教材分析: 本课选自顺德区教研室编写的《信息技术》实验教材七年级下册第二单元第4课《Flash图层》第二部分内容“引导层”。教材以实例的形式介绍了引导层在实现曲线运动上的辅助作用,让学生更好地理解引导层。本课重在培养学生对操作方法和操作技巧的掌握,只有掌握了这些方法和技巧,才能不断的去探索创新。 教学对象分析: 在本课之前,初一学生已经学习了逐帧动画、渐变动画的制作方法,掌握了沿直线运动的渐变动画实现技术,并初步掌握了普通图层概念。在此基础上,引导学生发现直线运动的局限性,进而引出曲线运动的普遍性,激发了学生学习引导线动画的积极性。这个过程符合学生的认知规律,学习起来有动力。 教学目标: 1、知识与技能: ①认识引导线动画的作用及其应用 ②能够使用绘图工具绘制并调整引导线 ③熟悉引导层动画的制作步骤 2、过程与方法: ①在实践中体验引导线动画的制作,能够运用引导线和引导层实现简单的曲线运动效果 ②初步学会动画的调试,尝试自己解决动画中出现的问题 ③自主探究引导层动画,培养探究能力、分析问题、解决问题的能力 3、情感态度与价值观: ①在实践中激发想象,拓展思维,培养一种挑战自我,不畏困难的精神。 ②使学生形成自主探究,亲自动手解决学习问题的习惯,善于与同学沟通、交流、合作学习 教学重点、难点: 教学重点:引导层的作用,运用引导层制作曲线运动动画 教学难点:引导层的理解,引导线绘制,运动对象(元件)中心点和引导线(路径)贴合 教法与学法: 教法:采用情景启发、演示法、任务驱动法、自主探究学习等教学方法,以任务驱动为主,把自主探究学习的思想渗透到教学过程中。 学法:鼓励大家相互协作交流,发挥学生的主观能动性,激发他们积极参与学习的主动性,能够自主探究的去学习,并且能有所创新。 教学过程: 一、创设问题情境,任务驱动 1.、导入: 教师:出示实物纸飞机,说:这是什么?它是如何运动的呢?让同学们观看两个动画:1个是纸飞机直线运动的动画,另一个是纸飞机曲线运动的动画。 让同学们仔细观察纸飞机运动的路线。同学们思考曲线运动小球的运动轨迹与前面所学的运动渐变动画(沿直线运动)的路线有何区别? 师:哪一个更加生动形象呢?同学们迫不及待了吧?让我们一起来做做吧。 【设计意图】通过两个动画效果的比较,激发学生的们学习兴趣及学生们的求知欲。为下面的教学
flash动画制作备课教案
信息技术兴趣小组活动教案 王德 亿利东方学校
第一周FLASH的基本知识 教学目标: 1、熟悉FLASH的界面。 2、掌握几个基本工具的使用:选取工具、变形工具、填充工具、线条工具、椭圆工具、矩形工具、颜料筒工具、墨水瓶工具。 3、掌握几个基本术语:图层、元件 4、记住几个快捷键 5、完成四幅绘制图案 教学重点:应用工具画图 教学难点:复杂遮照的创建。 教学过程: 一、界面环境介绍 二、工具箱的介绍 工具箱提供了用于图形绘制和图形编辑的各种工具。工具箱内从上到下分为4个栏:“工具”栏、“查看”栏、“颜色”栏和“选项”栏,单击某个工具的按钮,即可激活相应的操作功能,以后把这一操作叫作使用某个工具。 (1)“工具”栏:工具箱之“工具”栏内的工具用来绘制图形、输入文字和编辑图形。 (2)“查看”栏:工具箱之“查看”栏内的工具是用来调整舞台编辑画面的观察位置和显示比例的。其中两个工具按钮的名称与作用如表1-1-3所示。(3)“颜色”栏:工具箱之“颜色”栏的工具是用来确定绘制图形的线条和填充
的颜色。其中各工具按钮的名称与作用如下。 (笔触颜色)按钮:用于给线着色,也叫作描绘颜色。 (填充色)按钮:用于给填充着色。 (从左到右分别是:黑白、没有颜色和交换颜色)按钮:单击“黑白”按钮,可使笔触颜色和填充色恢复到默认状态(笔触颜色为黑色,填充色为白色)。在选择了椭圆或矩形工具后,“没有颜色”按钮才有效,变为,单击它可以在没有颜色和有颜色之间切换。单击“交换颜色”按钮,可以使笔触颜色与填充色互换。(4)“选项”栏:工具箱之“选项”栏中放置了用于对当前激活的工具进行设置的一些属性和功能按钮等选项。这些选项是随着用户选用工具的改变而变化的,大多数工具都有自己相应的属性设置。在绘图、输入文字或编辑对象时,通常应当在选中绘图或编辑工具后,再对其属性和功能进行设置,才能顺利达到预期的效果。 三、动手用一下工具 1、使用工具制作一个“笑脸”或“哭脸” 2、渐变工具的使用:几个关键概念 颜色调板 填充变形工具的使用 3、用椭圆画个画环 操作步骤: 1、用填充色画圆,并设置笔触的粗细。 2、设置边线的填充色为“七彩色”。 3、将该线形圆环转换成填充色:修改--形状--将线条为填充。
逐帧动画教学设计
逐帧动画教学设计 Company number:【WTUT-WT88Y-W8BBGB-BWYTT-19998】
《Flash逐帧动画制作》教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1.知道帧、帧频与关键帧的含义。 2.能够导入静态图片 3.插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5.学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash 动画制作水平。 3、情感态度与价值观 创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】 重点:能够导入静态图片 难点:通过改变帧频控制动画的播放时间 【教学方法】 本着学生是主体的理念,采用项目教学法,在项目中提出任务,采用任务驱动法,在教学中让学生自主探究,分组互评,使学生掌握相应的知识。同时根据任务的难易程度,采用演示法,分组讨论法,使不同层次的学生更好的完成任务。 【教学手段】 采用多媒体教学手段,增大教学容量和直观性。 【教学流程图】 导入新课 上。 彩的flash
计算机动画制作教案
4.3计算机动画制作教学设计 一.教学内容: 本节课内容为《多媒体技术应用》(选修)第四章4.3节计算机动画的制作第1课时。 二.内容分析: 本课内容是计算机动画制作的基础,以Flash为例学习了计算机动画的制作工具,介绍了动画制作的基本流程。让学生了解Flash 动画制作的原理,体会并理解Flash 中帧、图层、动画以及元件的概念。教学中培养学生的动手能力和创新意识,同时增强学生的信息素养。以熟练运用Flash 中的各种工具的操作为基本技能训练。重点是掌握Flash 动画中的几个基本概念,如帧、图层,难点是对图层的理解。 三.学情分析: 本节课的教学对象是高二的学生,在高一已经有了一定的基础,在前面两节课中,学生已经学习了动画的定义、视觉特征、分类、动画制作的步骤,以及计算机动画制作的基本原理。本节课将以Flash 为例学习制作计算机动画的基础知识,通过一些简单动画的制作让学生掌握帧,图层,元件等基本概念,为学生自己动手制作动画预备知识。如何进行Flash动画制作,制作出符合自己需要的动画是学生非常迫切知道和掌握的,学生这种强烈的求知欲望成为学习本课的强大
动力,为本课的学习打下了良好基础。 四.教学目标: 知识目标:1.熟悉Flash操作界面及工具箱的用法 2.理解Flash动画中的几个基本概念:帧,图层,动画, 元件 3.了解Flash制作动画的基本流程 能力目标:掌握flash动画中的基本概念,能够制作几个简单的动画,培养自主学习与协作学习能力。 情感目标:1.培养学生积极探索,敢于实践、大胆创新的精神和意识; 2.培养学生尊重他人,发现别人长处,欣赏他人,相互 学习的良好品质; 五.重点难点: 重点:掌握Flash 动画中的几个基本概念,如帧、图层、动画、元件。 难点:图层的理解和引导层的理解。 六.教学准备: 硬件准备:网络教室(一人一机) 软件准备:电脑安装Flash 8版本以上软件
《引导层动画》教案新部编本
教师学科教案[ 20 – 20 学年度第__学期] 任教学科:_____________ 任教年级:_____________ 任教老师:_____________ xx市实验学校
《引导层动画》教案 ■ 知识点分析: 引导层动画是初二学年的一个知识点,是flash动画制作内容中的一个知识点,是在动作补间动画上的深化。 ■ 学习者特征分析 通过前面几课时的学习,初二的学生已经掌握了一定flash操作技巧,对动画制作有了初步的认识,已经能理解元件、普通图层、场景等概念。大部分学生已会制作简单的逐帧动画、动作补间动画、形状补间动画等动画形式来简单地表达一些内容。本课学生通过学习f lash引导层动画的制作原理及基本应用,培养学生深入学习f lash的兴趣以及动手探究实践的学习能力。 ■教学目标: 1.知识与技能 (1)理解引导层动画的基本原理,能够区分引导层和被引导层; (2)了解引导层的作用,初步掌握引导层的建立方法; (3)了解引导线绘制的要求,掌握绘制引导线的方法和物体起点、终点位置的设置; (4)掌握引导层动画制作的一般步骤; 2.过程与方法 通过动手操作制作引导层动画的过程,掌握引导层动画制作的一般方法和过程。 3.情感态度与价值观 (1)通过思考引导层动画的相关问题,培养勤于思考、勇于实践的精神;(2)通过对引导层动画的学习和探究,加强对flash动作制作的兴趣。 4.行为与创新 学生课后自己探究制作引导层动画的其它过程,实现课程知识的创新。 ■教学重点 1.引导层的添加、引导线的绘制 2.引导层动画制作的一般步骤 ■教学难点 1.调整运动对象吸附在引导线上 2.多层动画制作时,一个引导层可以引导多个普通图层,一个普通图层只能被一个引导层引导 ■教学方法与手段 采用以问题引导教学、教师实物展示及操作演示讲解、学生讨论交流相结合的方法。 ■课前准备 多媒体网络教室、展示的实物、PPT课件、教师操作演示素材(半成品)、学生制作素材(半成品)。 ■板书设计 引导层动画
制作引导层动画教案
制作引导层动画教案 147团小学罗军华 教学目标:1、理解创建引导层动画的基本原理 2、掌握创建引导层动的方法 3、培养学生的观察力和想象力,能够举一反三地运用所学知识制作相应的动画效果。 教学重点:引导层及引导线的作用和创建方法 教学难点:1、运用引导层,制作曲线运动动画 2、运动对象与引导线的吸附操作 教学过程: 一、情境创设,提出问题(3分钟) 教师行为: 播放小球运动的动作补间动画小球1.swf和按轨迹运动的引导层动画小球2.swf,要求同学们认真观看并比较有何不同,并给学生展示两个动画的源文件小球1.fla小球2.fla。提出问题: (1)两个文件的图层有何区别? 学生行为:认真观看后,回答“第二个动画不是直线运动,且图层中多了一个引导层”。 教师行为:同学们观看得很仔细哈!小球1.fla是上节课我们学习过的动作补间动画,小球2.fla是一种特殊的动作补间动画——引导层动画,即是按照设定的轨迹运动的动画. 继续提问: (2) 引导层功能是什么?如何绘制引导线? (3)如何制作按轨迹运动的动画? 提出任务:这节课我们主要的任务就是来学习如何绘制这个沿轨迹运动引导层动画。 学生行为:认真观看,并思考问题。 【设计意图】通过两个动画效果的比较和提出的几个问题,引发学生思考,激发学生的们学习兴趣及学生们的求知欲。 二、小组协作,探究学习(17分钟) 教师行为:
说明要求:以共同体为单位,参照老师制作的导学专区里的帮助文件。回答老师提出的三个问题,填在老师发的问题回答表中,协作学习,探究引导层动画的制作。 学生行为: 听清楚要求后,进入紧张的探究讨论活动中。学生通过自主探究学习,已经建成了小球从第一帧到三十帧的动作补间动画。 教师行为: 在学生探究的过程中,走到学生中间去倾听学生的讨论,收集学生填好的问题回答表,注意大部分同学的易出错点和不规范的地方。并对学生做得不规范的地方,通过提出问题,来引导学生改正。 学生行为:学生通过观看老师制作的小球2.fla和老师制作的帮助文件,自行绘制引导线,但大部分出现不了想要的效果。 教师行为:演示给同学们引导层的添加和后续工作的制作。 (1)在图层1 上单击右键,“添加引导层”,或者点击图层面板中的“添加引导层”。按钮。,在引导层中用“铅笔工具”绘制圆滑曲线。 (2)在引导层第三十帧处,单击鼠标右键,“插入帧” (3)在图层1第一帧处,将小球的中心点置于直线上,单击“紧贴至对象”,在第三十帧处,将小球拖至引导线的末尾,将小球中心点置于直线上,再次单击“贴紧至对象”。 学生行为: 认真观看,并思考教师的操作,小组自行制作。 教师行为: 绘制完成后,老师测试影片,提问“大家发现什么问题没有?” 学生行为: “老师绘制的引导线哪里去了?“ 学生疑惑,“对啊!“ 教师行为:再打开几个已经做好的引导层动画的源文件,测试影片。 学生行为: 学生恍然大悟,自主总结:引导线是不会出现在动画中的。
Flash逐帧动画教学设计资料讲解
Fl a s h 逐帧动画 教学 设计
Flash逐帧动画教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1 ?知道帧、帧频与关键帧的含义。 2?能够导入静态图片 3 ?插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5?学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash动画制作水平。 3、情感态度与价值观 体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。
【教学重难点】 重点:能够导入静态图片 难点:通过改变帧频控制动画的播放时间 【教学方法】 1?演示教学法:通过在多媒体教室,实际操作演示用Flash制作动画的 过程,活跃课堂气氛,激发学生学习情趣。 2?任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3?案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。 【教学过程】 激趣导入 师:课前,老师将一组马的连续图片按顺序贴在一本书的每页纸的相同位置上。 现在我们一起快速翻动按顺序装订好的页面。大家看到了什么? 生:一匹马在走动。 师(改变几张图片的位置后翻动):为什么现在这匹马在跳? 生:因为图片没贴到相同的位置上! 这是一种古老的看动画效果方法,称为“快捷翻书法”。我们看到的每一幅画面称为一个“帧”。帧------------ 是进行flash动画制作的最基本的单位,每一个精 彩的flash动画都是由很多个精心雕琢的帧构成的。 我们共同来回顾一下上节课提到的帧主要有哪几种类型?(播放) 关键帧一一顾名思义,有关键内容的帧。 空白关键帧一一空白关键帧是没有包含舞台上的实例内容的关键帧。 普通帧一一在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。
flash基本动画制作教案
第7章Flash 8基础与实例(2)—— 常见动画的制作 知识点: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 学时分配:2学时 教学容: 1、逐帧动画的制作。 2、形状补间动画的制作。 3、动作补间动画的制作。 4、遮罩动画的制作。 5、引导路径动画的制作。 教学重点: 1、形状补间动画的制作。 2、动作补间动画的制作。 3、遮罩动画的制作。 4、引导路径动画的制作。 教学难点: 形状补间动画与动作补间动画的区别。 教学方法与手段:讲授法,多媒体展示 教学过程: (一)创设意境,导入新课(设疑法、提问法) 导入: 教师展示几个Flash实例,然后引导学生一个一个亲自动手制作。引入新课程: (二)新课教学(讲解法、提问法、示法、实验法)
本次课开始学习用Flash制作动画效果,在Flash中共有5种动画形式:逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导路径动画。 逐帧动画的制作 逐帧动画是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的容不同,连续播放而成的一种动画。 优点:与电影播放模式相似,适合于表演很细腻的动画,如3D动画、人物或动物急剧转身等效果。 缺点:每一帧的序列容都不一样,增加制作负担,文件存储容量过大。 一、逐帧动画的概念和在时间帧上的表现形式 在时间帧上逐帧绘制帧容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的容。 逐帧动画在时间帧上表现为连续出现的关键帧,如图7-3-1所示。 图7-3-1 逐帧动画 二、创建逐帧动画的几种方法 1.用导入的静态图片建立逐帧动画 用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。 2.绘制矢量逐帧动画 用鼠标或压感笔在场景中一帧一帧地画出每一帧容。 3. 文字逐帧动画 用文字作帧中的元件,实现文字跳跃、旋转等特效。 4. 导入序列图像 可以导入gif序列图像、swf动画文件或者利用第三方软件(如swish、swift 3D等)产生的动画序列。 三、绘图纸功能 1.绘图纸的功能
制作简单的Flash动画教学设计.
制作简单的 Flash 动画教学设计 一、教学内容分析 1、课程标准内容 学会使用一种动画制作软件尝试制作简单的动画,了解动画生成的基本原理。 2、教材作用与地位 本节是江苏科学技术出版社 2007年出版的《信息技术》 (初中下册第 8单元动画制作中 Flash 部分的开端,设计为 2课时, 《制作简单的 Flash 动画》是第 2课时。这部分内容主要是让学生体验 Flash 动画制作的一般步骤, 初步理解 Flash 动画制作中的一些基本概念, 学会创建和调用图形元件。通过对制作过程的了解, 让学生消除动画制作的神秘感, 激发学生学习 Flash 动画制作的求知欲。在尝试制作的过程中理解基本概念, 形成正确、规范的制作习惯,为后续的深层次的学习打下坚实的基础。 二、学情分析 学生对 Flash 概念的认识是基于网络上流行广泛的各种动漫作品和 Flash 小游戏,因此, 体验活动仅仅是欣赏和娱乐。大多数学生没有去主动创作动画的意识, 对动画的制作有神秘感和距离感, 对动画制作的过程知之甚少, 甚至一无所知。通过上节课对源程序的分析学习,学生对一些基本概念比如:关键帧、图层、图形元件等已经有了一定的了解。学生产生了很强的实践欲望, 希望通过这节课亲手制作, 在制作过程中加深对基本概念的理解, 亲历制作的全过程。 三、教学目标 1、知识与技能 (1体验 Flash 动画制作的一般步骤;
(2初步理解 Flash 动画制作中的一些基本概念; (3学会创建和调用图形元件; (4常用图形工具、文本工具的使用方法; (5制作简单的补间动画; (6了解 Flash 动画制作的基本方法; 2、过程与方法 通过制作《打地鼠》简单动画,让学生了解通过导入位图制作动画的方法;通过制作《撞球》补间动画, 让学生了解利用绘图工具制作图形元件, 重复调用元件的方法。通过对 《撞球》中两个运动元素的动画制作, 让学生学会分析和分解运动过程, 并学会用已有的操作技能来恰当地表现这些运动。让学生体验了较为复杂动画制作的设计、制作过程, 初步领会 Flash 动画的基本设计、制作思路。 3、情感态度 排除学生的畏难情绪,激发学生学习动画制作的兴趣;培养学生规范的制作习惯和积极探究新知识的精神。 四、教学重点 (1体验 Flash 动画制作的一般步骤 (2了解 Flash 动画制作的基本方法 五、教学难点 (1理解 Flash 动画制作中的一些基本概念
动画设计教案设计
《动漫策划》课程整体设计方案课程名称动漫策划 课程代码 040813 所属学院(部):艺术设计与传媒 适用专业艺术设计 总学分 4 总学时72 编制人胡拥军 审批人 2011—2012学年第一学期
《动漫策划》 一、课程性质 本课程是关于动漫策划、前期创意与设计的专业核心实训课程,是艺术设计(影视动画方向)与动漫设计与制作等专业和方向的专业核心课程之一。本课程适合所有艺术设计与动漫画设计与制作专业的学生和从业人员学习。学生可以通过本课程的理论知识的学习与实操技能的实训,能对动漫策划师与其相关的制作过程、方法和技能,有全面的了解和掌握。课程学习的主要内容有如何提高故事创作、选题、改编的专业水准,如何适应不同风格,如何获取灵感;在实践操作指南和互动练习的帮助下,学习如何开题、创作故事梗概、将故事概述改写成文字脚本,然后完成概念主体设计草图,再制作成分镜头脚本;能够创建专属自己的工作空间,找到进入专业动漫策划与设计师领域的途径,为今后从事动漫策划与设计职业奠定必要的专业理论知识与操作技能。 二、课程设计 (1)课程目标设计 使学生通过该课程学习和实训,能够把握动漫策划与前期创作艺术的审美特征,掌握一些动漫画作品的前期创作规和特殊性律以及绘制风格技巧,并完成毕业设计之前的开题与前期创作,而且争取使部分学生作品能够参加本学期内国内举办的“第六届全国动漫大赛”和“第四届金龙奖”的比赛。通过动漫策划与前期设计基础理论的讲授,让学生对视听语言原理与前期策划与创意有一个比较基础的了解,配合观摩具有代表性的经典动画影片以及漫画、商业插画作品,并针对知识点进行练习,让学生能够进行自己前期剧本创作以及角色设计、道具设计、场景设计以及分镜头的绘制,让学生对动画短片的前期策划创作有一个比较清晰的概念;了解动漫策划在影视动画创作中的地位和作用,运用不同的工具与材料、艺术语言、创作构思进行形象体现和实际操作,实施职业人员必备的思想、艺术修养和基本功训练;并模拟动漫企业运作的基本模式、工作流程以及基本岗位职责和分工,掌握在公司中的相关岗位工作所需的专业素质、职业素养、团队意识。 (2)课程内容设计 第1单元动漫策划概讲 一、策划职业和其重要性。 1、策划的重要性 2、策划职业 二、动漫品牌策划。 第2单元动画策划与监制过程 一、制作前的工作 1.“制前作业”前面的第一步——企划 2.交涉成功或企划通过后——找到投资者 3.如何计算制作经费 二、前期制作阶段(前期创作的工作) 1.故事版本写作 2.文字脚本
初中信息技术:初识Flash逐帧动画》教学设计
新修订初中阶段原创精品配套教材 初识Flash逐帧动画》教学设计 教材定制 / 提高课堂效率 /内容可修改 "Introduction to Flash Frame-by-Frame Animation" Teaching Design 教师:风老师 风顺第二中学 编订:FoonShion教育
初识Flash逐帧动画》教学设计 【教材分析】 本课的教学内容是利用flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,flash 将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【教学目标】 一、知识与能力 1.知道帧、帧频与关键帧的含义。 2.学会用绘制的图形来制作“逐帧动画”。 3.插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5.学会通过改变帧频控制动画的播放时间。 二、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同
掌握“逐帧动画”制作方法,提高flash动画制作水平。 三、情感态度与价值观 体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究问题的能力;培养创造性思维能力。 【教学重难点】 重点:用绘图工具制作“逐帧动画”的方法。 难点:通过改变帧频控制动画的播放时间。 【教学方法】 1.演示教学法:通过在多媒体教室,实际操作演示用flash制作动画的过程,活跃课堂气氛,激发学生学习情趣。 2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。 【教学过程】 一、激趣导入 1.给学生展示庆祝国庆节的flash。你们知道这段动画所展示的是什么内容吗? 2.每个人都有自己的生日,我们的祖国也有自己的生日,
动画补间动画教案
动画补间动画教学设计 伊玲 教材的分析 本节《flash动画补间动画》是清华版初中信息技术八年级上册第2单元第1节的制作简单动画的内容。本节学习是建立在学生了解了动画制作软件flash,学会制作逐帧动画和形状渐变动画的基础上,同时它的学习也是学习flash引导层动画、遮照动画的基础,所以它的学习在flash的学习中占重要的地位。 学情分析 八年级的学生对动画的制作非常感兴趣,上课较活跃,有自己的个性,有自己的思想,较七年级时计算机操作水平也有了很大提高,有一定的检索、收集、加工和处理信息的能力,也有一定的创造能力。加之他们在小学五年级时已经接触过flash MX的学习,已经有一定的基础,虽然已经忘记得差不多,但是通过前面课的学习,学已经能够制作简单的逐帧动画了,学会了用逐帧动画来表达自己的设计,班里也有一半的学生小学没有接触过,很陌生。另外因诸多因素的不同,也造成他们对信息技术的认知能力、实际操作能力、知识水平各不相同,形成了不同的层次。因此在教学中应充分发挥学生的自主学习、探究能力,同时在教师的指导下缩小不同层次学生之间的差距。 教学目标 知识与技能: (1)理解“元件”的含义及作用,掌握元件的新建、引用,图片转换成元件的方法。 (2)掌握动作补间动画的制作方法 过程与方法: (1)通过师生共同分析、对比“逐帧动画”与“动画补间”动画,加深学生对动过画补间动画原理的理解 (2)让学生通过制作一个简单动画,使学生快速掌握动作补间动画的制作方法,然后通过“我的动画”的完成培养学生探索创新能力和综合运用知识的能力。情感态度与价值观: 体验作品创作成功的喜悦,激发学生学习flash的兴趣,同时培养学生创新设计能力。 教学重点与难点: 教学重点:动作补间动画的制作方法。 教学难点:元件的建立、编辑与应用。
动画制作教案设计
动画制作 第一节“动画基础知识”(第1课时)共2课时 一、学习目标 知识与技能: 1、了解动画制作的原理及动画技术的发展历程与现状。 2、学会从网上获取计算机动画的常用方法 3、了解常用的动画制作软件,学会用Ulead GIF Animator制作简单的GIF 动画。 过程与方法: 借助Ulead GIF Animator软件将一组相关图片合成动画,理解动画的原理,感受计算机动画技术的优越性,同时获得动画制作中的相关知识,为进一步学习打下基础。 情感态度价值观: 通过了解动画的原理和发展历程,体会中国传统动画的艺术精髓,产生强烈的民族自豪感;通过下载动画素材,增强获取信息的能力,提高欣赏动画的素养;通过了解动画制作软件并尝试制作动画,培养学习动画制作的兴趣。 行为与创新: 用Ulead GIF Animator制作简单GIF动画 二、学习重点难点
重点:动画制作原理 难点:用Ulead GIF Animator制作简单GIF动画 三、学习方法 观看演示、完成任务、自主探究、互帮互助 四、学习过程 1、引入 同学们喜欢看动画吗?你知道动画有那些分类吗? 老师下面给大家播放三个动画,这三个动画分别对应着动画的两个分类,观看过程中请思考它是哪两个分类。 (播放“跳动的豹子.gif 、“喜羊羊与灰太狼8”、奇妙仙子) 看书第二页第一段落,教师总结: 在制作技术与手段上:传统动画与计算机动画 计算机动画:平面动画与三维动画 动画是如何制作成的呢? 2、活动 活动1: 教师给出8张豹子图,使用软件Ulead GIF Animator将其拼命在一起,让学生观察效果。
总结动画原理:利用人眼具有“视觉暂留”的特性,让一系列渐变的图像在前一幅图像还没有消失前显示出下一幅图像,形成了动态的影像。 得出结论:动画是将一张张静态的图片通过软件连续地播放,产生影像的动态效果。 活动2:看看可以提供动画素材的网站。 看书并上网实践 活动3:下载GIF动画,并观察动画 下载flash动画 3活动4:阅读动画历史的材料,了解动画发展历史 中国动画发展历程(补充学习) 20世纪中国的动漫产业先驱万氏兄弟(万籁鸣、万古蟾、万超尘、万涤寰)就开始研究动画制作,第一部中国自制的人画合演出的《大闹天宫》就是他们制作的,1936年,中国第一部有声动画《骆驼献舞》问世。1941年,受到美国动画的影响,制作了中国第一部大型动画《铁扇公主》,在世界电影史上,它是名列美国《白雪公主》、《小人国》和《木偶奇遇记》之后的第四部动画艺术片,标志着中国当时的动画水平接近世界的领先水平。 1947年,我国制作了第一部木偶动画《皇帝梦》 1958年,拍摄了第一部剪纸动画《猪八戒吃西瓜》 1960年,完成了第一部水墨动画《小蝌蚪找妈妈》
Flash逐帧动画教学设计
Flash逐帧动画教学设计 【教材分析】 本课的教学内容是利用Flash制作简单的“逐帧动画”。这是一种常见的动画手法,它的原理是将一个动画的连续动作分解成一张张的图片,把每一张图片用关键帧描绘出来,Flash将这些关键帧连续播放,形成动画效果。掌握本节内容可以做出许多生动有趣的动画。因此,学生在本节的学习过程中,会产生非常高的学习热情,为今后的学习打下坚实的基础。 【学生分析】 由于不同的学生能力、水平、爱好等有较大的差异,故应采用分组、分层次教学。可以通过设立多级学习目标和多样的学习方式,让不同的学生都能根据自己的实际需要选择到合适的内容;教师还应给学生提供多样化的自主探索空间,鼓励不同意见和创造性思路的迸发,鼓励多样化的问题解决方式和方法。教师可以根据学生的能力差异、水平差异针对性地实施分层次教学。 【教学目标】 1、知识与能力 1 ?知道帧、帧频与关键帧的含义。 2?能够导入静态图片 3 ?插入、编辑关键帧。 4.掌握制作“逐帧动画”的方法。 5?学会通过改变帧频控制动画的播放时间。 2、过程与方法 能综合运用所学知识制作一幅主题鲜明、具有动画效果的作品。亲身参与探究过程,在交流、沟通与合作中,共同掌握“逐帧动画”制作方法,提高Flash 动画制作水平。 3、情感态度与价值观 体会创作的乐趣,进一步培养制作动画的兴趣;培养学生创新能力与探究 问题的能力;培养创造性思维能力
【教学重难点】 重点:能够导入静态图片难点:通过改变帧频控制动画的播放时间 【教学方法】 1.演示教学法:通过在多媒体教室,实际操作演示用Flash 制作动画的过程,活跃课堂气氛,激发学生学习情趣。 2.任务驱动式:该方法主要是通过设计一些学习目标,让学生自己上机去实现,让他们在亲身实践中体会、提高,在同学之间的互相学习和交流、甚至争论中提高学习兴趣,开阔思路。既培养了学生的动手实践能力,又加强了学生的实践探究、交流合作解决问题的能力。 3.案例教学法:选取的案例取材于学生在课堂中出现的问题动画,用于训练学生解决实际问题的能力。 【教学过程】激趣导入师:课前,老师将一组马的连续图片按顺序贴在一本书的每页纸的相同位置上。 现在我们一起快速翻动按顺序装订好的页面。大家看到了什么?生:一匹马在走动。师(改变几张图片的位置后翻动):为什么现在这匹马在跳?生:因为图片没贴到相同的位置上! 这是一种古老的看动画效果方法,称为“快捷翻书法”。我们看到的每一幅画面称为一个“帧”。帧——是进行flash 动画制作的最基本的单位,每一个精彩的flash 动画都是由很多个精心雕琢的帧构成的。 我们共同来回顾一下上节课提到的帧主要有哪几种类型?(播放)关键帧——顾名思义,有关键内容的帧。空白关键帧——空白关键帧是没有包含舞台上的实例内容的关键帧。普通帧——在时间轴上能显示实例对象,但不能对实例对象进行编辑操作的帧。讲授新课 上节课我们下载并观赏了不少Flash 动画,同学们想不想自己亲手用Flash 制作动画呢?这节课我们就共同来学习“模仿传统手工动画的方式,每一帧都由手工绘制或导入图片完成的动画称为逐帧动画”。赶快和老师一起用Flash 逐帧做一匹行走的马。 (播放)教师提前做好的逐帧动画《行走的马》演示(包含背景图片和背景声音)逐帧
