交互设计与用户体验案例


交互设计与用户体验案例
2010-10-25 来源:Tencent WSD Blog
什么样的交互才是好的交互?如何才能设计一个对用户友好的产品? 我们在做设计时是否真的从用户的角度出发,考虑过用户的体验?这是每一个产品设计师或交互设计师都会问自己的问题。
本系列博文记录了我对产品设计和交互体验的一些理解。案例都来自于平日工作与日常生活中的一些观察,由于观察角度的不同,可能得出的结论也未必合理,欢迎朋友们拍砖斧正。
一个案例,老用户和新用户是如何在淘宝上进行购物的。淘宝提供了怎么样的交互呢?
一个老用户在淘宝购物行为如下:
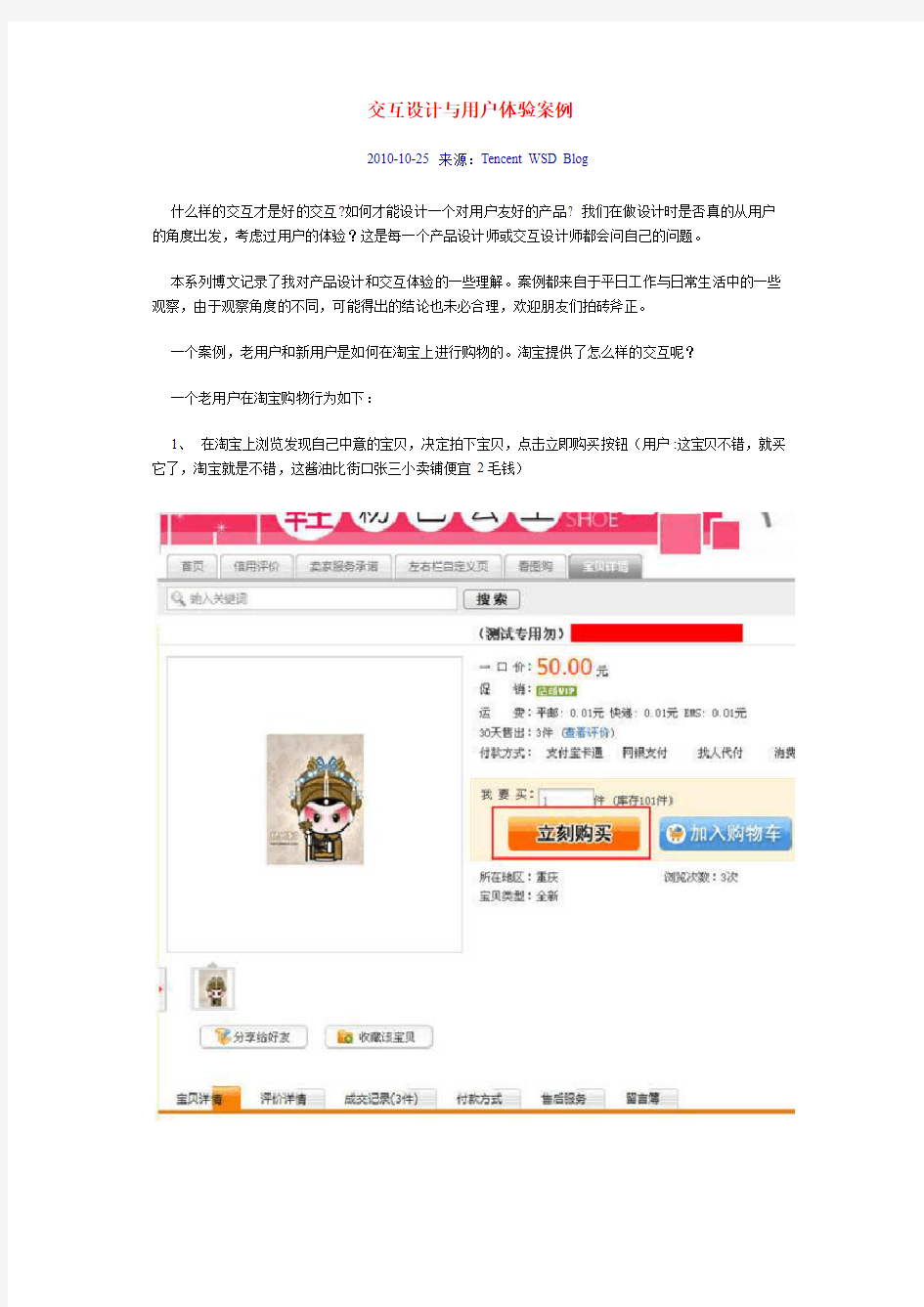
1、在淘宝上浏览发现自己中意的宝贝,决定拍下宝贝,点击立即购买按钮(用户:这宝贝不错,就买它了,淘宝就是不错,这酱油比街口张三小卖铺便宜2毛钱)
交互设计与用户体验案例(一)-淘宝-购物流程1
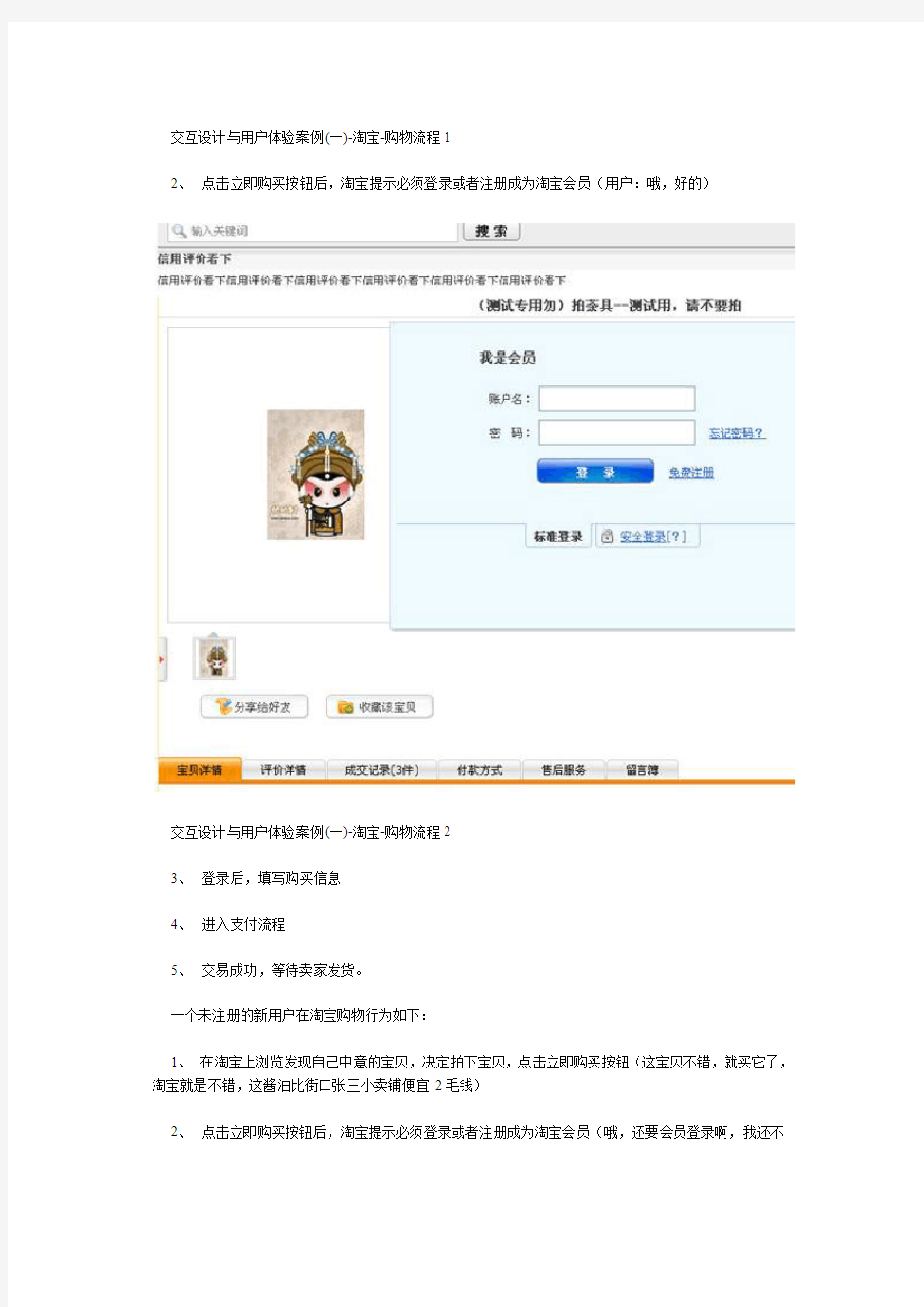
2、点击立即购买按钮后,淘宝提示必须登录或者注册成为淘宝会员(用户:哦,好的)
交互设计与用户体验案例(一)-淘宝-购物流程2
3、登录后,填写购买信息
4、进入支付流程
5、交易成功,等待卖家发货。
一个未注册的新用户在淘宝购物行为如下:
1、在淘宝上浏览发现自己中意的宝贝,决定拍下宝贝,点击立即购买按钮(这宝贝不错,就买它了,淘宝就是不错,这酱油比街口张三小卖铺便宜2毛钱)
2、点击立即购买按钮后,淘宝提示必须登录或者注册成为淘宝会员(哦,还要会员登录啊,我还不
是会员,那我先注册会员吧。酱油,等我。)
3、点击免费注册按钮,浏览器弹出新窗口,让用户选择是选择用手机注册,还是选择用邮箱注册。第一个弹出窗口(???什么意思?手机or邮箱?手机注册会扣我的话费吗?邮箱注册会收到垃圾邮件吗?….那我还是选择邮箱注册吧。)
4、用户balalala填写资料,点击提交注册(嘿,会员名是什么?和QQ网名一样吗?随便填一个吧。。用户协议?大哥,我的时间很宝贵的,跳过。。)
5、就差一步了,快去激活你的账户吧。(?????@#¥@¥%#。。。。我只是想试试淘宝能不能打到酱油而已)
6、用户再新打开一个浏览器窗口,打开自己的邮箱,找到来自淘宝的激活邮件。第二个弹出窗口(好吧,这次总算弄完了吧。)
7、来自淘宝的亲切欢迎问候。第三个弹出窗口(@#@¥#%。。。。T_T我的酱油呢?我真的只想打酱油而已。。)
老用户和新用户在淘宝购物路径的异同:
交互设计与用户体验案例(一)-淘宝-购物流程路径图
可以看出在老用户购物流程中,淘宝对用户进行了有效引导,在不干扰用户行为的前提下完成了对用户的身份确认,辅助用户完成购物,但在对非淘宝用户的引导上却比较失败。这是因为淘宝在用户购物的主流程中,插入了用户淘宝身份确认的流程。为了引导这位新手完成淘宝身份确认,淘宝要求用户在购物之前先完成注册并验证任务。而这一任务偏离了用户真实目的—购物。对淘宝而言,完成用户身份的确认是不可跳过的一环,但对用户来说,这并非其实现购物需求所必须的。最终结果就是用户的行为偏离用户需求越来越远,用户的愉悦度越来越低。
有点没想明白为什么淘宝在对待老用户与新用户上会如此不同,让新用户感觉如此沮丧。事实上,作为产品设计师和交互设计时我们在开发大多数产品的时候都未能很好的了解我们的用户。我们可能对我
们的用户有个清晰的定位,知道他们属于什么类型,购买能力如何。但我们并不真正了解用户是如何操作我们设计的产品,也没有按照用户的使用目的去设计产品。我们没有考虑到产品在用户场景中的应用,反而因为产品的要求,强制用户完成我们设计的任务或者限制用户的行为。
HI,如果用户不懂我们的产品如何使用,那么出错的一定不是用户,而是产品设计师。
产品和交互设计的理念:
一、了解用户使用产品的目的,即挖掘用户真正的需求。
二、基于用户的目的设计产品。
三、尽可能简化产品任务,降低用户使用成本
四、不要轻易打断用户任务,迫不得已中断任务,要能即时把用户带回原任务
以上说了产品和交互设计的一些理念:
一、了解用户使用产品的目的,即挖掘用户真正的需求。
二、基于用户的目的设计产品。
三、尽可能简化产品任务,降低用户使用成本
四、不要轻易打断用户任务,迫不得已中断任务,要能即时把用户带回原任务
在进行产品设计的时候,首先应该考虑的是用户的需求是什么,通过使用本产品,用户能够实现什么目的,用户希望产品能够满足他那些方面的需求。一个北京的用户想要去上海看世博会,他选择了坐火车去上海。去上海看世博就是他的目的,也是他所有行为的起因。我们不能对用户说;“飞机的速度很快,我这里有个航班从北京飞往成都。你来坐吧。”这明显不符合用户的需求,与用户目的背道而驰。
上面所说的例子,是一个比较极端的例子,在现实工作中,几乎不会有产品设计师完全不顾用户的需求和目的进行产品设计。”基于用户需求的设计”,“以用户需求为出发点”,“需求为胜”早以成为了行业准则。每个产品设计师都知道的道理,但在实际产品设计中,却往往因为各种因素,导致我们的产品设计偏离了真实的用户需求设计,甚至与用户的需求背道而驰。
产品设计师在产品规划过程中,会受到那些因素干扰呢?
1、模糊不清的用户需求。
用户是最明白他要什么的人,但是用户并不是和你一样精通产品的专家。用户对产品的表述可能是模棱两可的,或者异想天开的,产品设计师要做的是要对用户的需求去芜存菁。另外,不同的用户有不同的需求,没有经过定性与定量调研,严格的数据分析,那么产品设计师几乎肯定会被淹没在浩瀚繁杂的需求声中。
2、来自相关业务部门的干扰
在你进行产品设计的时候,一个运营同事跑过来,对你说:“hi,我觉得产品这个功能不该这么设计,据我所知,用户是这么用我们的产品的。他们……”。你有没有遇到过这样的情景?因为更经常和用户打交道,运营、销售、市场、服务支持有时会根据他们所接触的用户,得出他们所理解的用户需求。然后告诉你产品应该如何如何。作为产品经理,我并不排斥来自同事们的声音,但我要求他们提出确切的数据支持。是一个用户这么表达的,还是上万个用户都如此反馈?如果只是业务部门自己的声音,那么记录下来。列入下次用户调研范围内,去找你的用户求证后,再改造你的产品。
3、开发工程师的拒绝
在所有的声音里,开发工程师是除用户外,最需要重视的。产品最终的完成是靠他们来完成。所以开发工程师往往认为自己有权力决定产品的形态。他们会告诉你,以前的方案是如何的好,虽然有点小瑕疵,但这是用户可以克服的。或者告诉你,从技术上分析,你的方案存在性能问题,没有他们提供的方案更优化。也许最终你不得不妥协。HI,你才是产品的OWNER,最终对产品负责的人是产品设计师,而非开发工程师。
4、老板拍脑袋了
如果你的老板是个很有个性的人,那么这是最难说服的一个环节。如果你的老板坚持自己的意见和方案,往往你不得不修改自己的设计稿。不过还是要记住,如果你确信自己是正确的,说服你的老板最好的方法还是拿出用户的数据,用数据说话。
哦,一不留神就跑题了,原本是想继续聊聊交互设计与用户体验的,结果跑到产品经理的交流沟通上了。罪过罪过。
最后还是分享下,今天原本准备的一个交互实例:未登录用户在Godaddy的购物流程。
交互设计与用户体验案例(二)-godaddy-购物流程
和未登录用户在淘宝购物不同的是,Godaddy更加重视用户的体验。虽然出于判断用户身份的需求,
设计流程及方法
UED设计流程及方法 “用户体验设计”无疑是这两年互联网行业最炙手可热的话题,而从我们成都UCD书友会火爆的现场来看,也的确如此。那么“用户体验设计”为什么会如此火爆呢?这需要从互联网的Web2.0革命说起。 这场革命,代表了互联网应用关注焦点的变迁,从以内容为王的门户型网站时代,转变为以用户为中心的互联网服务时代。以用户为中心的互联网服务,自然就需要以用户为中心的设计。但是要做到真正的以用户为中心的设计却并不简单。 这是什么意思呢?我想用彩程的实际经历对这个问题做出解释。和很多其它软件企业一样,彩程也是从一些中小型的企业网站、电子商务网站开发业务启程的。当时我们开发一个电子商务类网站的流程是什么样的呢? 首先会由超级打杂老妖出马,跟客户沟通,套出用户的需求,然后由费西或是老妖自己,三下五除二的搞一个首页出来,拿去给用户确认,用户如果点头,那么ok,开始做首页的html切图,然后丢给程序员开始开发,同时,美工继续孤军深入,出各种特征内页,切html,交给程序员开发,如此循环往复。而一旦整个项目开始进行,客户就很少再参与其中了。 于是,这个项目持续运行,直到某一天,程序员说:“好了”,这样,老妖满怀希望的冲到客户那里,很想听到客户对网站认可,但实际的场景往往是: 客户抱怨说,这里我明明是想要个Flash广告,但是却只有一张图片;这个订单系统怎么不好用,为什么不参考淘宝来做呢?我还想要个会员系统,每个会员有自己的个人页面。 这个时候,可怜的老妖只能作出两种选择,要么照单全收,ok,哪里有问题我给你改哪里,要么就是耍死皮,但是后面一种情况一般不会出现,因为老妖不愿因为得罪客户而丢掉奶粉钱。所以,这个原本大家都认为很简单的网站项目就这样被delay下去了。 这样的情况出现的次数多了,让公司首脑小s同学很不满意,于是他开始召集大家思考,这是为什么呢?让我们来看看之前我们的流程:
用户体验设计 方法论
UE,UED,用户体验 先说说UE吧,全称Usre Experience,我们常说的UED就是后面增加了一个Designer而已。汉译:用户体验设计师 [书面解释]UE设计一般是指游戏设计或游戏相关设计,其中也包括网站设计。概念:用户体验设计师——user experience designer,国外叫UED,国内也简称UX/UE设计。个人认为此概念继续延伸下去,其实生活中很多也包含于UE里面的。你的生活中会碰到很多形形色色的trouble,这些trouble会让你very anger,so.... ----------------------------抽支烟,回来继续--------------------------------- UE定义:是指User访问一个web或者使用一个产品时的全部体验。他们的印象和感觉,是否成功,是否享受,是否还想再来/使用。他们能够忍受的问题,疑惑和BUG的程度。 用户体验设计,就是最大程度上是网站的功能设置界面设置更加人性化,方便用户,满足用户体验基于以用户为中心的设计原则,采用焦点小组、可用性试验、用户测试等易用性研究方法,对用户在使用产品过程中的体验感受进行正确准确的评估、充分认识用户的真实期望和目的、对用户操作流程的预设设计进行修正和有效的改进,保证产品核心功能及用户任务需求的平衡,促进人机界面的协调工作,提高产品易用性减少产品BUG。 用户使用产品过程中建立起来的纯主观感受。对于界定明确的用户群体来讲,用户体验共性是能够经由良好设计实验来认识。新竞争力在网络营销基础与实践中曾提到计算机技术和互联网的发展,使技术创新形态正在发生转变,以用户为中心、以人为本越来越得到重视,用户体验也因此被称做创新2.0 模式的精髓。 UED步骤:数据调查、用户访谈、产品分析、产品定位、功能确认、信息架构、页面原型、UE 设计、视觉设计。 数据调查: 数据可以带来什么?对于各页面及路径的pv(产品),uv(用户)的总结,可以得到产品使用情况的一个大致概貌。缺乏什么?不了解用户,不了解过程,很难进入深层次的研究,不利于把握用户底需要什么。 用户访谈: 用户访谈有什么好处呢?产品和用户之间的联系,就像一个黑匣子。对用户的访谈,就是一个试图打开黑匣子的过程。打开了黑匣子,我们就可以改造他们之间的路径。从而使两者无缝融合。就像是研究dna,对结构的研究可以重塑基因。反映到产品上,就是我们可以以用户的心理模型去创造产品,或者是用富于创造的产品去影响用户。 产品分析: 即使了解用户,是否能提出有效的解决方案呢?此时,对于相关产品的研究就会作出帮助。如果说对用户的需求,可以对产品有纵深的认识。那么对产品的分析,有利于横向去加深去产品的理解。为什么做同一个功能,会产生出两种不同的产品?差异表现在大体,也体现在细节,通过不断的比较,会发现产品各功能间,产品和用户间千丝万缕的联系。 产品定位:
用户体验设计的5项原则
如何设计出具有优秀用户体验的产品是交互设计师始终面临的一道难题,“好的产品设计一定是建立在对用户需求的深刻理解上”这句话被许多设计师视为设计的天条;至于在设计中如何发现并深刻理解用户的需求,并由此设计出具有优秀用户体验的产品,阿里巴巴的UED团队在多年的产品设计实践中总结出重要的五项原则。 1. 同理心: 所谓的同理心通俗说法就是换位思考。设计师在设计产品时要能够做到换位思考,体会用户的立场和感受,并站在用户的角度思考和处理问题,把自己置身于相关的用户场景中,理解用户的行为特点和行为差异。 在我们阿里系网站,淘宝网站上面主要是C类用户,淘宝的很多设计师自己本身就是C 类用户,他们会更加容易把握和理解C类用户的需求,以此来指导产品的设计。这一点对于我们B2B的设计师来说即是面临的困难也是一种机遇,因为B2B的设计师很难从自身获得足够的B类用户经验也就无法很好的把握和理解B类用户的需求,所以我们团队就更加强调设计师的同理心、换位思考能力。我们会要求设计师在平时多注意积累用户经验,熟练的使用自己的产品,模拟B类用户进行相关操作,也会经常让设计师走出去把用户请进来等各个渠道和用户研究的手段让设计师可以全方位深入的了解用户需求。使得我们的设计师可以很客观、深入和全面的了解用户以及相关需求,也就避免了依赖自身经验和主观臆断的闭门造车。 记得在我上大学学习《无障碍设计》课程的时候,为了体验和理解腿部残疾人士对于乘坐车辆的需求,我会把自己的腿绑在一起或者坐在轮椅上,真实体验腿部残疾人士上车时的场景。我想有过这种体验的设计师为腿部残疾人士设计产品的时候,肯定会在设计中充分考虑到残障人士的真实需求了。 同理心是用户体验设计的基础,只有这样设计师才会对用户需求把握的越透彻,设计出越贴心的产品。当我们的用户看到产品时会说:“这就是我想要的”,我想这应该就是最好的用户体验设计了。
用户体验与交互设计
用户体验与交互设计 我常被问起:“你是做什么的?” “交互设计师。” “交互设计是做什么的?” 我很尴尬的解释一堆:“!@#¥%…….” 对方更是疑惑:”那….是不是网页的视觉设计?” ……… 网上搜到一张图,发现不只是我,很多交互设计师都存在困惑。缺乏职业存在感。 ?交互设计的特色之一——“虚” 交互设计似乎是个很难解释,有点”虚、空、玄“的东西。互联网的快速发展,交互设计少了些可以借鉴的方法。交互设计这个行业似乎只能靠前人经验、自身灵感、悟性体会,江湖中野蛮发展着。简直就是武林中的内功了得。 ?交互设计的特色之二——纠结,有木有! JJg在《用户体验要素》中,将交互设计设置在结构层。 一方面,交互设计恰恰处在抽象的战略向具体实现页面的转化过度阶段。从产品开发流程中,交互设计上从产品经理接到需求,分析需求并最终交付网站高保真的原型。要把“抽象”的点子和想法如实贴切用界面语言表现出来。满足公司商业需求。 另一方面,交互设计师的诞生某种程度是为了提升产品可用性。其实就是要满足产品使用者——用户的要求。 说起来简直就是吃饭靠公司,目标是用户的“无间道”。要不断平衡公司“商业”利益(不能丢饭碗),和用户体验利益(专业道德)之间的矛盾。具体来说,就是在交互设计思考的过程中,考虑用户逻辑+公司的特殊需求两部分内容。 能不纠结么….. ?交互设计的内容有哪些? 有人问我交互设计难么? 我说“不难,你想,用户的操作行为就俩:点击、拖拽。”:) 其实,我理解的交互设计主要分为两块:信息架构和操作细节。交互设计的产出物(交付物)也应当包含这一静一动两块。 下面从交互设计不同阶段的产出物,来谈谈我自己交互设计方法和思考过程: 1.接需求 这个阶段主要是接到产品经理等拿来的需求,比如FRD文档。和产品经理讨论需求,了解重点。 2.需求分析——>翻译成界面语言
用户体验(交互)相关名词解释
【IDNA王建国原创】请别拿一知半解的新词忽悠我 ——仅以此篇献给被新一代用户体验“大师”们忽悠的年轻设计师们 当今社会,“懂得”用户体验的“大师”真是越来越多,他们犹如雨后春笋般涌现并活跃在在UI设计领域的个个角落,凭借着天生的小聪明和举一反三的独特技能,罗织着一个又一个设计界的神话,忽悠着一代又一代的年轻设计师。“大师们”每每谈及“用户体验”什么“交互设计”“可用性测试”“高保真原型”等高词雅汇,必当青筋暴露、唾沫横飞,貌似用户体验的精髓已注入到这些黄皮肤黑眼睛的灵魂里一样,然而细听之下,罗列在词汇下的却是空洞的、毫无说服力的生搬硬套和盲目的崇洋媚外! 我,一名普通美术工作者,多年从事美术设计工作,近四五年间目睹身边无数的设计师纷纷“弃暗投明”,一夜之间脱胎换骨纷纷与时俱进皆以“用户体验设计师”自居,不免发问:仅凭这三两年通过一些英语好的半调子设计师翻译的一些蹩脚的专用名词和驴唇不对马嘴的名词解释就能肯定中国设计界的用户体验时代真的已经到来了? 经砖家证实:确实如此! 用户体验设计:User experience design ,ISO 9241-210标准将用户体验定义为“人们对于针对使用或期望使用的产品、系统或者服务的认知印象和回应”。用户体验这个词最早被广泛认知是在上世纪90年代中期,由用户体验设计师唐纳德?诺曼(Donald Norman)提出和推广,被中国设计界认可和引进不过几年光景。国内原来的叫法不过就是“产品改良”或“产品创新”之类的,目的都是为了最终提升产品质量,提高用户使用该产品的满意度等等! 原型:prototype,个人认为翻译为“蓝本”更为贴切,因为蓝本一般形容非物质的或软件的东西,而原型这个词更多的是形容硬件,如“原型机”:指在成品研制过程中,按设计图制造出的第一批供用户测试的高端硬件产品。 高保真原型:这个词我第一次听到的时候,以为磁带的时代又回来了,高保真通常是指音响系统啊,保的是现场演奏之真。UI如何高保真?保的又是哪里的真呢??恐怕不少人都像我一样一头雾水。这个词说白了就是界面效果图,说效果图都能明白,非要生搬硬套的翻译成高保真原型,真是不得不佩服你的忽悠智商啊! 可用性测试:前几天和同事开玩笑说:如果原型测试后不可用,是不是就叫做无用性测试了。。言归正传,其本意接近于产品调研,就是在产品投放市场之前,设计出几种产品原型,供用户测试,记录测试结果,改良和提升产品的用户满意度,借以节约资金和规避风险。 信息架构,英文叫做information architecture,缩写为IA。 它是一个整理信息,斡旋信息系统与使用者需求的过程,主要是要将信息变成一个经过组织、归类、以及具有浏览体系的组合结构。 这样的结构性设计将使得使用者对于信息的内容存取更直接,让使用者的任务更容易完成,它也可说是在结构与分类上的艺术与科学,可以帮助我们寻找信息并且予以管理。 交互设计,英文叫做Interaction Design 交互设计的目的是提高产品易用性! 交互设计是指设计人和产品或服务互动的一种机制 , 以用户体验为基础进行的人机交互设计是要考虑用户的背景、使用经验以及在操作过程中的感受,从而设计符合最终用户的产品,使得最终用户在使用产品时愉悦、符合自己的逻辑、有效完成并且是高效使用产品。
完成出色用户体验设计的六个简单步骤
完成出色用户体验设计的六个简单步骤 原文作者:Henry Rahr,Product Manager & UX Guy at CoreLogic翻译:Sharon Fu 作为一名产品经理,在我的工作中会遇到很多较为紧迫而棘手的事情,项目的截止时间,对行业动态的了解,对项目预算的争取……上面这些只是其中的一部分,在这样的工作中让我意识到在一个领域中构建越简单越好的成功法则是如 此重要。 对于那些软件/网页/移动应用来说,用户体验正在获得更多的关注,这种关注很多时候可以给我们的产品带来更多好处。最近几年,一些软件开发公司开始将一些2C(面向用户)的设计应用在2B(面向商业)的领域,这已经带来了一场用户体验的革命。然而,用户体验设计师作为一个非比寻常的群体,往往需要support不同的项目和产品,他们很难获得专门的资源和路径,这正是你正在阅读这篇文章的原因。 在意识到上面的问题后,我花费了很多个晚上来思考,一些自由职业的UI/UX设计师也在寻找类似于行业认证的组织 或者认证的流程,比如Nielson Norman Group。而接下来的步骤定义了一种用户体验设计的简单流程,保证产品用户体验的关键在于在软件开发的全流程时刻关注于用户体验,让我们一起来看一下最近完成的一个app设计项目。
1发现 看到这个标题,有些人可能会感到紧张。但事实是站在你自己的角度去考虑用户体验是很容易出现失误的。没有充分的用户反馈却着急构建用户体验对大家来说是在浪费时间,而且你的开发team可能很快就会有理由拒绝支持你。 这是因为你的观点尽管有趣但是无关紧要。在这一步中,通过电话联系你的用户跟他们坦诚地聊聊他们在产品使用过程中所遇到的问题,在聊天的过程中,以一种好奇的心态,不要限制聊天内容的范围,不要局限在你的产品,了解一些他们正在使用的可以用来完成某些任务的产品对你来说也是有帮助的,就像Henry Ford说的:如果我问人们想要什么样的马,他们可能会说“跑的更快”的马。所以仔细得去倾听用户的痛点并且记录下来,因为他们就是你最终需要解决的问题。在这一步中不要试图设计任何东西,你必须专注于这些用户痛点而不是跳到痛点的解决方案中去。 在你跟5-8个用户聊过之后,可以去做第二步了。 2充分利用你的笔和纸 可以这么说,这一步就是笔和纸,你可能有很多出色的工具用来完成你的线框图,你的workflow,但是在我看来,没有任何工具比笔和纸更好用。在这一步中你起码需要画出三种可能的设计方案去解决用户的需求。在整个设计过程中,参考一下其他同类目标的竞品应用也是不错的办法,你可以把
用户体验设计流程详解
在线学习好工作https://www.sodocs.net/doc/0816846289.html,/ 用户体验设计流程详解 用户体验流程,很对人想到打开软件画图,设计反稿、修改。但设计流程是一个经过很多人总结后非常成熟的保证质量的精确地设计环节流程。 企业中的流程 1.定义 一般公司战略层提出发展方向,市场研究人员调查大环境,借助调研手段。验证管理层的战略方针有没有违背市场的基本运行以及用户的基本需求。更理想的是市场调研人员发现用户的需求,促进了战略的转移。此阶段主要是了解市场、定义市场。产品经理完成需求概括,包含:产品诞生背景、达到用户目标、用户需求具体是什么,根据不同过程详细描述产品功能。 2.设计 用户体验设计师出场,交互设计师接到产品经理文档,做一些用户需求、行为细化研究,发现用户市场需求,产品经理根据细节定义功能。交互设计师发现用户使用产品时具体什么样,验证用户需求。接下来人物分析、页面流程,对信息架构进行布局,输出原型稿,对原型稿进行测试,最终设计评审中通过,送给视觉设计师,关注色彩、风格、用户情感因素,完成设计。
3.开发 分为前端开发和后端开发,前段开发负责页面UI层面的东西。后端开发,完成具体的后端数据库及实现逻辑。 4.发布 公司的运维人员把之前的劳动成果发布到网站上。 5.测试与优化 完成公司的测试战略。对不同版本的产品进行分析,将新版本代替旧版本。强调产品已经上线,之后的用户反馈进行进一步优化。 整个流程中涉及的角色:市场研究人员、产品经理、交互设计师、用户研究工程师、视觉设计师、前段开发工程师、后端开发工程师、测试工程师、数据库工程师、运维人员、其他角色。 如何完成用户体验设计 1.定义 拿到需求时,进行定义。人物角色模型:精准定位产品目标用户。人种学信息:行为、需求、目标。 用户场景:用户使用产品的时间、环境、情绪对设计的影响。了解用户使用产品时的样子。将小故事进行需求拆分,拆分各个需求点。准确描绘用户需求:作为,每当,我想要,这样的话。 用户目标:用图文结合的形式描述一个完整的用户需求。 如何了解用户:与用户交谈,观察用户,让用户参与设计工作,利用调查和问卷,用户行为数据分析。 2.构建 1)任务流程:化繁为简,理解用户行为路径。梳理用户使用功能时具体会经历哪些步骤,把步骤进行简化,理解用户行为路径。记录成功和错误的步骤。将所有用户故事视觉化的联系起来,考虑所有用户使用时的边界/特殊情况。 2)信息架构:最小化功能设计,设计完这个汗基本元素和框架。对一个网站整体的导航结构通过一个图示可以表达出来,如对一个公司的官网,可能会包含
基于用户体验的智能手机 APP 界面设计研究外文文献翻译
文献出处: Lane N D, Miluzzo. RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE [J]. Communications Magazine, IEEE, 2015, 8(9): 140-150. 原文 RESEARCH OF SMART PHONE APP INTERFACE DESIGN BASED ON USER EXPERIENCE Lane N D, Miluzzo ABSTRACT In today's information age, as a kind of new media, mobile devices play an important role in people's life. Smart phone lead the future development direction of mobile phone, smart phone APP become an important industry in the mobile Internet, people pay more and more attention to the user experience of a smart phone APP interface design. Because smart phone APP an intense market competition, the user experience to become the decided to smart phone APP development the important lifeblood of the height, strength and speed, is an important indicator of success for the APP product. However, smart phone APP as a newly emerging things produce time is shorter, the designer can't make the change of the agile, according to market feedback in the process of its design and development of the lack of a complete set of design process and theoretical support, to provide users with a good interface design become the key of the user experience. How will the user experience design process into the smart phone APP interface design research and development of every link will be this article to solve the problem. In this context, on the one hand, on the user experience from the level, structure, process, measurement and design point of view to explore the structure of the user experience, on the other hand, the smart phone APP interface design of the user experience to analyze, to build smart phone APP interface design user experience level model. Keywords: User experience, Smart phone, APP, Interface design 1Introduction The rapid development of mobile Internet has become an indispensable part of people's life; it changes in the world of the Internet also changed people's way of life.
用户体验和交互设计的重要性
用户体验和交互设计的重要性 用户体验(UE/UX--User Experience )的概念:是一种纯主观在用户使用产品过程中建立起来的感受 ,用户体验是围绕产品的一整套体验,包括跟其相关的设计、制作、生产、营销、售后以及技术支持等各个环节。知识说后来IT 行业迅猛发展,主要也是被这个群体当口号挂在嘴边,所以很多人简单的认为他就是IT 行业的一门学科。(针对我们IT 行业来说UI (视觉)和UE (人机交互)。 历史:用户体验这个词最早被广泛认知是在上世纪90年代,是由曾任苹果计算机公司先进技术部副总裁的唐纳德?诺曼提出。其实至人类诞生以来人类都在为用户体验做着努力。有些东西一直都存在只是你没有去发现和关注和研究。(就像牛顿大哥发现的万有引力)。 用户体验 设计 制作 生产 营销 技术支持 其它
交互设计(UE--User Experience):指的是人机交互(狭隘的理解:人与带屏幕设备的的交 流互动)就像你看到好多公司打出来的招聘信息一样“招聘UE/交互设计师”。明白交互设计使整个用户体验设计的一部分。 交互设计的重要性: 要了解交互设计的重要性我们先来了解一下交互设计师都有些个什么工作的内容? 产品需求:整理产品需求,整理需求(通常在这个环节你只是个配角或者杂工,等当了项目经理再轮得到)
该文档是产品项目由“概念化”阶段进入到“图纸化”阶段的最主要的一个文档,其作用就是“对MRD中的内容进行指标化和技术化”,这个文档的质量好坏直接影响到研发部门是否能够明确产品的功能和性能。 产品需求文档(Product Requirement Document,PRD)的英文简称。是将商业需求文档(BRD)和市场需求文档(MRD)用更加专业的语言进行描述。 包含的内容大致有:产品概述(行业背景、通俗点说就是为什么要做这个产品)、用户调研/目标用户(给谁用他们为什么会用他们基于什么情况来用)、详细功能框架/流程(用户怎么用、有什么给他用)、产品目标(用了之后达到什么效果、能得到什么结果)、功能的特点/商业特点(这些功能都有什么特点怎么去达到我的商业目的)、硬件评估(基于什么硬件平台来用手持设备PAD/手机又或者是PC和其它终端设备、这些设备有什么特点是否能满足相关条件,如成本、)、软件评估(使用的系统平台开发难度/开发周期、开发人力成本、涉及到的技术范围如是否涉及到后台数据库等开发问题、系统政策等)、周期评估(整体产品研发所需要的时间、各阶段周期等)、风险评估(可能出现的研发问题、导致的后果、以及是否可以有解决途径等等)。商业评估(要多少钱、怎么节约钱、什么时候回本、什么时候赚钱、什么时候可以融资、有什么风险可能会亏欠、亏钱了怎么办、什么时候上市等等老板关心的问题、就是一份商业企 划书)
从UI 和UX对比,谈谈对用户界面和用户体验的理解
佳音校区北大青鸟告诉你UI与UX之间最大的区别可以概括为:UI 是通过视觉的维度去解决效率问题;UX是偏向于功能的维度去解决需求问题。本文章是结合作者个人的多年经验,和大家(尤其是新人PM)一起分享下对UI和UX的对比理解。 UI与UX之间的差异对刚刚入职不久的新人PM而言,可能略有混淆。我个人也在工作中碰见过新人在这方面的疑问或者失误,故而就以自己的经验和理解在这里总结下UI与UX的区别,供大家借鉴、讨论。UI与UX的定义 从最基本的层面上来说,用户界面(UI)是用户和产品互动之后产生的的一系列视觉感受,比如界面中的按钮和图标等,用户看了之后会有如何的认知;用户体验(UX),相对来说,则是一个人在与一家公司的产品、服务等各方面互动之后产生的体验感受。 大家会看到,UI与UX都是最终落到用户主观的感受层面上来,这点的总结意义在于:其实两者都是带有根本的主观性质的,服务用户其实服务的就是用户的主观。那么我们在思考UI与UX的设计时,都要从用户的主观角度去换位思考。 UI——用户界面 上溯到上世纪七十时代,如果你想使用一台电脑,就必须使用命令行界面。那时,买不到一台使用图标、按钮、或鼠标的电脑,为了让电脑行使你的指令,你必须用编程语言和它交流。 之后在1981年,Xerox PARC的一帮电脑科学家开发了Xerox Star,一台配置了最初的图形用户界面(GUI)的个人电脑。它使用了窗口、
图标、下拉菜单、单选按钮、复选框等元素,还允许用户打开、移动、删除文档。 苹果公司的团队继续在图形用户界面这点上开发创新,1984年,他们发布了Macintosh。Macintosh是第一款成功商业化的使用鼠标点击和多窗口界面的桌面电脑,当然大家最早接触的可能绝大部分都是Windows系列的系统界面。 图形界面的出现也带来了对新型设计师的需求——专门设计个人电脑图形界面的设计师,用户界面设计师就是在这样的背景下诞生的。这一学科在过去的几十年中不断演化,还会在将来继续进化。 如今的用户界面设计师主要围绕软件、网站、移动应用、可穿戴设备和智能电器等进行设计。他们需要负责设计数字产品界面的布局,以及一个系统各个页面上的视觉元素,当然这里指的是视觉设计师,平面设计师要起步更早,这两个职位可大不相同。 UX——用户体验 用户体验这个术语是由认知科学家Don Norman在上世纪九十年代创造的,那时,他正担任苹果公司高新科技组的VP。 他是这么定义用户体验的: 用户体验包涵了终端用户与一家公司及其服务、产品进行交互的所有层面。 在解释这一术语起源的电邮中,Norman写道: 我发明这个术语主要是因为我认为人机界面和可用性这两个概念太过狭窄:我想要覆盖一个人使用某个系统的所有层面,包括工业设计、
交互设计分析报告
瑞丰国际交互设计分析
瑞丰国际交互设计分析 (1) 第一章.感官体验分析: (3) 第二章.交互体验分析: (9) 第三章.网站整体框架分析 (20) 第四章.用户登录后续界面分析 (21) 1、首先我们来看下瑞丰用户登录后的head区域,这块区域有非常多的问题我总结 有下面几点; (21) 2、用户中心分析 (24) 第五章.页面初步框架布局 (25) 一、首页排版布局结构图: (25) 二、体育博彩和香港乐透频道布局结构图: (27) 三、娱乐场频道布局结构图: (28) 四、小游戏频道布局结构图: (29) 五、快乐彩频道布局结构图: (30) 六、手机频道布局结构图: (31) 七、最新优惠、加盟合作、帮助中心、规则与说明、联系我们等频道布局结构图: (32) 八、注册,登录参考页面请参考一下这两个页面的风格做: (33) 第六章.网站重构需注意的用户体验细节,请严格按照我以下的总结进行页面整改。 34 一、感官体验:呈现给用户视听上的体验,强调舒适性。网的一些事 (34) 二、交互体验:呈现给用户操作上的体验,强调易用/可用性。 (35) 三、浏览体验:呈现给用户浏览上的体验,强调吸引性。 (36) 四、情感体验:呈现给用户心理上的体验,强调友好性。 (37) 五、信任体验:呈现给用户的信任体验,强调可靠性。 (37) 第七章.网站重构所需人员配备。 (38) 1、高级web前端开发工程师(人数视网站重构规模而定,瑞丰目前情况业务情况 需2名人员,工期如果较赶则需增加人员)。 (38) 2、JS开发工程师(1名) (38) 3、高级视觉设计师(人数视网站重构规模而定,瑞丰目前情况业务情况需2名人 员,工期如果较赶则需增加人员)。 (38) 4、高级程序开发员(3名) (38)
论交互设计中用户体验的认识
论交互设计中用户体验的认识 内容提要:“交互”即使指人与人之间的相互作用,感官、情绪、理智之间的互动等,共同参与、相互影响、相互作用。在信息化时代高速发展的今天,我们每时每刻都在与周边得事物互动着。所以要创造出一个和谐融洽的人机交往的领域变得尤为重要,用户体验成为这一目标的重要环节,努力的处理好人机的关系,能让我们的生活更加愉悦、舒心。 关键词:交互设计体验情感 1什么是交互设计 交互设计(Interaction Design)作为一门关注交互体验的新学科在二十世纪八十年代产生了,它由IDEO的一位创始人比尔?莫格里奇在1894年一次设计会议上提出,他一开始给它命名为“软面(Saft Face)”,由于这个名字容易让人想起和当时流行的玩具“椰菜娃娃(Cabbage Patch doll)”,他后来把它更名为“Interaction Design”,——交互设计。 “交互”自古就有。在历史上可以上溯到早期的人类在狩猎、捕鱼、种植等人与工具之间的关系。中国古代有许多伟大的发明,其中蕴含的“交互”的含义。例如古代的编钟、传统的手工艺,民间艺术等等,处处表现出交互的思想与设计。随着时代的发展,社会的进步,从原始社会到高新技术时代的到来,我们需要更加智能计算机来表现我们的交互思想。自20世纪30年代以来,交互设计经历了人机界面到人机交互的发展史其中发展阶段包括: 1)初创期(1959—1970)。1959美国学者从人在操纵计算机时如何才能减轻疲劳出发,提出被认为是人机界面的第一篇文献的关于计算 机控制台设计的人机工程学的论文。1960年,有学者首次提出“人 机紧密共栖”的概念,被视为人机界面学的启蒙观点。1969年在英 国剑桥大学召开第一次人机界面学发展史上的里程碑。 2)奠基期(1970—1979)。此时期出现了两件重要的事件:1从1970年到1973年出版了四本与计算机相关的人机工程学专著,为人机交 互界面发展指明了方向。2在1970年成立了两个HCI(人机界面) 研究中心:一个是英国Loughbocogh大学的HUSAT研究中心,另 一个是美国Xerox公司的Palo Alto研究中心。 3)发展期(1980—1995)20世纪80年代中期代表了“个人电脑时代” 的开始。此时第四代以大规模集成电路为特征的计算机终于跨越了 字符交互界面进入了GUI(图形交互界面)时代,个人电脑开始走 入了千家万户,成为人们办公、娱乐和教育的新形势。软件的剧增、 电脑功能的复杂化和大量非专业用户的需求和抱怨交织在一起,这 些成为交互设计最初的动力。 在交互发展的同时,人机界面、人机工程学、工业设计等研究领域也取得了重大的进展,这些为交互设计的思想提供了肥沃的养料。特别是基于对人类信息加工理论的认知心理学的研究成果,如学习、记忆、疲劳、情感等心理机制的研究成为交互设计提供了重要的依据。
网站用户体验分析:交互设计七大定律
网站用户体验分析:交互设计七大定律 [核心提示] “除非有更好的选择,否则就遵从标准”,那在交互设计领域都有哪些法则定律被认作了标准了呢? Alan Cooper:除非有更好的选择,否则就遵从标准。 作为交互设计之父的阿兰·库珀最为人熟知的或许就是这句“除非有更好的选择,否则就遵从标准”了,在交互设计领域有很多经过了时间的验证的法则定律被认作了标准,那么你都知道都有哪些吗? 1. Fitts’ Law / 菲茨定律(费茨法则) 定律内容:从一个起始位置移动到一个最终目标所需的时间由两个参数来决定,到目标的距离和目标的大小(上图中的 D与 W),用数学公式表达为时间 T = a + b log2(D/W+1)。 它是 1954 年保罗.菲茨首先提出来的,用来预测从任意一点到目标中心位置所需时间的数学模型,在人机交互(HCI)和设计领域的影响却最为广泛和深远。新的 Windows 8 中由开始菜单到开始屏幕的转变背后也可以看作是该定律的应用。 菲茨定律的启示: 按钮等可点击对象需要合理的大小尺寸。 屏幕的边和角很适合放置像菜单栏和按钮这样的元素,因为边角是巨大的目标,它们无限高或无限宽,你不可能用鼠标超过它们。即不管你移动了多远,鼠标最终会停在屏幕的边缘,并定位到按钮或菜单的上面。 出现在用户正在操作的对象旁边的控制菜单(右键菜单)比下拉菜单或工具栏可以被打开得更快,因为不需要移动到屏幕的其他位置。
扩展阅读:Windows 设计规范中的鼠标交互、菲茨定律与互联网设计、費茲定律Fitts’ Law與使用者介面設計、Google Chrome 与 Fitts Law、谈谈 Fitts 定律、费茨法则在交互设计中的应用 (Readlists) 2. Hick's Law / 席克定律(希克法则) 定律内容:一个人面临的选择(n)越多,所需要作出决定的时间(T)就越长。用数学公式表达为反应时间 T=a+b log2(n)。在人机交互中界面中选项越多,意味着用户做出决定的时间越长。例如比起 2 个菜单,每个菜单有 5 项,用户会更快得从有 10 项的 1 个菜单中做出选择。 席克定律多应用于软件/网站界面的菜单及子菜单的设计中,在移动设备中也比较适用。 扩展阅读:席克法則、谈谈Hick定律(Readlists) 3. 神奇数字7±2 法则
从用户体验分析iPad用户体验的交互设计
?淡化程序UI,以便用户关注所需的内容。 ?美观的内容形式,富有真实感。 ?充分利用设备的性能来增强内容的交互性。 支持所有方位 优秀iPad程序的其中一个重要因素是可以在所有方位上运行。竖向的大屏幕可以满足用户浏览内容的需求(当竖屏幕较小时,用户就会将屏幕旋转为横屏幕,这样一行就可以显示较多的文字)。用户不太会注意最小设备结构 (minimaldevice frame;使用iPhone时,用户单手握住手机时,屏幕多为竖向显示;而双手使用iPad,屏幕的显示方位并不能确定)或者home按键的位置,他们不认为设备有默认方位。这就导致用户期望程序可以在当前方位上运行。所以程序尽量满足iPad各方位的运行要求。 保证以首要内容为重点。当旋转iPad的方位时,如重点显示的内容发生变化,用户会感觉对程序失去控制。 旋转时如何显示辅助信息或者功能。尽管能保证上一条,还要考虑如何显示较为次要的信息。例如邮箱功能中,首要内容时发邮件,次要内容是联系人和收件箱的列表。
横屏的次要内容显示在左边的分视图中
竖屏的次要内容显示在气泡框中。 再如,横屏时,一款游戏以长方形显示,当旋转到竖屏时,需要调整屏幕上的显示区域,游戏显示边框的上面或者下面增加显示空间,用于显示辅助信息,而不是垂直拉伸显示区域来撑满整个屏幕。 避免布局变化过大或者无缘由地改变。所有方位中都显示相似的UI布局旋转时尽可能保留信息和文本的原有格式。尤其阅读文本时,重要的是避免旋转之后用户找不到读到哪儿了。如果非要对页面重新布局,可以使用动画帮助用户理解当前页面的变化。例如,当旋转时要必须增加或者移除文本框时,可以选择隐
敏捷用户体验设计指导思想之一敏捷思想
敏捷用户体验设计指导思想之一敏捷思想 2010-03-18 来源:https://www.sodocs.net/doc/0816846289.html, 敏捷用户体验设计的指导思想有两个:敏捷思想(Agile)和以用户为中心的思想(UCD:User Centered Design)。本文谈其中之一——Agile。 敏捷,《敏捷宣言》,《敏捷宣言》背后的原则 敏捷,不是一套具体的方法,更不是某种工具,而更像是一种思想,或者别用“思想”这么伟大的词——敏捷是一种思路/思维方式。我目前的理解,敏捷就是要小步快跑,及时用验证后的事实取代先前的假设。在实际的操作中,就是要根据项目的进展情况及时调整原有目标和计划,所做的工作要及时验证,工作成果要点滴地积累。我极力推捧《敏捷宣言》的头一条:“人”以及“人与人的互动”胜于“过程”和“工具”。很中国很大白话地说,就是:人要是太傻弱、或者人与人的配合不合拍,谈其他的一切思想、方法、工具都是白扯,当然包括谈敏捷。 谈敏捷不提《敏捷宣言》就像去东北没见过翠花的酸菜一样。咱先上翠花的酸菜:《敏捷宣言》及其原则。 “人”以及“人与人的互动”Individuals and interactions 胜于 over “过程”和”工具” processes and tools 可运行的软件Working software 胜于 over 面面俱到的文档 comprehensive documentation 客户合作Customer collaboration 胜于 over 合同谈判 over contract negotiation 响应变化Responding to change 胜于 over 遵循计划 over following a plan 在此,我试图对《敏捷宣言》作些解读: ◆方法套路要灵活——方法和工具是死的,人是活的,人要是太“面”或者协作不好,再强大的方法和工具都是白扯; ◆文档的编制要创新——上百页的项目报告没人乐意写,更没几个人乐意读。好在大家现在用结绳记事的人不多,要不得用多少绳子打多少扣啊?干的就是软件的活,却还用很原始的文字描述,难道这又是中国万恶的教育制度惹的祸?咱不是为人师表的灵魂工程师,咱就是弄点“软的(soft)东西(ware)”,
(完整版)用户体验与交互设计
商业竞争三大动力: 商业模式、技术、用户体验 用户体验: User Experience缩写为UE或UX,指用户访问一个网站或者使用一个产品时的全部体验。 用户体验设计原则: 以此概念为中心的一套设计流程。包括有目标用户设定,满意度的范围和指标设定,用户需求的功能,交互研究,系统反馈和最终的报告和结果。 关于用户: 用户是懒惰的 用户没有耐心,喜欢放弃 用户体验要素: ?功能性 ?有用性 ?易用性 ?可靠性 ?可发现 ?情感因素 ?创造性 ?渴望的 用户体验评估: ?任务方面 ?耗时 ?完成率 ?出错率 ?帮助有效性 ?满意度方面 ?初体验 ?可学性 ?功能 ?易用性 ?速度 ?可靠性 ?综合性 用户体验类型: ?感官体验 呈现给用户视听上的体验,强调舒适性 ?交互体验 呈现给用户操作上的体验,强调易用/可用性
?情感体验 呈现给用户心理上的体验,强调友好性 ?浏览体验 呈现给用户浏览上的体验,强调吸引性 ?信任体验 呈现给用户的信任体验,强调可靠性 用户体验的目的: ?让用户在使用产品时无障碍 ?提高用户对产品的满意度,从而提高忠诚度 ?留住旧用户,发展新用户 怎样开展用户体验: ?划分用户群,确定目标用户 ?走近目标用户,发掘用户需求 ?在用户需求与商业需求间寻求平衡点 ?规划产品的发展策略 ?快速设计、研发、测试、上线及调整 ?始终提供给用户有用的东西 交互设计: 交互设计试图提高产品或系统的可用性和用户体验。他首先研究、了解某类用户需求,然后通过设计来满足甚至超出用户需求。 保证产品功能,同时缩短用户学习曲线 提高任务完成的准确性和效率
互联网产品的交互设计该如何做: ?信息架构 根据自己所在的组织范围内的具体情况,推动商业、内容、用户三要素均衡发展。 信息架构类型: ?静态展示型,例如sina等门户网站 ?交互型,例如开心网等社区网站、淘宝等电子商务网站 ?流程设计 即功能流程设计,例如注册流程、购物流程的封装设计 ?界面设计 又称蓝图设计或原型设计,使用一定工具软件对功能和内容进行组织和表达,目的是直观呈现设计思想,并起到有效的信息传达作用 ?自然语言法: ?概括待表达信息 ?将概括好的信息排序 ?使用界面语言翻译 ?结构图法 ?总结归纳全部待表达信息 ?画树状图 ?画页面草图,Demo ?交互细节设计 重点在于文档化
关于用户体验的五要素分析
老渔哥总结出用户体验要素包括五个层面:战略层、范围层、结构层、框架层和表现层。同时将产品分为功能型产品和信息型产品,针对不同的类型产品,用户体验要素也有差别。 用户体验要素的五层架构: 一、战略层-产品目标和用户需求
战略层通常需要明确两个问题:产品目标和用户需求。即我们要通过这个产品得到什么?我们的用户要通过这个产品得到什么?这两个问题,无论功能性产品或是信息类产品都会要涉及到。 1、产品目标; 产品目标通常包括商业目标、品牌识别和成功标准三个方面。同时,建立一个可实现的成功标准也代表是对我们产品目标的补充,它通常能够细化我们的目标。使公司有个明确的方向。比如说马云常说:阿里巴巴的愿景是:“让天下没有难做的生意”。这些细化的目标就是我们前进的方向。 2、用户需求; 在谈到用户需求时,以微信为例,满足了用户的社交需求。但是这句话太笼统,在做产品的时候一定要精细化。比如这款产品的用户有哪些,这就是书中说的用户细分,同时还要作可用性和用户研究,并根据这些创建人物角色。 套用哲学上的一句话:“世间万物都是不停的变化”。一家公司,一个产品在战略层面也要随着市场的变化而变化这些就是随着市场的变化战略层也在不断的变化。 二、范围层-功能规格和内容需求 1、功能规格 在这里,范围层被“功能性产品”和“信息型产品”分为两个部分。在功能型产品方面,我们考虑的是功能需求规格——哪些应该被当成软件产品的“功能”以及相应的组合。在信息型产品方面,我们考虑的是内容,这属于编辑和营销推广传统领域。
2、内容需求 内容需求常常伴随着功能的需求。现在,真正的内容常常是通过一个内容管理系统来进行管理的。一个内容管理系统可以实现自动化流程,能展示和交付给用户。 三、结构层-交互设计与信息架构 1、交互设计 在传统的软件开发行业,涉及“为用户设计结构化体验”的方法被称为交互设计。交互设计关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。 2、信息架构 在内容建设方面,主要通过信息架构来构建用户体验。这个领域涉及多个学科,包括组织管理、分类、顺序排列,以及内容呈现有关的:图书管理、新闻
相关文档
- 用户体验与交互设计方案及经典案例
- 慧色-用户体验与交互设计_120301
- 淘宝用户体验与交互设计
- 产品设计与用户体验By马化腾
- 网站用户体验分析:交互设计七大定律
- 基于用户体验的手机产品交互设计原则
- 用户体验(交互)相关名词解释
- (完整版)用户体验与交互设计
- 《用户体验与交互设计方法》
- 论交互设计中用户体验的认识
- 移动端APP用户体验设计交互界面
- 解析手机用户的使用习惯与交互设计原则
- 【淘宝】用户体验与交互设计120301
- 从用户体验分析iPad用户体验的交互设计
- 用户体验与交互设计及案例介绍
- 用户体验和交互设计的重要性
- UI 交互设计用户体验外文文献资料
- windows,用户体验交互设计规范
- UE交互设计之用户体验篇
- 交互设计的两个核心问题:用户体验和以用户目标为导向
