flash动画整理知识点


Flash 动画制作知识点
一、flashMX2004 基本操作
1、主工具栏(各个按钮的作用)
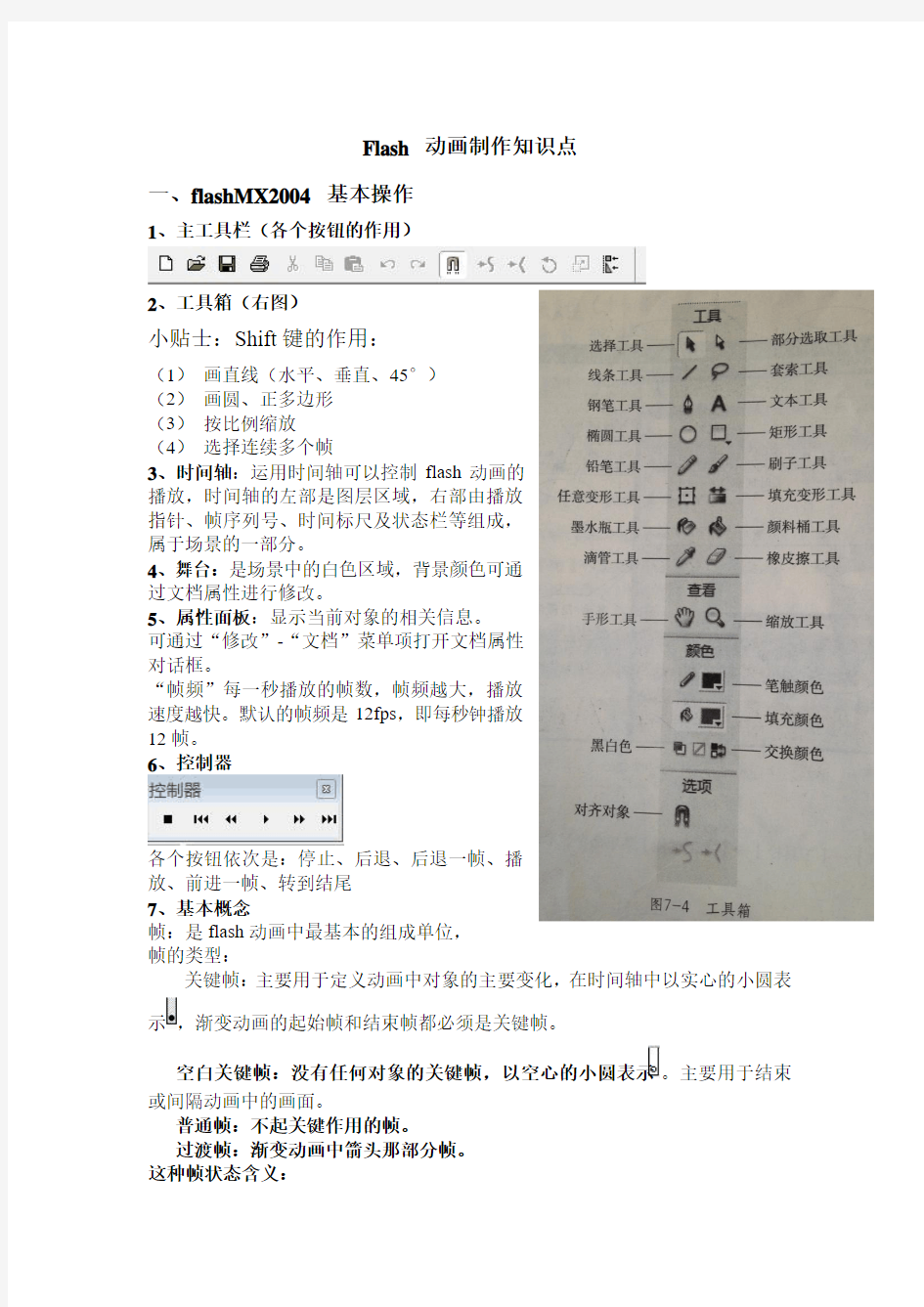
2、工具箱(右图)
小贴士:Shift键的作用:
(1)画直线(水平、垂直、45°)
(2)画圆、正多边形
(3)按比例缩放
(4)选择连续多个帧
3、时间轴:运用时间轴可以控制flash动画的
播放,时间轴的左部是图层区域,右部由播放
指针、帧序列号、时间标尺及状态栏等组成,
属于场景的一部分。
4、舞台:是场景中的白色区域,背景颜色可通
过文档属性进行修改。
5、属性面板:显示当前对象的相关信息。
可通过“修改”-“文档”菜单项打开文档属性
对话框。
“帧频”每一秒播放的帧数,帧频越大,播放
速度越快。默认的帧频是12fps,即每秒钟播放
12帧。
6、控制器
各个按钮依次是:停止、后退、后退一帧、播
放、前进一帧、转到结尾
7、基本概念
帧:是flash动画中最基本的组成单位,
帧的类型:
关键帧:主要用于定义动画中对象的主要变化,在时间轴中以实心的小圆表示,渐变动画的起始帧和结束帧都必须是关键帧。
空白关键帧:没有任何对象的关键帧,以空心的小圆表示。主要用于结束或间隔动画中的画面。
普通帧:不起关键作用的帧。
过渡帧:渐变动画中箭头那部分帧。
这种帧状态含义:
灰色背景:表示在关键帧后面添加了普通帧,用于延长关键帧的显示时间。
浅紫色背景的黑色箭头:表示为关键帧创建了动作补间动画。
浅绿色背景的黑色箭头:表示为关键帧创建了形状补间动画。
虚线:表示创建动画步成功。
关键帧上有α符号:表示为关键帧添加了特定的语句。
8、帧的操作
插入帧:即插入普通帧,例如:要求在30帧插入关键帧,结果在实际操作中在29帧插入了关键帧,你怎么修改最简单?
删除帧:即删除选中的各种帧。
清除关键帧:可以将关键帧转化为普通帧。
转换为空白关键帧:选中该帧,按Delete键,或者右键——转换为空白关键帧。
二、逐帧动画
在时间轴上逐帧绘制内容的动画为逐帧动画,由于是一帧一帧的制作,所以制作复杂。
素材的导入:文件/导入/导入到舞台或导入到库。
三、形状补间动画
在时间轴的一个关键帧中绘制一个形状,在另一个关键帧中更改该形状或绘制另一个形状,flash根据二者之间的形状来创建的动画。
注:两个关键帧中的内容必须为矢量图形,如果不是,要进行分离。文字参与形状补间动画,必须先分离,多个文字要分离2次。
四、动作补间动画:
1:概念:在两个关键帧之间为某对象建立一个更改位置、大小、颜色、旋转和倾斜等属性的补间动画。
2、关键帧中的内容必须为一整体:元件、位图等,如果不是元件,一定要转化为元件。
3、元件:是指创建一次即可多次重复使用的图形、按钮或影片剪辑。
三种元件类型:影片剪辑、按钮、图形。
按钮元件:包括弹起、指针经过、按下、点击4种状态
例1:小球从左到右,由小变大运动
3、简易数值框:设置在变化运动中是减速还是加速,1-100表示减速,-1—-100
表示加速,0表示匀速运动。
4、旋转
5、调整到路径:(多用于引导线动画)使对象沿设定路径运动,并随着路径的改变而相应的改变角度。
补充:
1、图层:图层就像是一张张透明的纸,在每一张纸中放置了不同的内容,将这些内容组合在一起就形成了完整的图形。位于上层中的内容,会遮住下层中相应的位置的内容。
每个图层都是彼此独立的,在一个图层上修改内容不会影响到其他图层的内容。
图层的命名、图层的顺序
3、库:用于存储导入的文件以及元件。
五、引导线动画
1、概念:是指让元件沿着引导层中指定的线路运动,这条线路就是引导线。
注意:
引导线动画的前提是动作补间动画,元件要创建动作补间动画,引导线是固定不动的
创建引导线注意事项:
1)是一条流畅、从头到尾连续贯穿的线条,不能中断;
2)转折点不宜过多,
3)不能出现交叉重叠
4)被引导对象必须准确吸附到引导线上。
2、制作引导线动画常犯的错误:
1)没有准确建立引导层
2)把运动的对象放在引导层中
3)多个运动对象使用一条引导线
4)引导线有断电
5)中心没有粘在线上
FLASH知识点小结
FLASH知识点小结 FLASH基础知识 (1)动画的基本原理:人体的视觉器官,在看到的物象消失后,仍可暂时保留视觉的印象。那么前一个视觉印象尚未消失,而后一个视觉印象已经产生,并与前一个视觉印象融合在一起,就是我们看到的动画效果。 (2)目前最流行的动画制作软件就是flash,打开flash的编辑界面,主要包括:菜单栏,工具箱(包括绘图工具及附属工具选项,如颜色工具,椭圆工具,矩形工具,钢笔工具等)。时间轴(用来组织和控制动画的内容与播放顺序的工具),舞台(就是制作动画的区域),属性面板,浮动面板等部分。 (3)动画是有许多个连续的画面组成的,组成动画的每一个静态画面称为帧,当帧按照一定的速度连续播放时,就形成了动画效果。帧频表示每秒钟播放的帧的数量,简记为fps。Flash默认的帧频是12fps,标准电影的影片频率是24fps。(4)关键帧:关键帧技术定义了动画的变化环节,有内容的关键帧用实心圆点“·”,无内容的空白关键帧用“。”空心圆点表示。在为动画插入关键帧时通常会把前方最近的关键帧的内容复制到新的关键帧中去。 (5)在动画制作的图形类型中有矢量图和位图两种,矢量图无论怎样放大都不会失真,而位图放大很容易失真,矢量图文件较小,位图文件则较大,flash使用了矢量图来显示其动画的内容。 元件及渐变动画 (1)Flash制作的动画文件称为影片,影片中的表演对象就是元件,元件也称为符号或组件,它是动画中可以重复利用的图形,按钮,影片剪辑等,元件主要存放在库面板中,按下CTRL+L可以打开库面板从库中调出需要使用的元件。(2)元件与实例,元件仅存于库中,那么元件从库中进入了舞台就被称为实例,类似于演员在电影中所扮演的一个角色,这个角色就是实例。 (3)在flash中主要有逐帧动画和渐变动画(也称补间动画)。渐变动画只需要制定对象在起始帧和结束帧的状态,中间动作有计算机自动完成。渐变动画又可以分为动作渐变和形状渐变动画两种。 (4)动作渐变动画主要用于改变对象的位置,大小,或使对象选择倾斜等,如果对象时元件还可以创建颜色渐变动画。 形状渐变动画中间要用于将对象从一种形状逐渐变化成另外一种形状,也可以对对象的位置,大小和颜色等进行渐变。如果对象是文字,元件等,需要首先将这些对象分离,即执行“修改”-“分离”。 图层的作用 (1)在flash中当我们需要对背景,动画,声音等多个对象进行组合时候我们就是要使用到flash中的图层,图层可以被看做一些互相重合的透明的幕布,如果当前层没有任何东西,就可以透过它看到下一层,对一个层上的对象进行的改变和编辑不会影响其他层的对象,因此,使用图层可以使对象分离,防止它们之间的相互干扰,方便对多个图形动画和声音的管理。 (2)常见的设置是把静态图片放在背景层,其他的每一层放置一个动画对象。对声音和动作使用单独的层可以在需要它们的时候便于查找。
Flash知识点总结(有用哦)
Flash基础知识点总结(一) Flash的工作界面 标题栏 主工具栏 文档选 项卡 工具箱 舞台属性面板编辑栏库面板
舞台:进行创作的主要工作区域。 标尺、网格、编辑栏中设置显示比例。 场景概念: 时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。分为:图层控制区和时间轴控制区。时间线是通过时间变化精确控制图层在每一秒的位置的工具。默认12帧/秒。Fps(framepersecond) 工具箱:主要绘图工具 动画播放控制器面板 属性窗口:设置对象属性 动作窗口:编写动作脚本 浮动面板:如:库窗口:用于存放重复元素。 (二)Flash动画的制作原理 在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念 图形:是组成Flash动画的基本元素。制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。 元件:是指可以在动画场景中反复使用的一种动画元素。它可以是一个图形,也可以是一个小动画,或者是一个按钮。 图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。位于下层的图形将在上层中空白或者透明的地方显示出来。 帧:帧分为关键帧、空白关键帧和普通帧三种类型。 关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。只有关键帧才能进行编辑。F6:插入关键帧。插入关键帧时将上一状态的帧内容完全复制。 空白关键帧帧内没有画面,帧标识是空心小圆圈; 普通帧的作用是延伸关键帧上的内容。 帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
Photoshopflash 知识点(信息技术会考复习)
五、用计算机处理图片和制作动画 【用计算机处理图片】 知识点:了解图像处理的基础知识;认识Photoshop 的操作界面和工作界面;会利用软件进行简单操作。阅读材料:图像文件格式知多少。会打开、保存Photoshop 文件;会组合图片文件并擦除多余的像素。会利用相关工具对照片进行去斑、去红眼;能利用“修复”和“修补”工具去除多余的像素;会使用“仿制图章”。阅读材料:将模糊照片变清晰。 1、图像的颜色模式:Photoshop 中默认使用RGB (红色、绿色、蓝色)颜色模式,在这种模式下才能使用系统提供的命令与滤镜。如果处理完后用于印刷,应该转成CMYK (青色、洋红、黄色、黑色)颜色模式。 2、图像文件的格式:Photoshop 本身的文件格式为*.PSD ,这种格式是Photoshop 专用的格式;*.BMP 这是Windows 中画图程序的标准格式;*.JPEG 是一种压缩率很高的存储格式,多用于网页素材;*.GIF 格式为256色RGB 图像,尺寸小,适合做网页图像,既能存储静止图像,又能存储由若干幅静止图像形成的连续动画;*.PNG 是一种新型的网络图像格式,结合了GIF 和JPEG 两家之长;*.TIFF 格式是Mac 中广泛使用的图像格式。 3、Photoshop 的工作界面,主要由标题栏、菜单栏、工具箱、选项栏、调板、状态栏组成。 4、Photoshong 中快速整体调整图像的三种自动命令:自动色阶、自动对比度、自动颜色。 ? “自动色阶”命令:单独调整每个颜色通道,增加图像对比度。 ? “自动对比度”命令:不个别调整通道,自动调整图像的总体对比度,使高光更亮,暗调更暗。 ? 自动颜色命令:调整图像的对比度和颜色。 ? 亮度/对比度命令:手动对图像的色调范围进行简单调节。 5、图像色彩的三个基本属性是:色相、饱和度、亮度。 ? 色相:从物体反射或透过物体传播的颜色。 工具箱 标题栏菜单栏 选项栏 调板
Flash知识点汇总
Flash知识点总结(一) Flash的工作界面 标题栏主工具栏文档选项卡 工具箱 舞 属性面板编辑栏库面板
舞台:进行创作的主要工作区域。 标尺、网格、编辑栏中设置显示比例。 场景概念: 时间轴窗口:由一系列的帧组成,每一帧是一幅瞬时图。分为:图层控制区和时间轴控制区。时间线是通过时间变化精确控制图层在每一秒的位置的工具。默认12帧/秒。Fps(framepersecond) 工具箱:主要绘图工具 动画播放控制器面板 属性窗口:设置对象属性 动作窗口:编写动作脚本 浮动面板:如:库窗口:用于存放重复元素。 (二)Flash动画的制作原理 在时间轴的不同帧上放置不同的对象或设置同一对象的不同属性,例如形状、位置、大小、颜色和透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念 图形:是组成Flash动画的基本元素。制作动画时,可利用Flash的工具箱提供的工具绘制出动画需要的任何图形。 元件:是指可以在动画场景中反复使用的一种动画元素。它可以是一个图形,也可以是一个小动画,或者是一个按钮。 图层:图层就像好多透明的纸,用户可以在不同的纸上绘制各种图画,然后再将所有的纸叠在一起就构成了一幅完整的图画。位于下层的图形将在上层中空白或者透明的地方显示出来。 帧:帧分为关键帧、空白关键帧和普通帧三种类型。 关键帧是可以直接在舞台上编辑其内容的帧, 记录动画内容发生根本性变化的画面。只要关键帧才能进行编辑。F6:插入关键帧。插入关键帧时将上一状态的帧内容完全复制。 空白关键帧帧内没有画面,帧标识是空心小圆圈; 普通帧的作用是延伸关键帧上的内容。 帧频:每秒钟播放的帧数,默认12fps 一般认为是网页上最合适的速度。
flash知识点
Flash知识点一 1、flash动画是否可以用网页(ie浏览器)播放。是,格式为.SWF但不能再对动画进行编辑 2、电脑动画分为二维动画和三维动画。绘制的图形为矢量图形。矢量图形特点放大后不失真。 3、动画设计软件有flash,3dmax,gifanimator。 4、Flash源文件的扩展名是.fla 5、Flash默认的帧频为12帧,即每秒12帧。 (1)帧频变小,动画速度越慢,帧频变大动画速度变快。、 (2)通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。 6、导入图片制作逐帧动画步骤:文件/导入/导入到舞台。导出影片的演示。 7、区分关键帧和空白关键帧。 关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。 8、形状补间只能改变形状的大小,位置,和颜色。 Flash知识点二 1.动画原理利用的是人类的视觉暂留特性,当以较快的速度(每秒16幅或更多)播放图像时,观察者就认为图像是连续运动的 2.几个基本概念: (1)卡通形象运动过程中的主要造型由主创人员完成,中间的过渡由辅创人员完成,这种观念被电脑动画继承为关键帧和普通帧 (2)背景画和动画主体分开,分别画在透明胶片上,这种观念被电脑动画继承为“图层” 3.flash动画有两种格式: ①fla是源文件格式,如果把动画保存为这种格式,可以再次对动画进行修改,缺点是只能用flash这个软件播放,不能随时随地播放; ②swf是动画的浏览格式,这种格式的特点是基本能在所有的电脑上播放,但不能再对动画进行编辑 4帧频是动画每秒钟播放的帧数,单位为fps,帧频影响动画播放时的速度,默认的帧频是12fps。 改变帧频的大小可以改变动画的快慢,比如我做了一匹跑动的马,如果我想让马跑的快些,就把帧频变的大些,想让马跑得慢,就把帧频变小, 改变动画的快慢除了改变帧频外,还可以通过增减普通帧的数目来实现,增加普通帧,速度变慢,减少普通帧,速度变快。 5.常见的动画类型有:逐帧动画、动作补间、形状补间、引导线动画、遮罩动画; 6. 在动画软件中,形状补间动画只要画出动作起、止的两幅关键帧,中间的变化即可由flash的形状补间自动完成 7. 动作补间动画需要把舞台上的对象设置为“元件”,改变关键帧中元件的大 小、位置、颜色、透明度、旋转等属性,可在两个关键帧之间实现动画效果。 8. 引导线动画可以使一个或多个元件完成曲线或不规则运动。 9. 要形成一个补间动画最少需要两个关键帧, 10. 小球落地不弹起需要两个关键帧,11. 小球落地后又弹起来,有两部分组成,小球从空中落下一个补间,从地上弹 起为第二个补间,所以需要三个关键帧 12. 蜜蜂飞舞、蝴蝶绕丛、棒球飞天、运动员跳水等不是直线运动的,我们用引 导线动画来实现 13. 如果想制作旋转的文字、缩放的文字,需先把文字转化为元件,用动作补间 来实现 在时间轴上,显示为的为有内容关键帧,显示为为空白关键帧,没有标志和显示为为普通帧,上面的时间轴总共有30个帧,其中有内容的关键帧1个,空白关键帧2个,剩下的为普通帧,有27个 关键帧:在时间轴上体现为小黑圆圈:空白关键帧:在时间轴上体现为“句号”。 15、“元件”,可以重复使用的图形、按钮和影片剪辑,每个元件都有自己的时间轴、场景和完整的图层。实例是元件在主场景中的具体应用。元件发生改变,实例也会改变;而实例被修改,元件不受影响。库是存放元件的。
骨骼动画知识点-flash
骨骼动画: 一、基本概念 1、Deco工具:将创建的图形形状转变为复杂的几何图案,还可以将库中创建的影片剪辑或图形元件填充到应用的图形中,制造出类似万花筒的效果。绘制效果分藤蔓式填充、网格填充、对称刷子。 对称刷子:可以绘制对称的图形或填充类似万花筒的效果。“对称刷子”默认的元件是25像素×25像素、无笔触的黑色矩形形状。 (1) 模块:用于设置“对称刷子”填充效果的图形,如果在库中有制作好的元件,可以将制作好的元件作为填充的图形。 (2) 高级选项:用于设置填充图形的填充模式,包括4个选项,分别是跨线反射、跨点反射、绕点旋转和网格平移。 藤蔓式填充:(1) 叶:用于设置“藤蔓式填充”的叶子图形,如果在库中有制作好的元件,可以将制作好的元件作为叶子的图形。 (2) 花:用于设置“藤蔓式填充”的花的图形,如果在库中有制作好的元件,可以将制作好的元件作为花的图形。 (3) 分支角度:用于设置“藤蔓式填充”的枝条分支的角度值。 (4) 图案缩放:用于设置“藤蔓式填充”的缩放比例大小。 (5) 段长度:用于设置“藤蔓式填充”的每根枝条的长度。 (6) 动画图案:此选项将创建绘制图案的逐帧动画序列。 (7) 帧步骤:指定绘制效果时每秒要横跨的帧数。 网格填充:(1) 填充:用于设置“网格填充”的网格图形,如果在库中有制作好的元件,可以将制作好的元件作为网格的图形。
(2) 水平间距:用于设置“网格填充”各个图形间的水平间距。 (3) 垂直间距:用于设置“网格填充”各个图形间的垂直间距。 (4) 图案缩放:用于设置“网格填充”图形的大小比例。 2、骨骼动画:也叫反向运动,元件实例和形状对象可以按复杂而自然地方式移动,更加轻松地创建人物动画。且必须在新建文件时建立:Flash文件(ActionScript3.0) 二、基本操作 1、对骨骼对象的基本操作 (1) 移动骨骼对象。为对象添加骨骼后,使用选择工具移动骨骼对象,只能对父级骨骼进行环绕的运动。如果需要移动骨骼对象,可以使用任意变形工具选择需要移动的对象,然后拖动对象,则骨骼对象的位置发生改变,连接的骨骼长短也随着对象的移动发生变化。 (2) 重新定位骨骼。为对象添加骨骼后,选择并移动对象上的骨骼,只能对骨骼进行旋转运动,不能改变骨骼的位置。如果需要对对象上的骨骼进行重新定位,则首先需要使用任意变形工具选择需要重新定位的骨骼对象,然后移动选择对象的中心点。 (3) 删除骨骼。删除骨骼的操作非常简单,只需用选择工具选中需要删除的骨骼,然后按Delete键即可删除。 三、任务 1、Deco工具的使用——房子装饰 第一步:导入素材,制作“花”图形元件 1)创建flash文档:文件——打开——任务七.fla。 2)执行“插入—新建元件”命令,名称为“花”,类型为“图形”,单击“确定”按钮。
最新Flash基础知识复习题参考汇编
信息技术中考 Flash模块基础知识复习题参考 一、单项选择题: 1、Flash是一款()制作软件。 A.电子表格B.二维动画C.网页D.文本文档 2、Flash动画的制作原理是() A.电影B.电视节目C.网页D.视觉暂留 3、Flash是( )公司开发的动画制作软件。 A.Micromedia公司 B. IBM公司 C. Adobe公司 D. Apple公司 4、在flash中,对帧频率正确描述是( )。 A.每小时显示的帧数 B.每分钟显示的帧数 C.每秒钟显示的帧数 D.以上都不对 5、()是进行Flash动画制作的最基本的单位 A.帧 B.元件 C.场景 D.图层 6、测试影片的快捷键是()。 A.Enter B.Ctrl+Enter C.Ctrl+Shift D.Enter+Shift 7、在Flash中,利用时间轴上的()可以改变场景中对象的叠放顺序。A.关键帧B.场景 C.图层D.工具栏 8、可以编辑和修改的Flash文件的扩展名为()。 A..fla B..doc C..swf D..xls 9、引导层和被引导层的位置不能改变,引导层在(),被引导层在()。A.下、上B.上、下 C.左、右D.右、左 10、在Flash中,下列关于关键帧的说法不正确的是()。 A.定义动画变化B.定义更改状态 C.可以对实例对象进行编辑D.显示为 11、在Flash中,如果要创建一个圆形变为方形的形状补间动画,必须要先将圆
形转换为() A.元件B.分离模式 C.图层D.关键帧 12、新建的Flash文件默认帧频为12 fps,当需要加快动画播放速度时,帧频应调整为()12 fps 。 A.大于B.小于 C.等于D.与帧频无关 13、观看一段动画,该动画属于()。 A.逐帧动画B.其他 C.形状补间动画D.运动补间动画 14、图示动画的类型为()。 A.形状补间动画B.运动补间动画 C.逐帧动画D.补间动画 15、对普通帧描述错误的是()。 A.延长动画播放时间B.延续上一关键帧内容 C.可以对其包含的对象进行编辑操作 D.图例为 16、图示动画的类型为()。 A.形状补间动画B.运动补间动画 C.逐帧动画D.补间动画 17、Flash导出影片后的文件,扩展名为()。 A..fla B..doc C..swf D..xls 18、以下哪个快捷键能够快速插入关键帧( ) A、F5 B、F6 C、F7 D、F8 。 19、Flash无法直接创建的动画效果是()。
信息技术高考Flash知识点
①时间轴、帧、层、元件、库的概念②文档属性的设置③帧与层的基本操作④实例属性的设置 ⑤文本及应用⑥逐帧动画、简单对象的移动和变形⑦元件的编辑、应用与管理⑧音频素材的应用图一: 按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以 便于整体布局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10、播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改的一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框,如 右图,可以在这里给图层重命名。 17、图层名称:双击此处也可以给图层重命名。
依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。(3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。(4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。 (5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。 (6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。 (7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。 (8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。 (9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。 如果是这种情况:,则直接在第30帧处插入普通帧即可。(观察两图的不同之处) (10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。要先定位到“动作”层的第1帧,再从库里拖元件。 做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程: 操作过程: (a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。 (b)右击第30帧处,“插入关键帧”,用选择工具将此帧(第30帧)里 的实例(圆)拖到场景右侧,用任意变形 工具结合shift键改变圆的大小,在 属性面板里设置“颜色”/“Alpha”值为 0% 。
会考Flash操作知识点
Flash 操作题知识点 会考标准要求: 1、时间轴、帧、层、库的概念 2、帧与层的基本操作 3、元件的编辑与应用 4、实例属性的设置 5、简单对象的移动与变形 6、库的使用 7、音频素材的应用 操作前请先选中..题目要求....的图层...或.帧.或舞台中的对象.......再操作 1、时间轴、帧、层、库的概念 时间轴就是Flash 软件工作时制作动画最重要的区域,主要包括了层编辑区、帧编辑区与时间线三部分。Flash 中一个图层就相当于一张由影格连起来的透明胶片,可在每一张胶片的影格(帧)上绘制图形,将它们放在一起来观瞧,从而得到动画效果。 Flash 中帧可以分为三类: ● 关键帧:用来描述动画中关键画面的帧,每个关键帧的内容都可以不同于前一个,它在时间轴上显 示为实心黑点。 ● 空白关键帧:内容就是空的,可以在此帧上创建新的内容,它在时间轴上显示为空心圆点。 ● 普通帧:介于两个关键帧之间,延续上一个关键帧的内容,又称延长帧,它在时间轴上显示为灰色 且无其她标记。 库:就是存储与组织在 Flash 中创建的各种元件的地方,它还用于存储与组织导入的文件,包括位图图形、声音文件与视频剪辑。(打开库的方法:菜单栏中选择“窗口—库”) 2、帧与层的基本操作 帧的操作包括:插入帧、删除帧、插入关键帧、清除关键帧、复制帧、粘贴帧等。 方法:选中相应的帧→单击右键 层的操作包括:重命名、显示/隐藏、锁住/解锁、删除等。 3、元件的编辑与应用 层编辑区 帧编辑区 时间线 库
元件有三种行为:图形、影片剪辑、按钮。元件只需创建一次,即可在整个文档或其她文档中重复使用。 (1)元件的新建:菜单【插入】-【新建元件】。 (2)元件的编辑:①重命名:打开“库”面板,找到要编辑的元件,双击元件名称。 ②修改元件内容: 方法1:点击编辑元件按钮,选择要编辑的元件进行编辑。 元件编辑完成后点击场景1按钮退出元件编辑返回场景1。 方法2:打开“库”面板,找到要编辑的元件,双击元件图标,编辑完成后点击场景1按钮退出元件编辑返回场景1。 (3)元件的应用:选中关键帧,打开“库”面板,把库中的元件拖到场景适当位置。 4、实例属性的设置 实例就是指元件在舞台上的应用,一个元件可以产生许多实例。元件被修改后,它所生产的实例也会随之改变。 设置方法:在舞台上先选中关键帧中的实例,打开“属性”面板进行设置。 包括实例的宽度、高度,位置X、Y,Alpha值等。 5、简单对象的移动与变形 (1)运动补间动画的制作: ①创建好两个关键帧(关键帧中的对象一定要 ...就是元件);②选中首关键帧;③帧属性面板中,动画补间选择“动作”。运动补间动画制作成功后,时间轴面板的背景色为淡紫色。 (2)形状补间动画的制作: ①创建好两个关键帧(关键帧中的对象只能就是分离的普通图形);②选中首关键帧;③帧属性面板中,动画补间选择“形状”。形状补间动画制作成功后,时间轴面板的背景色为淡绿色。 构成形状补间动画的元素就是形状。如果形变动画的首、末关键帧中的对象不就是形状,需要使用【修
Flash知识点总结(有用哦)
Flash基础知识点总结(一) Flash得工作界面 标题栏 主工具栏 文档选 项卡 工具箱 舞台属性面板编辑栏库面板
舞台:进行创作得主要工作区域。 标尺、网格、编辑栏中设置显示比例。 场景概念: 时间轴窗口:由一系列得帧组成,每一帧就是一幅瞬时图。分为:图层控制区与时间轴控制区。时间线就是通过时间变化精确控制图层在每一秒得位置得工具。默认12帧/秒。Fps(framepersecond) 工具箱:主要绘图工具 动画播放控制器面板 属性窗口:设置对象属性 动作窗口:编写动作脚本 浮动面板:如:库窗口:用于存放重复元素。 (二)Flash动画得制作原理 在时间轴得不同帧上放置不同得对象或设置同一对象得不同属性,例如形状、位置、大小、颜色与透明度等,当播放指针在这些帧之间移动时,便形成了动画。
(三)重要概念 图形:就是组成Flash动画得基本元素。制作动画时,可利用Flash得工具箱提供得工具绘制出动画需要得任何图形。 元件:就是指可以在动画场景中反复使用得一种动画元素。它可以就是一个图形,也可以就是一个小动画,或者就是一个按钮。 图层:图层就像好多透明得纸,用户可以在不同得纸上绘制各种图画,然后再将所有得纸叠在一起就构成了一幅完整得图画。位于下层得图形将在上层中空白或者透明得地方显示出来。 帧:帧分为关键帧、空白关键帧与普通帧三种类型。 关键帧就是可以直接在舞台上编辑其内容得帧, 记录动画内容发生根本性变化得画面。只有关键帧才能进行编辑。F6:插入关键帧。插入关键帧时将上一状态得帧内容完全复制。 空白关键帧帧内没有画面,帧标识就是空心小圆圈; 普通帧得作用就是延伸关键帧上得内容。 帧频:每秒钟播放得帧数,默认12fps 一般认为就是网页上最合适得速度。
高中信息技术课flash知识点总结
2011年信息技术课flash知识点汇总 2011年胡晓黎制 2011年信息技术课flash知识点汇总1? 一、Flash简介 (2) 1.flash工作界面 (2) 2.flash基本操作 (2) 二、flash基本绘图 (3) 1. 绘制直线 (3) 2. 绘制图形3? 3.颜料桶工具 (3) 4.编辑图形 (4) 5. 对象的组合与分离?4 三、元件与库4? 1.元件4? 2. 图形元件4? 3.按钮元件 (5) 4. 影片剪辑元件?5 5. 库、实例?5 四、时间轴、帧与图层 (5) 1. 时间轴 ....................................................................................................................... 5 2.时间轴面板........................................................................................................... 5 3.帧与关键帧6? 4. 图层 (6) 5.声音的导入: ........................................................................................................ 6 五、使用flash制作动画7? 1. 创建动画补间动画 (7) 2. 创建形状补间动画8? 3.引导层动画 ............................................................................................................ 8 4.遮罩层动画9? 六、场景与按钮11? 1. 场景 ......................................................................................................................... 11 2. 场景面板 (11) 3.可以通过脚本和按钮来制作场景的播放、停止等。?11 4. 制作场景不自动播放效果 (11) 5.制作按钮控制场景跳转的效果12?
高中信息技术课flash知识点总结
2011年信息技术课flash知识点汇总 2011年胡晓黎制 2011年信息技术课flash知识点汇总 (1) 一、Flash简介 (2) 1. flash工作界面 (2) 2. flash基本操作 (2) 二、flash基本绘图 (3) 1. 绘制直线 (3) 2. 绘制图形 (3) 3. 颜料桶工具 (3) 4. 编辑图形 (4) 5. 对象的组合与分离 (4) 三、元件与库 (4) 1. 元件 (4) 2. 图形元件 (4) 3. 按钮元件 (5) 4. 影片剪辑元件 (5) 5. 库、实例 (5) 四、时间轴、帧与图层 (5) 1. 时间轴 (5) 2. 时间轴面板 (5) 3. 帧与关键帧 (6) 4. 图层 (6) 5. 声音的导入: (6) 五、使用flash制作动画 (7) 1. 创建动画补间动画 (7) 2. 创建形状补间动画 (8) 3. 引导层动画 (8) 4. 遮罩层动画 (9) 六、场景与按钮 (11) 1. 场景 (11) 2. 场景面板 (11) 3. 可以通过脚本和按钮来制作场景的播放、停止等。 (11) 4. 制作场景不自动播放效果 (11) 5. 制作按钮控制场景跳转的效果 (12)
一、Flash简介 1. flash工作界面 2. flash基本操作 (1)创建flash文档:执行“文件”-“新建”命令,在“新建文档”对话框中选择“flash 文档”选项。 (2)设置文档属性:执行“修改”-“文档”命令,在“文档属性”对话框中设置文档的大小、背景色、动画帧频率和标尺的单位 (3)在flash中导入对象:执行“文件”-“导入”-“导入到舞台/导入到库”命令,可以导入外部的图像、声音、视频等文件。 (4)保存文档:执行“文件”-“保存”命令,在“另存为”对话框中设置保存文件的
凸透镜成像规律 物理优秀教学设计(教案)
第三节探究凸透镜成像的规律 教学设计 【教材分析】 本节内容是本章的核心,它是学生在学习第1节“透镜”,对生活中常用的透镜及对其成像情况获得丰富、具体的感性认识的基础上,带着问题,用探究的方法研究本节的内容。本节的主要内容,就是让学生通过科学探究的活动,找出凸透镜成像的规律,使学生在全过程中自主探究,体验科学探究的全过程,从而激发学生探究成像规律的兴趣,使学生能够体验科学探究的过程与方法。新教材以探究凸透镜成像情况与物距关系有关为主线,安排了学生“提出问题、猜想、设计实验、进行实验、分析与结论”等教学过程,让学生经历产生兴趣、发现问题、激发矛盾、进一步解决问题的过程。很好地体现了新教材让学生在体验知识的形成、发展过程中,主动获取知识的精神。活中的透镜的成像原理。教材这样处理,体现了课标“从生活走向物理,从物理走向社会”的思想。这样加深学生对凸透镜规律,又让学生运用所学知识,分析生活中的透镜的成像原理。教材这样处理,体现了课标“从生活走向物理,从物理走向社会”的思想。 【教法分析】 本节课是初中学生在物理学习过程中第一次进行全过程探究,本节课需要两个课时,第1课时重点在于培养学生猜想能力与设计实验的能力,学生猜想时一般不懂怎样去猜想,有时猜想与提出的问题毫无关联,所以我们关键应该引导学生怎样去猜想,在教学中创设合理猜想情景,并且引导学生知道猜想要有猜想的理由,不能胡乱猜想。设计实验是探究的一个重要环节,所以我们要引导学生进行设计实验,让学生明白实验研究什么和怎样去研究,实验时应该观察什么、测量什么、记录什么?第二课时的重点放在培养学生对实验数据的分析和论证的能力方面,教师引导学生分析表格数据进行简单的比较,分析它们的相同点与不同点,让学生进行简单的因果推理,让学生以书面或口头表述自己的观点,最后教师归纳总结,这样让学生经历从物理现象和实验归纳科学规律的过程,培养了学生的处理信息的能力、分析概括的能力,从而提高了学生的科学素养。 【教学目标】 1.知识与技能 ●理解凸透镜成像规律。 ●知道凸透镜成放大、缩小实像和虚的条件。 2.过程与方法 ●能在探究活动中,初步获得提出问题的能力。 ●通过探究凸透镜成像规律的过程,体验科学探究的主要过程与方法。 ●学习从物理现象中归纳科学规律的方法。学习从物理现象中总结归纳科学规律的方法。 3.情感态度与价值观 ●乐于参与观察、实验、制作等科学实践。 ●通过探究活动,激发学生的学习兴趣,培养学生具有对科学的求知欲,乐于探索自然现象和日常生活中的物理学道理,勇于探究日常生活中的物理学规律。 【重点难点】
Flash知识点整理
Flash知识点整理 逐帧动画:是在时间轴上连续插入关键帧,在每个关键帧的画面上绘制有差异的内容,连续播放时可以获得动画效果。 渐变动画:是设定首、尾两个关键帧的内容,然后在首帧上设置动画属性,由计算机来完成从首帧到尾帧的补间动画效果。 渐变动画分为动作渐变和形状渐变。动作渐变是指物体的运动,包括位置变化、旋转、大小变化等。形状渐变动画只能应用于未组合的图形,或是被打散的对象。 在FLASH中插入声音文件的方法: 1、声音文件-导入到库 2、然后新建图层,并插入关键帧。 3、将库里的音乐拖到舞台上,舞台上不会有显示,但是在图层上就可以看到波形声音 遮罩层动画:所谓遮罩动画,就是利用遮罩的动画原理来实现的。可以看到的动画是遮罩层区域的内容。 制作步骤: 1.新建一个flash文件,单击文件按钮,导入,导入到舞台命令,随便选择一张图片导入到舞台,并对齐到舞台。 2.在图层1的基础上新建一个图层2,并在图层2上绘制一个椭圆。 3.将两个图层的帧延长至50帧。 4.在图层2上的第50帧处插入关键帧,然后单击图层2中的任意一帧创建补间动画。 5.在图层2上,选中第50帧,将工作区中的椭圆拖到右边。 6.右击图层2属性,在弹出的列表中选择遮罩层命令,这样就完成了遮罩动画。 注意:作为遮罩层的那个图形,起始位置跟最后位置要不一样,且要做成补间动画。 引导层动画:引导层的作用就是使对象沿着绘制的运动路径(引导线)运动。 引导层动画制作方法: 1、在普通层中创建一个对象。 2、单击“添加运动引导层”按钮,在普通层上新建一个引导层,普通层自动变为被引导层(引导层一定要在被引导层的上方)。 3、在被引导层的某一帧插入关键帧,在被引导层的两个关键帧之间创建动作补间动画。 4、在引导层中绘制一条路径,然后在被引导层中将对象的中心控制点移动到路径的起点。 5、最后将对象的中心控制点移动到引导层中路径的终点,引导层动画即制作完成。 多层引导动画:多层引导动画就是利用一个引导层同时引导多个被引导层中的对象。一般情况下,创建引导层后,引导层只能与其下的一个图层建立连接关系。如果要使引导层能够引导多个图层,可以将图层拖到引导层下方,或通过改变图层属性添加需要被引导的图层。
FLASH知识点
Flash知识点 ①时间轴、帧、层、元件、库的概念 ②文档属性的设置 ③帧与层的基本操作 ④实例属性的设置 ⑤文本及应用 ⑥逐帧动画、简单对象的移动和变形 ⑦元件的编辑、应用与管理⑧音频素材的应用 图一: 按上面的序号讲解其意思及功能: 1、新建图层按钮,也可以直接右击图层,“插入图层”命令,则会在右击的图层的上方插入一新图层。 2、新建文件夹(图层很多时,可用文件夹来组织图层,使时间轴面板更加整齐) 3、删除图层按钮,也可以直接右击图层,“删除图层”命令。 4、当前帧(与第10点的红色的播放线一致),说明当前播放到第10帧。 5、帧频(Frame Per Second,每秒钟播放的帧数,帧频越大,播放速度越快) 6、播放到当前帧用时0. 9秒 7、窗口缩放,如右图,(当编辑局部时,放大窗口;编辑整体时,缩小窗口,以便于整体布 局) 8、编辑元件,,单击此处可以快速地打开元件,编辑元件 9、编辑场景,一个动画可以由多个场景组成。 10:播放指针,指示当前播放到第几帧。 11、显示图层轮廓 12、给图层加锁/解锁:锁住图层,防止图层被修改 13、隐蔽/显示图层:也是防止图层被修改的一种方法。 14、说明当前是在场景2里做动画。 15、说明当前编辑的FLASH文档名为:flash复习1 . fla 16、图层图标:双击可以打开“图层属性”对话框,如右图, 可以在这里给图层重命名。
17、图层名称:双击此处也可以给图层重命名。 依据上图一的常见问题及解答: (1)、图层的重命名:双击图层名称处,或者双击图层图标在“图层属性”里设置。 (2)、在“背景”上面插入一层:选中“背景”层,单击新建图层按钮,或者右击,“插入图层”。 (3)、删除“背景”层:选中“背景”层,单击删除图层按钮;或者右击“背景”层,“删除图层”。 (4)如上图所示,当前正在编辑哪个图层?为了防止其它图层被修改,应该怎么办?答:从“背景”层的铅笔可以看出,当前正在编辑“背景”层。为了防止其它图层被修改,可以将其它图层隐藏或加锁(用13或12处按钮来实现)。 (5)、怎样更方便地修改场景里的某个细小的地方?答:通过窗口缩放(7处)来放大窗口,使细微的地方放大后,更容易修改。 (6)、如果要到场景1做动画,怎么切换?用“编辑场景”按钮(9处)选择“场景1”。 (7)、播放完上面这段动画,要几秒钟?答:从帧频处可以看出每秒播放10帧,而这个动画共30帧,所播放完上面这段动画要3秒钟。 (8)如果“背景”层是在“音乐”层的上面,还能看到动画吗?为什么?答:不能,因为“背景”层在最上面时,会把下面所有层盖住,导致下面的层不可见。 (9)、如下图所示,播放动画时背景图片出现一下就没了,问题出在哪?如何解决问题?答:从图中可以看出,“背景”层的图片从第一帧开始,延续到约第14帧。第15帧是空白关键帧,之后到30帧是空白关键帧的延续,因此从第15帧开始不能播放背景图片。 解决方法:选中第15到30帧,删除这些帧,再在第30帧处右击,用“插入帧”命令插入普通帧。 如果是这种情况:,则直接在第30帧处插入普通帧即可。(观察两图的不同之处) (10)、如图:小李要在“动作”层做动画,可是当从库里往场景里拖round元件时,怎么也拖不出来,为什么?怎么办?答:问题出在两个地方,1、因为“动作”层被锁,要将图层解锁后才能操作。2、因为只有关键帧或空白关键帧才可以放东西,而当前帧并不是关键帧或空白关键帧。要先定位到“动作”层的第1帧,再从库里拖元件。 做round元件第1帧到第30帧从左边移动到右边、放大、淡出的动作补间过程: 操作过程:(a)定位到“动作”层第1帧,将round元件从库里拖到场景左侧。(b)右击第30帧处,“插入关键帧”, 用选择工具将此帧(第30帧)里的实例(圆)拖到场景右侧,用任意变形工具结合shift键改变圆的大小,在属性面板里设置“颜色”/“Alpha”值为0% 。(c)定位(选择)第1到29的任意一帧,在属性面板里设置“动作”补间动画。(如果要旋转效果,则在“旋转”里选择。)如右图: (11)、如右图所示,“形状”层的动画有没有做成功,如何修改才能成功?答:从补间线为虚线可以看出,动画没有成功。从场景可以看出,“形状”层第1帧的内容“你”字没有分离,而形状补间动画要求头尾两个关键帧的内容要求是分离的,所以动画出错,补间线为虚线。解决办法:将第1帧和最后一关键帧的内容分离,动画就能成功了。
高中信息技术课flash知识点总结
信息技术课flash知识点汇总 20XX年胡晓黎制 20XX年信息技术课flash知识点汇总 (1) 一、Flash简介 (2) 1. flash工作界面 (2) 2. flash基本操作 (2) 二、flash基本绘图 (3) 1. 绘制直线 (3) 2. 绘制图形 (3) 3. 颜料桶工具 (3) 4. 编辑图形 (4) 5. 对象的组合与分离 (4) 三、元件与库 (4) 1. 元件 (4) 2. 图形元件 (4) 3. 按钮元件 (5) 4. 影片剪辑元件 (5) 5. 库、实例 (5) 四、时间轴、帧与图层 (5) 1. 时间轴 (5) 2. 时间轴面板 (5) 3. 帧与关键帧 (6) 4. 图层 (6) 5. 声音的导入: (6) 五、使用flash制作动画 (7) 1. 创建动画补间动画 (7) 2. 创建形状补间动画 (8) 3. 引导层动画 (8) 4. 遮罩层动画 (9) 六、场景与按钮 (11) 1. 场景 (11) 2. 场景面板 (11) 3. 可以通过脚本和按钮来制作场景的播放、停止等。 (11) 4. 制作场景不自动播放效果 (11) 5. 制作按钮控制场景跳转的效果 (12)
一、Flash简介 1. flash工作界面 2. flash基本操作 (1)创建flash文档:执行“文件”-“新建”命令,在“新建文档”对话框中选择“flash 文档”选项。 (2)设置文档属性:执行“修改”-“文档”命令,在“文档属性”对话框中设置文档的大小、背景色、动画帧频率和标尺的单位 (3)在flash中导入对象:执行“文件”-“导入”-“导入到舞台/导入到库”命令,可以导入外部的图像、声音、视频等文件。 (4)保存文档:执行“文件”-“保存”命令,在“另存为”对话框中设置保存文件的
Flash知识点
Flash知识点 一关于文档的设置 1调整帧频 2修改背景颜色;设置场景大小等。 3绘制图形(椭圆形、矩形)注:边线与填充颜色的设定(线型及粗细的设置) 4Alpha值的含义及设定:为0%完全透明,100%填充颜色不透明,值越小就越透明 5元件:flash中最基本的单元库:存放元件的地方 6帧频率:播放动画时每秒钟播放的帧数,单位是fps 7混色器:窗口→混色器填充打散的对象,纯色、线性、放色性和位图 8填充变形工具:→宽度、大小、旋转(下面属性中的高宽及xy轴中值的设定) 二关于文本方面 1文本输入;设置字体、字号、颜色、字型、文本方向、对齐方式等。 三图层和场景操作 1图层的定义:比喻成透明的胶片,每张胶片叠加起来构成动画 2插入与删除图层:右击→删除 3图层重命名:右击→属性 4图层顺序调整:按住鼠标左键上下拖拽(上遮下)。 5插入场景:插入→场景 6修改场景:场景重命名→窗口→其他面板→场景(双击)/修改→场景 7场景拖动改变顺序 四关于导入与导出 1在指定的帧导入图片:文件→导入到库 2在指定区间内导入声音:文件文件→导入到库→新建声音图层→从库拖拽到舞台上 3将文件导出为.swf:文件→导出影片或.exe格式:文件→发布设置→windows放映文件.exe 复选框选中。 五关于几种类型的动画操作 1动作补间动画:需要创建起始帧和结束帧两个关键帧(图形元件) 被打散的对象不能直接设置动作补间动画必须转换成图形元件 在指定的帧之间添加动作补间、形状补间;设置图层为遮罩层;实现指定对象沿指定路线运动;设置淡入淡出效果。 2形状补间动画:是来制作形状、颜色、透明度改变的动画。起始帧和结束帧必须是打散的(修改→分离)绝对不能是文字、元件、和位图,如果是必须打散 3引导线动画:可以将图片导入到库从库中拖拽到舞台上,起始帧和结束帧都是关键帧来作为普通图层;添加引导层,在上面画引导线;普通图层中的起始帧同线的起始点吸附,同理结束帧同线的终点吸附;并在普通图层上设置运动渐变的动画 4影片剪辑元件:在场景中添加影片剪辑元件,一个图层只能添加一个影片剪辑元件 5遮罩层动画:先建立好被遮罩层如文字层;然后设定遮罩层建立遮罩图形,并设定形状渐变动画。上边的层要改变成遮罩层。遮罩层如同不透明的纸只有纸上的图形是透明的
相关文档
- 第一节动画基础 第二节初识Flash动画软件.ppt
- 《初识FLASH软件》教学课件解析
- 初识Flash动画软件教学设计
- (完整版)《初识Flash动画》教学设计
- 《初识flash动画制作》教学设计
- 初识flash动画
- 初识Flash与动画教学设计
- 初识flash动画制作教学设计
- 《初识Flash》课件
- 八年级信息技术初识FLASH动画软件教学
- 初识flash动画
- 初识Flash动画教学设计
- 初中信息技术:《初识flash动画制作》教学设计
- 初识Flash动画制作
- 第 1 章 初识Flash动画
- 《初识Flash动画》教学设计
- 《初识Flash动画》教学设计
- 初识Flash动画教案
- 初识FLASH动画软件-PPT课件
- 第一部分初识FlashFlash工作环境和制作流程教学课件
