用户体验的要素


《用户体验的要素》读书笔记
From https://www.sodocs.net/doc/158151386.html,/
第一章用户体验为何如此重要
1.用户体验:产品如何与外界“发生联系”(接触)并“发挥作用”(使用)的。
2.网站出现的最初,成功的关键是“第一时间”,现在,则是提供优质的用户体验。
例如,内容网站需要有效地传达信息,用能帮助人们理解和接受的方式呈现。高效的沟通是决定产品是否成功的关键因素。
3.以用户为中心的设计(user-centered design):创建吸引人的、高效的用户体验的方法。在开发产品的每一个步骤中,都要把用户列入考虑范围。把用户体验分解成各个组成因素,从不同的角度来了解它。
第二章认识这些要素
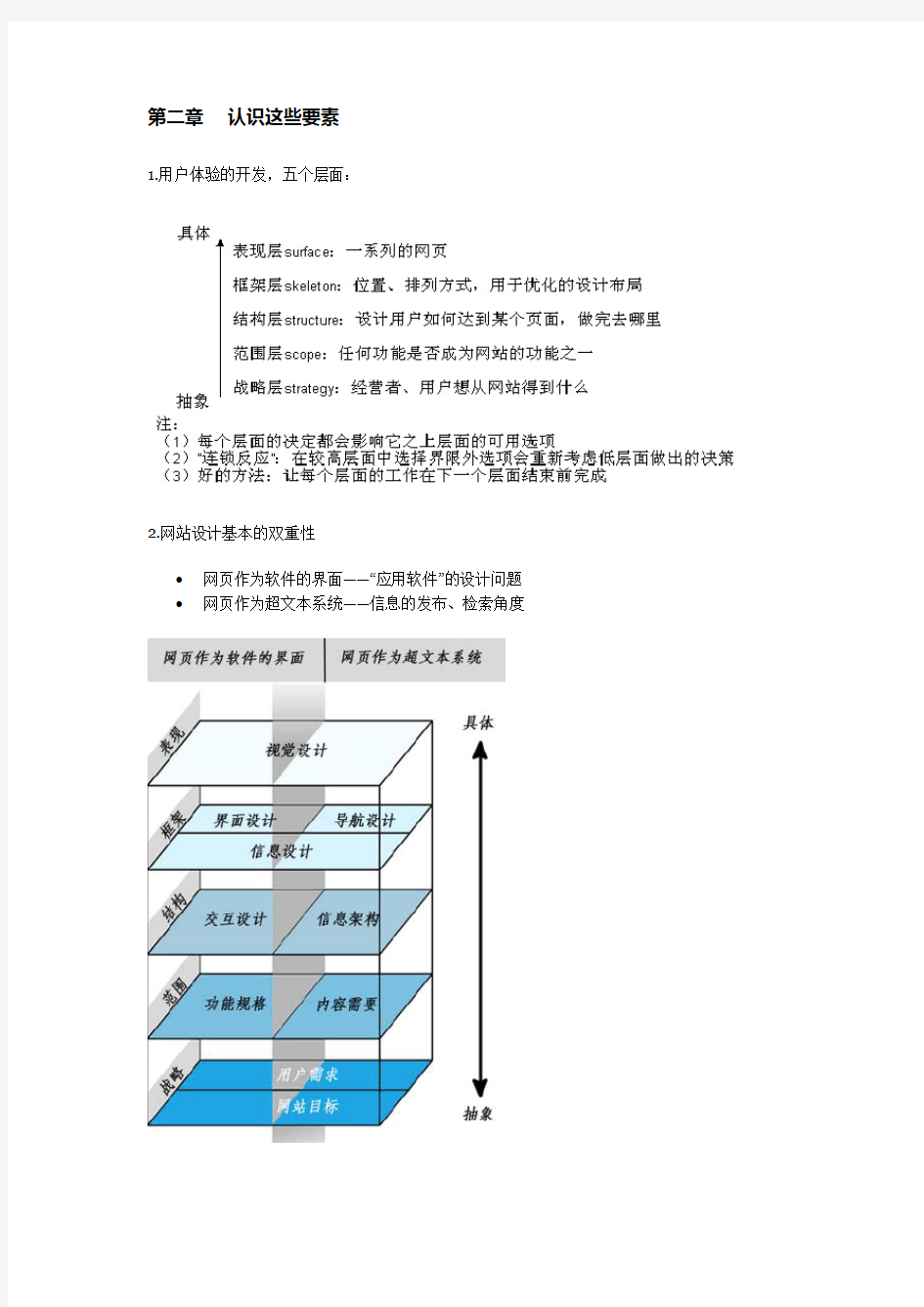
1.用户体验的开发,五个层面:
2.网站设计基本的双重性
?网页作为软件的界面——“应用软件”的设计问题?网页作为超文本系统——信息的发布、检索角度
第三章战略层:网站目标和用户需求
Question:
?我们要从这个网站上得到什么?——网站目标
?我们的用户要从这个网站上得到什么?——用户需求
1.网站目标:
?品牌识别(Brand identity):可以是概念系统,也可以是情绪反应,会在用户脑海中形成。
?成功标准(success metric):一些可追踪的指标,在网站推出后用来显示它是否满足了我们自己的目标和用户的需求。
注:网站目标要避免太具体or太宽泛。
eg.太具体:如“提供给用户一个基于JAVA的实时通信工具”,不能解释这个工具要如何支持企业目标或是如何满足用户需求。
太宽泛:如用商业目标(替公司赚钱&替公司省钱)来作为网站目标,网站到底做什么并不清楚。
2. 用户需求:他们是谁?他们的需求是什么?
(1)用户细分
?人口统计学
?心理因素
?用户对技术和网页本身的观点
?用户对网站相关内容的知识
若一种方案无法同时满足多种需求,则:①针对单一用户设计;②为执行相同人物的不同用户群提供不同的方式
(2)用户研究
?工具:问卷,访谈,焦点小组——收集普通观点和感知
?其他工具:用户测试和现场调查——适用于理解具体的用户行为以及和网站交互方面的信息
?可以试试创建人物角色,也叫用户模型或用户简介,可以让你的用户变得更加真实3.团队角色和流程
明确目标责任人,咨询公司有时会找一个战略专家。战略专家和决策层和普通员工谈话,产出可视性文档(vision document)。
战略文档需被频繁使用。
战略应该是设计用户体验流程中的起点,但不意味着在项目开始前,战略需要完全确定,战略也应该是可以演变和改进的。
第四章范围层:功能规格和内容需求
2.文档的重要性:用文档来说明项目要求的主要原因:
(1)知道正在建设什么:
①知道项目的目标是什么,什么时候达到目标
②责任明晰
③能看清相互独立也不显著的要求间的内在联系
(2)知道不需要建设什么
①当关于功能的、各种各样的可能和想法浮现,用文档记录,可以提供一个评估这些想法的架构
②找到“不需要马上建设”的idea,收集并让它们符合长期规划
3.收集需求
?品牌需求:常见
?技术需求:如浏览器和操作系统
?特殊特性需求
需求的三个类别:
?人们讲述的想要的,是非常清晰的好想法
?人们讲述的的不是好主意,但它们代表了一条通向下个版本的路径
?人们不知道他们是否需要,可以让不同部门的人brain storming打开设计者思路
撰写需求的规则:
?乐观(be positive):描述这个系统将要做什么事情去“防止”不好的事情发生,而不是描述“不应该”做什么不好的事情。
例如:“这个系统不允许用户购买没有风筝线的风筝。”应替换成下一句:“如果用户想购买一个没有线的风筝的话,这个系统应该引导用户到风筝线页面。”
?具体(be specific):尽可能详细的解释清楚状况,这是我们能决定一个需求是否被实现的最佳途径。
例如:“该网站要使残疾人可用。”应替换成“该网站要遵守美国残疾人法案的第508条。”
?避免主观的语气(avoid subjective language):需求必须可验证,找到某种方式来明确说出应该达到的标准。也可以用量化的术语来定义一些需求,通过这样的手段来避免主观性。
例如:“这个网站应该符合邮递员Wayne所期望的时尚。”应替换成“网站的外观应该符合企业的品牌指南文档。”
4.内容需求:文本、图像、音频、视频
(1)不要混淆某段内容的格式和目的(如FAQs仅指内容的格式,但我们常听说“网站应该有FAQs)。
(2)提供每个特性规模的大致预估:文本的字数、图片的像素大小、下载的文件字节、类似PDF 的独立内容元素……收集我们在设计一个适宜的网站内容时必要的资料。
(3)确定某个人负责某一内容元素&它的“更新频率”。更新频率来源于网站的战略目标,从网站目标看,希望用户多长时间来访一次,从用户需求看,他们希望多长时间更新一次信息,确定的频率应该是介于你的用户期望值和有效资源之间的一个合理的中间值。
(4)各种用户,需求不同。哪些用户想要什么内容——>“如何呈现他们”
5.确定需求优先级
战略目标和需求间往往不是一对一的关系。优先级是决定人们所建议的相关特性的首要因素。
第五章结构层:交互设计与信息架构
1. 结构层是五个层面中的第三层,适当的将我们的关注点从抽象的决策与范围问题,转移到更能影响最后的用户体验的具体因素。它是范围层的上面一层,为网站创建一个概念结构,将分散的片段组成一个整体。
交互设计:关注于描述“可能的用户行为”,同时定义“系统如何配合与响应”这些用户行为。
概念模型(conceptual model):用户对于“交互组件将怎样工作”的观点成为称为概念模型。一个概念模型可以反映系统的一个组件或是整个系统,用于在交互设计的开发过程中保持使用方式的一致性。
2. 错误处理:系统要如何防止人们继续犯错?
(1)将系统设计成不可能犯错的
(2)使错误难以发生。万一发生,系统应该帮助用户找出错误并改正它们。
(3)系统应该为用户提供从错误中恢复的方式。最著名的是Undo(重做)。
3. 信息架构:着重于设计组织分类和导航的结构,从而让用户可以高效率、有效率地浏览网站的内容。
(1)信息架构要求创建分类体系,该分类体系将会对应并符合网站目标、希望满足用户需,以及将被合并在网站中的内容。创建的方式:
?从上到下(top-down approach):从“网站目标与用户需求的理解”开始直接进行结构设计,先从最广泛的满足决策目标的潜在内容与功能开始分类,然后再依据逻辑细分出次级分类。局限性:导致内容的重要细节被忽略。
?从下到上(bottom-up approach):根据“内容和功能需求的分析”而来,从已有资料开始,把该资料放到最低级别分类中,然后将它们分别归属到高一级的类别。局限性:导致架构过于精确地反映了现有内容,而不能灵活的容纳未来内容的变化或增加。
一个有效结构的特点,具备“容纳成长和适应变动”的能力。
(2)信息架构的基本单位是节点(node),可以对应任意的信息片段或组合。
节点的安排方式:
?层级结构(hierarchical structure):节点与其他相关节点之间存在父/子级关系。
?矩阵结构(matrix structure):允许用户在节点与节点之间沿着两个或更多的“维度”移动。
?自然结构(organic structures):不会遵循任何一致的模式。
?线性结构(sequential structures):连贯的语言流程。
节点的组织原则(organizing principle):哪些节点要编成一组,哪些要保持独立的标准。一般来说,在网站最高层级使用的组织原则应该紧密与“网站目标”和“用户需求”相关,而在结构中较低的层级,内容与功能需求的考虑将对你所采用的组织原则产生很大影响。
(3)语言与元数据:
命名原则(nomenclature):描述、标签和网站使用的其他术语。
要注意“使用用户的语言”且“保持一致性”,常用来强调一致性的工具被称为“控制性词典”(controlled vocabulary),即网站使用的一套标准语言。还有种方式是创造类词词典(thesaurus),即提供常用的、但未纳入该网站标准用语的词汇以供选择。
使用控制性词典或类词词典对于建立包含有元数据(metadata)的系统特别有用。元数据简单
的说就是“关于信息的信息”,以一种结构化的方式来描述内容。
好的元数据能帮助我们迅速地运用已有的内容创造出适应用户需求的一个新部分,还能提供更可靠的搜索结果。
(4)团队角色和流程
文档:
视觉辞典(the Visual Vocabulary)
第六章界面设计、导航设计和信息设计
框架层:什么样的功能形式来实现,处理更精准的细节问题。
界面:提供给用户做某些事情的能力。通过它用户能真正接触到那些“在结构层的交互设计中”确定的“具体功能”。
导航设计:提供给某个用户区某个地方的能力。用户能通过它在“结构中自由穿行”。
信息设计:传达想法,它是这个层面中范围最广的一个要素。
1. 界面设计要尊重习惯,但非死守。当一种不同的方式有很明显的益处时,应试着违背习惯,但要求在做每一个决定的时候都有充分的明确的理由。
要抵制在网站四周建立起比喻(metaphor)的冲动。比喻往往不能揭示特性的本质,反而会混淆。避免比喻,减少对用户“在理解和使用网站功能”时的心理要求。
2. 成功的界面设计能让用户一眼就看到“最重要的东西”。
(1)程序员要改变思考问题的方式。
好的程序员总要考虑到“边缘情况”,但界面设计中,一个设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。
TIPS:第一次呈现给用户时,考虑每个选项的默认值;能自动记住某个用户最后一次选择状态的系统。
(2)HTML和FLASH
HTML最初是用于简单的超级文本信息,后来它的一小部分元素就成为了标准界面元素:
复选框、单选框、文本框、下拉菜单、多选菜单、按钮
Flash灵活性更强,界面对用户的响应更积极。
3. 导航设计
(1)必须同时完成以下3个目标:
?导航设计必须提供给用户一种在网站间跳转的方法,必须选择能促进用户行为的。
?导航设计必须传达出这些元素和它们所包含内容之间的关系,对于用户理解“哪些选择对他们是有效的”非常必要。
?导航设计必须传达出它的内容和用户当前浏览页面之间的关系,帮助用户理解“哪个有效的选择会最好的支持他们的任务或他们想要达到的目标”。
(2)多重的导航系统(navigation system)
全局导航、局部导航、辅助导航、上下文导航、友好导航、远程导航
4. 信息设计:如何呈现这些信息。
指示标识(wayfinding):导航、颜色、图标等
线框图(wireframe)/页面示意图:它是整合在结构层的全部三要素的方法。通过安排和选择界面元素来整合界面设计;通过识别和定义核心导航系统来整合导航设计;通过放置和排列信息组成部分的优先级来整合信息设计。线框图可以确定一个建立在基本概念结构上的架构,同时指出了视觉设计应该前进的方向。
第七章表现层:视觉设计
内容、功能和美学的汇集,产生的最终设计将满足其他四个层面所产生的所有目标。
表现层:解决“弥补网站框架层的逻辑排布”的视觉呈现问题。
1.(1)评估一个视觉设计方案,应该把注意力集中在“运作是否良好”上。
如:视觉设计给予它们的支持效果如何?网站的外观使结构中的各个模块之间的区别变得不清晰、模棱两可了吗?还是强化了结构,使用户可用的选项清楚明了了?
(2)评估一个页面的视觉设计的简单方法:忠于眼睛。
(3)一个成功的设计有2个重要的特点:
?遵循的是一条流畅的路径;
?在不需要太多细节来吓到用户的前提下,它为用户提供有效选择的、某种可能的“引导”。
2. 对比和一致性
(1)对比是重要手段,能帮助用户理解页面导航元素之间的关系。同时,对比还是传达信息设计中的概念群组的主要手段。
(2)在设计中保持一致性是另一个重要的组成部分——基于网格线的布局(grid-based layout)
(3)视觉设计的一致性一般会有2种毛病:
内部一致性的问题,即是,在网站的两个不同的地方反映了不同的设计方法。
外部一致性的问题,即是,这个网站没有在同一个企业的其他产品中,反映出被使用的、相同的设计方法。
3. 配色方案(color palette)和排版(typography),品牌识别,传达品牌形象
4. 设计合成品(design comp):最终的可视化产品
风格指南(style guide):汇总文档,确定了视觉设计的每个方面
第八章要素的应用
创建用户体验其实就是大量收集亟待解决的非常细微的问题。
?了解你正在试着解决的问题。
?了解你的解决方法所造成的后果。
大部分,关于用户体验的决策总会体现在以下场景:
?由现状决定的设计(design by default):发生在当用户体验的结构遵循其背后的技术,或你的企业结构。来自企业内部不同部门的内容,也只有在放到一起而不是保持独立的时候才会更好的服务于用户。
?由模仿决定的设计(design by mimicry):发生在当用户体验依靠于来自其他网站、公共刊物或软件应用程序的相似情况时。
?由领导决定的设计(design by fiat):发生在当用户体验由个人喜好来决定而不是由用户需求或网站目标来驱动的时候。
提出正确的问题:
?有意识、有目的地做出每一个决定,并在执行时将每一个决定都建立在对其背后的议题的理解之上。
?正确的态度:不要以“节省项目时间或金钱”的名义对用户体验敷衍了事。
?专注于用户体验中某个具体元素的问题,能帮你收集来自用户的更多的相关信息。不然很可能以提出错误的问题而告终。
?不能简单地依赖用户来阐明自己的需求。创建任何一种用户体验的挑战是“比用户自己更准确地理解他们的需求”。测试可以帮助你了解用户的需求,但它只是能达到同样的目的的许多工具之一。
?
局外人看网站(or第一次进入网站开发过程的时候),关注点在五层模型中最靠近顶部的、更显而易见的要素上。但那些需要更仔细审查才能感知的要素(战略层、范围层、结构层)在决定
用户体验的最终成功或失败方面扮演了必不可少的角色。大多数情况下,在上一级层面中的错误可以被更低一级层面的成功所掩盖。
如果在网站开发的时候,始终从完整的用户体验出发,那么最后得到的网站就是一份有价值的资产。每一件与网站的用户体验相关的事情都是经过有意识地、明确地决策的结果,只有这样才能确保这个网站能同时满足你的战略目标和用户需求。
备注:
这本书我给了5分。
读过的互联网领域的书不多,用户体验这还是第一本,感觉,有如神作。这是个发展太快的行业,我们努力地在发掘新产品新思路新的商业模式,盈利创收好像成了首要的目标。“水能载舟亦能覆舟”,用户给了我们信任,我们却经常辜负了他们的信任。产品周期愈来愈短暂,迭代愈来愈频繁,这样的认真而踏实地走好每一步,好像有点远了。
所以,暗暗告诉自己,如此好的理念,需慢慢参透,现在做不到,以后,希望能向这样的过程中靠拢吧。
写在最后共勉。
2011.1.20
Wang Xuntian
提升用户体验的5个要素
用户体验是近年来互联网产品中屡见不鲜的话题,特别是在网站优化中,用户体验显得至关重要。今天小编要和大家分享的用户体验提高方法不仅仅是针对网站优化,而且是针对一系列的产品设计而言。 一、用户体验的核心是什么 多人在盲目的追随着用户体验,但是却忘了用户体验的根本:用户需求。只有需求的存在,才会有产品的产生,而由于用户体验的存在,才会推生优质的产品。就譬如你发明了一个可以在月球上停音乐的机器,你觉得会有用吗?恐怕人们关注更多的还是怎么到月球上去吧?!产品的设计也是这样,你首先要考虑的是用户是否需要这个产品,会在什么情况下使用,使用频率如何,而不是关注你这个产品有多华丽,技术有多好,甚至是谁做的。毫无意义。 二、什么叫做用户体验 用户体验是什么?也许很多人都会把它理解为能够满足用户需求的东西。但实际上,用户体验是一个与满足用户要求不一样的概念。就好比一个在大热天赶路的人,在他饥渴难耐的时候,一杯水和一碗白粥就已经十分满足了,但如果他获得的除了一杯水一碗白粥之外,还有防暑降温的饮料,清凉可口的小菜,还有遮阳的小屋和呼呼转的风扇,就已经超出了用户的预期了。这些超出用户需求之外的东西,就被称之为用户体验。超出了用户预期的东西,才叫用户体验。因而,当你在绞破脑汁使用各种办法努力提高用户体验的时候,想一
想,你所做的一切是否能够给客户带来预期之外的东西? 三、用户是否能感知 举个很简单的例子,同样是两个人去销售手机,一个手机的卖点是防辐射,另外一个手机的卖点是运行速度快。大家都知道辐射对人体的危害性,但实际上,后者手机销量很好,但前者销量寥寥。为什么?是人们对健康的概念比不上一部手机的运行速度来得重要吗?当然不是。主要是防辐射的概念在人们的脑海中是很“玄”的东西,看不见也摸不着,当然也无法判断其是否真实存在并且佢评估它的影响。在这种情况下,显然能够感知的手机运行速度对于人们来说更有吸引力了。 四、用户体验注重细节 不知道大家有没有留意到一个细节,两家不同的菜馆,做菜水平和环境服务等都差不多,但其中一家的价格要比另外一家的价格普遍要贵5%左右。就譬如另一家菜馆卖50块钱的一个菜,这个菜馆卖的是60块,但是人们都喜欢去价格为60块的菜馆而不去价格为50块的菜馆,为什么呢? 经过对比之后发现,卖60块的菜馆餐巾纸、茶水、消毒碗的使用都是免费的,而且还给顾客准备了免费的停车位,而卖50块的菜馆这些东西都是要收费的。其实算下来两家菜馆的收费都是差不多的,但是差别就在细节上。有人会说这是人们贪小便宜的心理,但是作为
用户体验要素读书笔记
用户体验要素读书笔记 【篇一:用户体验的要素读后感】 用户体验的要素-读后感 全书共分八个部分诠释了用户体验的重要性和用户体验要素的应用。首先全书开头举了生活中的一些遭遇例子,让我们直接体会到用户 体验对生活的影响,然后进一步解释何为用户体验。把用户体验结 合网站说明初始网站是如何吸引客户的及用户的体验,为了赢得市场 份额,企业开始强调产品特性,向网站中加入越来越多的产品内容 和功能,希望可以吸引一些刚刚开始上网的人群。但是拥有很多的 产品特性只能保持短时间的竞争优势,渐渐认识到提供优质的客户 体验的重要性,这样才有长期的竞争力。 不管什么样的网站都需要注重用户体验,功能再强大,用户不喜欢,使用一次后不再回头,那么产生的价值也会随之减少。只有帮助用 户提高使用效率和便捷性,用户的忠诚度才会提高。现在用户体验 才能真正体现投资回报率,通常的投资回报率是靠金钱衡量的,你 花出去多少和收回多少,但用户体验衡量的方法是你花出去的钱有 多少转化成了企业的价值。 就算是公司内部的网站也需要注重,因为用户体验会造成很大的差异,创造价值,或者消耗资源。 所以网站设计要以用户为中心注重体验,记住你的客户至关重要。 第二部分首先列出了网站架设的五个层面,分别是表现层,框架层,结构层,范围层和战略层。建设的顺序是由下往上,每一个层面的 建设都影响到上面一层的建设,所以从一开始就要想好整个框架和 布局,还要注意上下的一致性。另外用户在每个层面的体验要素也 不一样。战略层-用户需求和网站目标,范围层--功能规格和内容需求;结构层-信息架构;框架层-信息设计和导航设计;表现层-视觉 设计。在网站建设时要把这些要素都考虑进去,才会提高客户体验;另外除了这几个要素还有两个会对最终客户产生影响。首先是内容,网站初始时内容之上,用户发现有用的内容才会访问你的网站,所 以内容很重好,其次是技术,网站刚出现时,技术有限,建设也受 到限制,用户体验受到条件制约,现在有更好条件可以改善进而提 高用户体验。 第三部分详细介绍了战略层要素的内容和作用。主要包含两大块, 网站目标和用户需求,就是两点,我们要从这个网站得到什么和我
用户体验的要素
《用户体验的要素》读书笔记 From https://www.sodocs.net/doc/158151386.html,/ 第一章用户体验为何如此重要 1.用户体验:产品如何与外界“发生联系”(接触)并“发挥作用”(使用)的。 2.网站出现的最初,成功的关键是“第一时间”,现在,则是提供优质的用户体验。 例如,内容网站需要有效地传达信息,用能帮助人们理解和接受的方式呈现。高效的沟通是决定产品是否成功的关键因素。 3.以用户为中心的设计(user-centered design):创建吸引人的、高效的用户体验的方法。在开发产品的每一个步骤中,都要把用户列入考虑范围。把用户体验分解成各个组成因素,从不同的角度来了解它。
第二章认识这些要素 1.用户体验的开发,五个层面: 2.网站设计基本的双重性 ?网页作为软件的界面——“应用软件”的设计问题?网页作为超文本系统——信息的发布、检索角度
第三章战略层:网站目标和用户需求 Question: ?我们要从这个网站上得到什么?——网站目标 ?我们的用户要从这个网站上得到什么?——用户需求 1.网站目标: ?品牌识别(Brand identity):可以是概念系统,也可以是情绪反应,会在用户脑海中形成。 ?成功标准(success metric):一些可追踪的指标,在网站推出后用来显示它是否满足了我们自己的目标和用户的需求。 注:网站目标要避免太具体or太宽泛。 eg.太具体:如“提供给用户一个基于JAVA的实时通信工具”,不能解释这个工具要如何支持企业目标或是如何满足用户需求。 太宽泛:如用商业目标(替公司赚钱&替公司省钱)来作为网站目标,网站到底做什么并不清楚。 2. 用户需求:他们是谁?他们的需求是什么? (1)用户细分 ?人口统计学 ?心理因素 ?用户对技术和网页本身的观点 ?用户对网站相关内容的知识 若一种方案无法同时满足多种需求,则:①针对单一用户设计;②为执行相同人物的不同用户群提供不同的方式 (2)用户研究 ?工具:问卷,访谈,焦点小组——收集普通观点和感知 ?其他工具:用户测试和现场调查——适用于理解具体的用户行为以及和网站交互方面的信息 ?可以试试创建人物角色,也叫用户模型或用户简介,可以让你的用户变得更加真实3.团队角色和流程 明确目标责任人,咨询公司有时会找一个战略专家。战略专家和决策层和普通员工谈话,产出可视性文档(vision document)。
智慧树2016秋冬学期《创新工程实践》章节测试答案
1.1【单选题】(2分) 创新设计思维是 A.以人为本的学科 B.B. 一套创新的方法论 C. C. 创新可以流程化 D. D. 前三者都是 正确答案是:D 1.2【单选题】(2分) 创新设计思维具有三大步骤,下面哪一个不属于三大步骤 A. 构思 B. 生产 C. 启发 D. 实施 正确答案是:B 1.3【单选题】(2分) 创新设计思维的IDEO的六大阶段,正确的是 A. 理解、观察、总结、构思(头脑风暴、制作模型、测试、完善)、沟通、实施; B. 范围、探索、酝酿、合成、路线图、实施; C. 主题设定、深层次探索、头脑风暴、原型设计、测试、实施; D. 挑战制定、探索、汇总、头脑风暴、创意设计、原型设计; 正确答案是:A 1.4【单选题】(2分) 创新设计思维具有三要素,,下面哪一个不属于三大要素 A. 开放且善于思考的方法; B. 以市场价值为导向; C. 相互关联的迭代流程; D. 以最终客户为中心; 正确答案是:B 1.5【单选题】(2分) 创新的四大类型,正确的是 A. 变革创新,市场创新,产品创新,运营创新; B. 政策创新,模式创新,产品创新,运营创新; C. 技术创新,市场创新,产品创新,理念创新; D. 变革创新,市场创新,技术创新,理念创新; 正确答案是:A 2.1【单选题】(2分) 以下不属于项目的是:_____________ A. 每天去食堂就餐 B. 准备托福考试 C. 假期去旅行 D. 设定目标的减肥任务 正确答案是:A 2.2【多选题】(2分) 项目管理的核心三要素是___________ A. 内容 B. 范围 C. 时间 D. 成本
网站用户体验的要素
对于任何一个网站来说,无论是企业网站、行业门户,还是B2C或者B2B,抓住用户体验是我们提升网站竞争力的一个重要环节。怎样才能抓住用户体验,可以从这五个方面来把握 1、感官体验:呈现给用户视觉/听觉上的体验,强调舒适性。 2、交互体验:呈现给用户操作上的体验,强调易用/可用性。 3、情感体验:呈现给用户心理上的体验,强调友好性。 4、浏览体验:呈现给用户浏览上的体验,强调吸引性。 5、信任体验:呈现给用户的信任体验,强调可靠性。 一、感官体验:呈现给用户视觉/听觉上的体验,强调舒适性。 设计风格:符合目标客户的审美习惯,并具有一定的引导性。 网站在设计之前,必须明确目标客户群体,并针对目标客户的审美喜好,进行分析,从而确定网站的总体设计风格。 网站LOGO:确保logo的保护空间,确保品牌的清晰展示而又不占据过分空间。我们可以看看淘宝,新浪,铁泰批发网等等知名网站的logo,他们就是设计合理。 页面速度:正常情况下,尽量确保页面在5秒内打开。如果是大型门户网站,必须考虑南北互通问题,进行必要的压力测试。 页面布局:重点突出,主次分明,图文并茂。与企业的营销目标相结合,将目标客户最感兴趣的,最具有销售力的信息放置在最重要的位置。现在网上经典的有网易、淘宝、中国站长网……这些都是一些值得参考借鉴的网站。 页面色彩:与品牌整体形象相统一,主色调+辅助色不超过三种颜色。以恰当的色彩明度和亮度,确保浏览者的浏览舒适度。
动画效果:与主画面相协调,打开速度快,动画效果节奏适中,不干扰主画面浏览。 页面导航:导航条清晰明了、突出,层级分明。 页面分辨率:适合多数浏览器浏览(以15寸及17寸显示器为主)。 图片展示:比例协调、不变形,图片清晰,图片排列既不过于密集,也不会过于疏远。 图标使用:简洁、明了、易懂、准确,与页面整体风格统一。 广告位:避免干扰视线,广告图片符合整体风格,避免喧宾夺主。 背景音乐:与整体网站主题统一,文件要小,不能干扰阅读。要设置开关按钮及音量控制按钮。 二、交互体验:呈现给用户操作上的体验,强调易用/可用性。 会员申请:介绍清晰的会员权责,并提示用户确认已阅读条款。 会员注册:流程清晰、简洁。待会员注册成功后,再详细完善资料。 表单填写:尽量采用下拉选择,需填写部分需注明要填写内容,并对必填字段作出限制。(如手机位数、邮编等等,避免无效信息) 表单提交:表单填写后需输入验证码,防止注水。提交成功后,应显示感谢提示。 按钮设置:对于交互性的按钮必须清晰突出,以确保用户可以清楚地点击。 点击提示:点击浏览过的信息颜色需要显示为不同的颜色,以区分于未阅读内容,避免重复阅读。 错误提示:若表单填写错误,应指明填写错误之处,并保存原有填写内容,减少重复工作。 在线问答:用户提问后后台要及时反馈,后台显示有新提问以确保回复及时。 意见反馈:当用户在使用中发生任何问题,都可随时提供反馈意见。
UI设计、用户体验
以用户为中心的设计–用户体验 现在每个企业都在举着“以用户为中心的设计”大旗,就跟以前顾客就是上帝的口号一样,叫的响叮当。但是又有几个公司是真正的实现的呢。顾客就是上帝这句口号是上世纪末无人不知无人不晓,虽然是这样说,但是当真正让你感觉到又有几个呢?或者说几乎没有,因为这句口号只是对一些特定的客户所说的,还得看你的Money够不够。如果这样的情况出现的互联网,那么该公司只有一条路,那就是上西天,因为现在互联网的应用正趋向于同,如果你不能满足用户的体验,那么就是远离你,而且是从此的远离你。 为了能抓着客户,让用户有更好的体验,每个互联网公司都采用不同的方式来实现用户体验,以体现以用户为中心的设计思想,不过成功的项目还真不多,失败的倒是一抓一大把。 以用户为中心的设计思想,用户体验主要有三点:别让我等,别让我想,别让我烦。 别让我等: 为什么优酷在网页视频独树一帜?为什么越来越多的用户喜欢在视频网上看低质画面的视频,而不是下载到本地?原因是用户都非常的急,他们对速度的要求超过对画质的追求。为什么用户很急呢?我想是现代的社会生活所造成的加上传统媒体的教育,翻开书本,杂志,报纸等,用户都是即时的体验,用户在互联网网上冲浪会处于一种注意力不集中的状态,都是希望能快速的打开网页,而用户往往会打开好几个网页,或者同时还在玩游戏,聊天,如果打开的网页很慢,那么极有可能会马上关闭该网站,从此不再来。就是这样你有丢失了一个用户。所以要保证服务器足够稳定,做好及时的响应,目前都有很多技术支持。
优酷比其他视频网的好处之一就是打开速度快。 别让我想: 用户打开网页就是希望能一眼看到该网站的核心业务,而不是让用户猜。如果有新的功能也要考虑用户的降低用户的学习成本,大家都很忙没空学习。 用户看到网站后知道他能做什么,使用该网站能得到什么,那么用户粘度就会增加,增强。不要让用户猜你是干啥的。 在打开网页的我们除了希望它快显示之外,还有一个是当网页出现异常时候,能否给客户提供人性化的提示。不要给用户提供一些专业术语,不是人人都能看懂。
竞价关键词质量度的三要素及优化方法
竞价关键词质量度的三要素及优化方法 一、关键词质量度定义 广告质量是竞价系统中对关键词、创意、落地页等多个维度的评判,而关键词质量度是对关键词近期一段时间的广告质量总结。 关键词质量度反映了搜索用户对的关键词广告的认可程度,质量较高的广告能够以较低的价格获得较为理想的广告排名。 二、关键词质量度三要素及优化方法 关键词质量度由“预估点击率”、“创意相关性”、“落地页体验”三要素组成。每个要素会有“低于平均”、“平均水平”、“高于平均”三种得分。每个关键词会根据三要素的得分汇总得到一个1-10之间的关键质量度总分。 1、预估点击率 即用户看到关键词广告后,点击广告的可能性。 关键词的预估点击率如果显示低于平均,说明搜索用户在看到的广告时,点击广告的可能性低于行业平均水平,也就是用户会更倾向于点击同时展现的其它广告主的广告。 这种情况下,可以考虑采取以下方式进行优化: (1)添加与业务相关性高的新关键词,可以使用搜索推广操作后台的关键词规划师工具,或者前往账户的优化中心查看“添加新关键词”建议,选择添加高相关性的关键词。 (2)删除效果欠佳或相关性低的广告物料和关键词。
(3)如果关键词和的投放业务确实符合,建议针对这个关键词来丰富的广告创意、创意组件和落地页内容。 (4)为每个单元添加更多高相关性的创意、图片,使用行业内热门的样式,合理的使用创意中的关键词通配符,也有助于提升的预估点击率。 2、创意相关性 即关键词与创意(标题、描述)的相关性。 关键词的创意相关度若低于平均,说明的搜索广告和关键词的相关度低于行业平均水平,这意味着搜索用户看到的广告时,认为的广告内容和他/她的搜索意图不太相关,对比其它广告,的广告创意无法非常好地满足用户在百度搜索中所寻求的答案。 这种情况下,可以考虑采取以下方式进行优化: (1)调整创意标题,合理的使用关键词通配符,但请注意保持创意被关键词替换后的通顺性。 (2)修改创意内容,使标题和描述非常符合用户搜索需求,可以使用创意中心工具,不断提高创意的质量。 (3)将关键词移动到与创意更相关的单元中。 (4)查阅搜索词报告,对匹配方式较为宽泛的关键词,合理添加否定词,保障用户看到广告时,和他/她当下搜索需求是相关的。 3、落地页体验 即关键词和落地页内容的相关性,及用户访问落地页的体验。 关键词的落地页体验若低于平均,意味着搜索用户在访问的广告落地页时,用户体验低于访问其它广告主的推广落地页。
用户体验要素读后感
用户体验要素读后感 因工作及个人提高需要,将《用户体验要素》以上反复阅读了两遍,感悟颇深。 正如该书封面上几位著名学者所诉,Jesse James Garrett把一个能给使用我们的产品能 给人们带来高质量体验的复杂的流程变得清晰明了,他解析并模型化了原因和概念的问题,并揭露出那些披着深奥技术外衣的问题的本质,使整个混乱的用户体验设计领域变得明晰。尤其对于接触产品设计时间不长的工作人员来说,影响尤其深远。 这本书主要讲web用户体验,系统的诠释了网站设计的整个流程,谈论了网站建设过 程中需要考虑的各种因素。虽则该书是以网站开发为例写的,然而其同样可以引申到需考虑到用户体验的各行各业。我们需要考虑到用户有可能采取的每一个行动的每一种可能性,并且去理解在每一个过程的每一个步骤中用户的期望值。书中把设计用户体验的工作分解成五个组成要素,形成五层模型,由下而上分别为:战略层、范围层、结构层、框架层和表现层。这五层概括如下: 一、战略层:指网站目标与用户需求,即我们要从这个网站得到什么和我们的 用户要从这个网站得到什么,明确了这两点,整个网站就有了方向。此处 的关键词是明确。当我们能越清楚的表达我们想要什么,以及确切的知道 其他人想要从我们这里得到什么时,我们就能越精确的满足双方的需求。 二、范围层:该层讨论的是网站应该给用户提供什么样的内容和功能。在明确 我们想要什么和用户想要什么的基础上,当把用户需求和产品目标转变成 产品应该提供给用户什么样的内容和功能时,战略就变成了范围,接下来 要思考是如何去满足这些目标,收集用户需求并按优先级排列好。 三、结构层:结构层包括交互设计和信息架构,在对于最终产品有了清楚的图 像之后,我们需要把这些分散的片段组成一个整体,为网站创建一个概念 结果,并用框架图把他记录下来。 四、框架层:框架层包含界面设计、导航设计和信息设计。结构层中创建了网 站的概念结构,在框架层,需要进一步提炼这些结构,确定很详细的界面 外观和导航,让虚拟的结构变得更实在。确定好页面布局后,用一个文档 详细的记录他们,即线框图,为以后的视觉设计和网站实施提供参考。 五、表现层:表现层及视觉设计,在五层模型的顶端,集内容、功能、美学于 一体产生一个最终设计,这将满足其它四个层面的所有目标。 实际应用中必须要同时考虑五个层面的全部因素,这对于创建成功的用户体验是至关重要的。重要的是要保证所有的用户体验要素都被关注。成功的用户体验,其基础是有一个被明确表达的“战略”。知道企业与用户双方对产品的期许和目标,有助于确立用户体验各方面战略的制定。带着“我们想要什么”,“我们的用户想要什么”的明确认识,我们就能弄清楚如何去满足这些所有的战略目标。当把用户需求和产品目标变成产品应该提供给用户什么样的内容和功能时,战略就变成了范围。在收集完用户需求并将其排列好优先级别之后,我们对于最终产品将会包括什么特性已经有了清楚的图像。然而,这些需求并没有说明如何讲这些分散的片段组成一个集体。这就是产品设计第三层:为产品创建一个概念结构。在框架层,我们需要进一步的提炼这些结构,确定很详细的界面外观等具体内容。在第五层,我们把注意力转移到用户会首先注意到的方面:视觉设计。在表现层,内容、功能和美学汇集到一起来产生一个最终设计,这将满足其他四个层面的所有目标。 这本书对于建设流程的规范和用户体验需要考虑的要素描述得很详细,也概括的很简洁。五层模型对于我司在产品设计方面有很强的指导作用,对自己在产品设计上也有很大的启发
泸州市16年继续教育考试题2
一、单项选择题 1、“互联网+”能使跨地区合作成为企业发展的新形式,这是从(B)方面判断。 A、A.生产分工 B、B.合作模式 C、C.营销方式 D、D.供应链管理 2、通过一些区块链的节点,把具有相似的终端集合起来,通过这些节点之间信息的传递,来提高信息传递的效率,这属于(C)技术。 A、A.第一代的互联网技术 B、B.第二代的互联网技术 C、C.第三代的互联网技术 D、D.第二代P2P技术 3、本讲提到,城市中成长的孩子与贫困地区成长的孩子之间面临的鸿沟是(C)。 A、A.环境鸿沟 B、B.数字鸿沟 C、C.教育鸿沟 D、D.技术鸿沟 4、为促进互联网金融健康发展,2015年7月18号央行等十个部委联合印发了(C)。 A、A.《关于金融支持经济结构调整和转型升级的指导意见》 B、B.《互联网金融指导意见》 C、C.《关于促进互联网金融健康发展的指导意见》 D、D.《互联网金融健康发展的指导意见》 5、根据本讲,要如何发展“互联网+”电子商务?(D) A、A.积极发展农村电子商务 B、B.大力发展行业电子商务 C、C.加强电子商务国际合作 D、D.以上都是 6、本讲在“互联网+”改善民生服务时举的例子是(A)。
A、A.医院网上预约挂号服务 B、B.网银服务 C、C.网络教育服务 D、D.网上订票服务 7、什么是互联网+的“化学反应”?就是用互联网思维改造传统产业的(D),是对传统模式的颠覆。 A、A.生产方式 B、B.经济模式 C、C.产业结构 D、D.以上都是 8、我国现在面临新的挑战是(D)。 A、A.资源环境约束挑战 B、B.经济风险积累挑战 C、C.传统资源配置模式和宏观调控方式面临挑战 D、D.以上都是 9、心理学家指出,建立在信任基础上的,通常是一男一女之间合作的社会原则,具有高度的亲密感,不轻易以他人来代替对方,个体会通过相互妥协,为共同实现他们的目标而建立起来的一种关系叫做(C)。 A、A.夫妻关系 B、B.姻亲关系 C、C.亲密关系 D、D.亲子关系 10、代表内在职业发展的心理历程的过程被称为(C)。 A、A.职业生涯选择 B、B.自我实现过程 C、C.内职业生涯 D、D.外职业生涯 11、社会心理学家坎贝尔、康弗斯和罗斯进行了调查,调查结果表明,金钱和事业,与拥有好朋友,美满的婚姻、幸福的家庭生活相比,是(A)的事情。
10.互联网产品用户体验的要素
互联网产品用户体验的要素 学习目标 —理解产品用户体验的 ?五大要素; ?五大要素包含的内容; ?五大要素包含内容的实际应用。 一、学习用户体验要素的重要性 —上节课,我们提到了用户体验分分类: ?感官体验; ?交互体验; ?浏览体验; ?情感体验; ?价值体验; ?信任体验。 —但是包罗万象变数很大的用户体验应该如何来拿捏把我? ?产品经理怎么样保证产品最后的用户体验符合用户需求? ?产品经理怎么样保证最后的用户体验符合产品目标? ?当团队在用户体验设计过程中发生争吵喋喋不休时,产品经理应该怎么样去做最后 的决策? 二、互联网产品用户体验的五大要素英文版
三、互联网产品用户体验的五大要素中文版 四、从实际案例看用户体验的设计要素 ⒈战略层: ⑴用户需求:自恋,秀,晒,猎色 ⑵产品目标:试图通过用户自拍展示为切人点,打造一款新颖的移动社交应用。
⑴基于战略的内容需求: ?女人,美女; ?男人,帅哥; ?语音,好听的语音; ?粉丝,激励,评论,喜欢; ?丰富的个人信息。 ⑵基于战略的功能需求: ?拍照功能,丰富的滤镜,特设滤镜; ?好友关系功能,第三方,手机通讯录; ?沟通功能:消息,评价,系统消息; ?个人主页:图片上传,地理位置等; ?语音功能,发布,修改,压缩,播放 ⒊结构层: ⑴信息架构: ?用户UGC(照片,语音); ?我的资料; ?信息(评论,系统,关系信息)。 ⑵交互设计: ?简捷,走传统路线; ?在拍照,个人主页,好友关系,等重 要内容需求位置,进行了重点的打造 (引导,突出,滤镜实时预览)。 ⒋框架层: ⑴界面设计: ?走中庸路线,三横排设计; ?保存与分享。 ⑵导航设计: ?最常见的Tabbar导航,二级导航放到 Titlebar,适用于手势操作。 ⑶信息设计: ?简洁,明了,不文艺,不装逼。
《用户体验的要素》摘记
《用户体验的要素》摘记 [ 作者:schiy 2008-08-03 星期日分类:体验设计5,408次浏览] 立即发表评论 最近将Jesse James Garrett的《用户体验的要素》一书读了两遍,做一些简要的摘录并添加一些个人注释。 当然,一本好书绝对不是简单的摘要与评述就能够体现它所有的精辟的观念的,在这里只是选择性的做了记录,书中还有很多显而易见的要点并未记录在此。 以下内容中的红色文字为本人注释,其它均为原文。 ___________________________________________________________ 提供优质的用户体验是一个重要的、可持续的竞争优势。 转化率是一种常用的方式,来衡量用户体验的效果。 【其实并不能单纯的以转化率来衡量用户体验效果。因为转化率还包括一些其它方面的因素,比如:所提供的信息对多少人有用?——该书地30页也提到了这一点。】 任何在用户体验上所做的努力,目的都是为了提高效率。 创建吸引人的、高效的用户体验的方法被称为以用户为中心的设计(user-centered design)。 用户体验的5个要素: 1.表现层【视觉呈现】 在这个五层模型的顶端,我们把注意力转移到网站用户会首先注意到的那方面:视觉设计。这里,内容、功能和美学汇集导一起来产生一个最终设计,这将满足其他四个层面的所有目标。 2.框架层【布局】 在充满概念的结构层中开始形成了大量的需求,这些需求都是来自我们的战略目标的需求。再框架层,我们要更进一步地提炼这些结构,确定很详细的界面外观、导航和信息设计,这能让晦涩的结构变得更实在。 3.结构层【交互。如何、可以、应该……】 在收集完用户需求并将其排列好优先级别之后,我们对于最终产品将会包括什么特性已经有了清楚的图像。然而,这些需求并没有说明如何将这些分散的片段组成一个整体。这就是范围层的上面一层:为网站创建一个概念结构。 4.范围层【对需求的整合】 带着“我们想要什么”、“我们的用户想要什么”的明确认识,我们就能弄清楚如何去满足所有这些战略的目标。当你把用户需求和网站目标转变成网站应该提供给用户什么样的内容和功能时,战略就变成了范围。 5.战略层【自身目标与用户需求】 成功的用户体验,起基础是一个被明确表达的“战略”。知道企业与用户双方对网站的期许
微信公众号内容规划三要素
https://www.sodocs.net/doc/158151386.html, 微信公众号内容规划三要素 很多做过网络营销的小伙伴都知道,在互联网中流传着这样一句话“内容为王”。微信公众号作为一个新兴的媒体传播平台,肯定也不会例外。一个成功的微信公众号需“德才兼备”不仅仅具有实用性,还要兼趣味性与贴近性于一体。 那么如何合体的对微信公众号进行合理的内容规划,并达到企业的目的? 一、清晰商家推广微信公众号的目的 首先,谈到微信公众号,主要涉及的是订阅号和服务号。如果是订阅号,那么定期的内容推送就要有新意,有吸引力;如果是服务号,那么就要好好把握自定义菜单的引导建设,让用户遇到问题时能第一时间找到解决办法。 其次,做微信公众号的企业无非两种,一是具有销售目的的公众号,一是具有品牌强化作用的公众号。前者需要实时向用户传递活动、优惠、促销等信息,因为用户关注具有销售目的的公众号是明确地表示他想及时获得企业的折扣信息,因为他已经认可你的产品,现在更需要一个新的购买理由。后者则需要通过公众号内容规划及服务的及时性体现企业的品牌文化,在帮助用户的同时传递企业的文化,在传递文化的同时优化用户体验,这样更能绑定用户的心。 二、推送内容的定为与抉择 1、自身定位、市场导向、用户喜好决定了平台的推送内容。要注意平衡,同时兼顾以上几点最好。
https://www.sodocs.net/doc/158151386.html, 2、谨慎跨领域发展:选取内容时一定要认真用心,按照自身定位,选取合适的内容,尽量不发与自身定位无关的话题。 3、多原创少转发:微信重点在于沟通。也就是无限拉近了你与用户的距离,那么如果你一直转发别的平台的内容,千篇一律的文章,迟早会被淘汰。 4、要做一个被学习的平台:如果你的内容没价值,被取消关注是迟早的事。所以要分析你的用户群体,他们的需求点,才是你选择内容的关键点。 5、内容决定转发量与分享量:要知道所有你的内容,必须有人看到他的价值并愿意分享,产生裂变式的效应,才能有更多的人知道你的平台,关注你。 所以,对微信公众号来说,内容只有体现价值,才能引来更多粉丝的关注和热爱。 再次,云微客建议公众号在筛选内容的过程中,应尽量避免一些有政治或者宗教倾向的内容,未经证实的内容和极具批判性且带个人感情色彩的内容。发布任何内容,必须顾及企业的品牌形象。对于一些“踩过界”的内容即使能迅速增加品牌的曝光度也不要轻易触碰。
用户体验的要素读后感
用户体验的要素-读后感 全书共分八个部分诠释了用户体验的重要性和用户体验要素的应用。 首先全书开头举了生活中的一些遭遇例子,让我们直接体会到用户体验对生活的影响,然后进一步解释何为用户体验。把用户体验结合网站说明初始网站是如何吸引客户的及用户的体验,为了赢得市场份额,企业开始强调产品特性,向网站中加入越来越多的产品内容和功能,希望可以吸引一些刚刚开始上网的人群。但是拥有很多的产品特性只能保持短时间的竞争优势,渐渐认识到提供优质的客户体验的重要性,这样才有长期的竞争力。 不管什么样的网站都需要注重用户体验,功能再强大,用户不喜欢,使用一次后不再回头,那么产生的价值也会随之减少。只有帮助用户提高使用效率和便捷性,用户的忠诚度才会提高。现在用户体验才能真正体现投资回报率,通常的投资回报率是靠金钱衡量的,你花出去多少和收回多少,但用户体验衡量的方法是你花出去的钱有多少转化成了企业的价值。 就算是公司内部的网站也需要注重,因为用户体验会造成很大的差异,创造价值,或者消耗资源。 所以网站设计要以用户为中心注重体验,记住你的客户至关重要。 第二部分首先列出了网站架设的五个层面,分别是表现层,框架层,结构层,范围层和战略层。建设的顺序是由下往上,每一个层面的建设都影响到上面一层的建设,所以从一开始就要想好整个框架和布局,还要注意上下的一致性。另外用户在每个层面的体验要素也不一样。战略层-用户需求和网站目标,范围层--功能规格和内容需求;结构层-信息架构;框架层-信息设计和导航设计;表现层-视觉设计。在网站建设时要把这些要素都考虑进去,才会提高客户体验;另外除了这几个要素还有两个会对最终客户产生影响。首先是内容,网站初始时内容之上,用户发现有用的内容才会访问你的网站,所以内容很重好,其次是技术,网站刚出现时,技术有限,建设也受到限制,用户体验受到条件制约,现在有更好条件可以改善进而提高用户体验。 第三部分详细介绍了战略层要素的内容和作用。主要包含两大块,网站目标和用户需求,就是两点,我们要从这个网站得到什么和我的用户要从这个网站得到什么?清楚这两个才知道要去建设什么样的网站。一般网站初始阶段不能明确自己的目标,为了明确我们的目标,首先就要检查是否有目标。人们有时候把商业目标作为网站的目标,有时会太宽泛,实施起来会没有方向感;有时有太过具体,导致面发展会受到限制;所以既不可太宽泛也不可太具体。避免这些问题的方法是做决定之前一定要充分了解问题,也就是说我们的每个结论都应该是深思熟虑的结果。 另外还要建立自己的品牌,它之所重要是因为它无法不被用户注意,在用户与网站交互的同时,企业的品牌形象就不可避免的在用户脑海中形成了。所以你必须决定品牌是无意识形成的还是有意设计的。另外还要给自己设立成功的标准,这样才能知道何时到达了终点。有些成功标准与网站本身和用户如何使用往网站相关,最有效的标准是可以直接地归因于网站的用户体验改变的标准。确认用户需求首先要确认我们的用户,然后再去研究他们的需求,确认用户需求是复杂的,因为用户群体之间差异性太大,所以我们只能通过细分用户来确认他们的需求,常用人口统计学,心理学来细分,方法有市场调查,访谈等形式,从中收集客户数据并分析其需求。
(完整版)用户体验与交互设计
商业竞争三大动力: 商业模式、技术、用户体验 用户体验: User Experience缩写为UE或UX,指用户访问一个网站或者使用一个产品时的全部体验。 用户体验设计原则: 以此概念为中心的一套设计流程。包括有目标用户设定,满意度的范围和指标设定,用户需求的功能,交互研究,系统反馈和最终的报告和结果。 关于用户: 用户是懒惰的 用户没有耐心,喜欢放弃 用户体验要素: ?功能性 ?有用性 ?易用性 ?可靠性 ?可发现 ?情感因素 ?创造性 ?渴望的 用户体验评估: ?任务方面 ?耗时 ?完成率 ?出错率 ?帮助有效性 ?满意度方面 ?初体验 ?可学性 ?功能 ?易用性 ?速度 ?可靠性 ?综合性 用户体验类型: ?感官体验 呈现给用户视听上的体验,强调舒适性 ?交互体验 呈现给用户操作上的体验,强调易用/可用性
?情感体验 呈现给用户心理上的体验,强调友好性 ?浏览体验 呈现给用户浏览上的体验,强调吸引性 ?信任体验 呈现给用户的信任体验,强调可靠性 用户体验的目的: ?让用户在使用产品时无障碍 ?提高用户对产品的满意度,从而提高忠诚度 ?留住旧用户,发展新用户 怎样开展用户体验: ?划分用户群,确定目标用户 ?走近目标用户,发掘用户需求 ?在用户需求与商业需求间寻求平衡点 ?规划产品的发展策略 ?快速设计、研发、测试、上线及调整 ?始终提供给用户有用的东西 交互设计: 交互设计试图提高产品或系统的可用性和用户体验。他首先研究、了解某类用户需求,然后通过设计来满足甚至超出用户需求。 保证产品功能,同时缩短用户学习曲线 提高任务完成的准确性和效率
互联网产品的交互设计该如何做: ?信息架构 根据自己所在的组织范围内的具体情况,推动商业、内容、用户三要素均衡发展。 信息架构类型: ?静态展示型,例如sina等门户网站 ?交互型,例如开心网等社区网站、淘宝等电子商务网站 ?流程设计 即功能流程设计,例如注册流程、购物流程的封装设计 ?界面设计 又称蓝图设计或原型设计,使用一定工具软件对功能和内容进行组织和表达,目的是直观呈现设计思想,并起到有效的信息传达作用 ?自然语言法: ?概括待表达信息 ?将概括好的信息排序 ?使用界面语言翻译 ?结构图法 ?总结归纳全部待表达信息 ?画树状图 ?画页面草图,Demo ?交互细节设计 重点在于文档化
用户体验要素(读书笔记)
读书笔记 (作者:邓媛媛) 书目:《用户体验要素-以用户为中心的产品设计》 选择用户人群,利用沟通和推论来分享移情,实现创新设计。 4.1.战略层:网站目标和用户需求 战略层定义 导致网站失败最常见的原因不是技术,也不是用户体验。网站失败最常见的原因,是在开始写第一行程序、描第一个像素,或配置第一个服务器之前,没有人试图回答下面两个非常基本的问题: (1)我们要通过这个产品得到什么? (2)我们的用户要通过这个产品得到什么? 回答了第一个问题,我们才能据此描述出企业的产品目标(product objectives)。第二个问题则提出了关于用户需求(user needs)的问题,这是来自企业外部的目标。结合内外两者,“产品目标”和“用户需求”就组成了战略层,也就成为我们在设计用户体验过程中做出每一个决定的基础。然而,令人惊讶的是,许多用户体验项目在开始之初对于最基本的战略层并没有清楚与明确的认识。 此外的关键词是明确(explicit)。当我们能越清楚地表达我们想要什么,以及确切地知道其他人想要从我们这里得到什么时,我们就能越精确地满足双方的需求。 产品目标 为了明确地理解战略,第一步就是检查我们自己的产品或服务的目标。产品目标经常以“只可意会不可言传”的状态存在于一小群创建产品的人当中。当产品目标无法用口头表达出来时,对于应该如何完成产品,不同的人就经常会有不同的想法。 商业目标 人们常使用像“商业目标(business goals)”或“商业驱动因素(business drivers)”这样的词汇来描述内部的战略目标。我将在本书中使用“产品目标(product objectives)”,因为我认为其他的词汇不是太狭义就是太广义:太狭义是因为并不是每个内部目标都是商业目标(毕竟不是每个企业都有像商业产品那样的同样型目标),太广义则因为这里我们最关心的,是用因可能具体的词汇来定义我们期望产品“本身”能完成的事情,其余的活动也是如此。 多数人一开始是用很宽泛的词汇来描述产品目标的。基本上,企业网站的存在是为了满足两种意图当中的一个:替公司赚钱或替公司省钱。有时它同时满足这两个。但为了这两个目标,网站到底应该做些什么并不总是很清楚。 相反地,太具体的目标也无法充分地描述出在战略制定过程中可能发生的困难。例如,写明你的目标是“为用户提供一个实时的文本通信工具”,并不能解释这个工具要如何支持企业目标,或是它如何满足用户需求。 要想在太具体和太宽泛之间取得一个平衡,我们就应该避免在尚未充分了解问题之前就试图得出结论。为了创造成功的用户体验,我们必须保证我们的决策不是随便决定的——也就是说,每一个我们做出的决定,都应该建立在我们确切地了解它的影响力的基础之上。明确地定义“成功的条件”——而不是定义“通向成功的路径”——才能保证我们不会在这个阶段跑得太快。 品牌识别 对于任何一个网站,它需要明确描述的基础目标之一就是品牌识别(brand identity)。我们中的大部分人看到“品牌”二字都会直接联系到商标、色调,和字体设计。当然这些品
搜索引擎优化的核心三要素
搜索引擎优化的核心三要素 搜索引擎优化是一件很是系统,很是细致化的工作。然而俗话说得好:万变不离其宗!不管搜索引擎算法多么复杂,搜索引擎转变的多快。有一点是不会变的。那就是搜索引擎优化三个核心要素!下面攀枝花seo为大家分享啥是搜索引擎优化三个核心要素: 第一核心要素:网站 此刻的搜索引擎优化,权重最高的就是title了。设计好一个完善的title,对于优化来说,是有百利无一害的。一个好的title,一来能够描述网页主题,让搜索引擎定位好网站的主题。而且对于用户来说,好的title也是点击欲望的开首!于是站长伴侣们在设计网站title时必然要慎重,尽可能不要把title变成关头词告白集地!也不要把网站title设计的太长太长,如此轻易造成用户视觉疲惫!在设计title时必然要用自然健康的语言去结构,尽可能语句通顺一点。然后在自然的插入一些关头词九芝堂驴胶补血颗粒。如此的title设计即能够合适用户习性,也能够凑趣儿搜索引擎 第二核心要素:设计好网站关头词 网站关头词是整个网站的导向,设计网站关头词的道理是:按照网站业务需求设计长尾词,按照品牌需求设计主页品牌词,按照商品分类设计栏目关头词。最后用公道的内链布局把所有的网页串连起来,形成杰出的权重传递,也好整体提升网站权重 第三核心要素:做好网站内容长尾 太多新手站长都有一个误区:就是过多的做主页优化,而忽略了长尾词的优化!这点是很是致命的!正确的来说,一个网站的流量布局:20%来自主关头词和品牌词,80%来自内容长尾词!于是站长们千万别放弃了如此强大的流量来历。仔细认真的做好网站的各个内容长尾词,如此才能真正的提升流量和品牌影响力 以上三点就是搜索引擎优化三个核心要素了。固然看起来是比较简单的,然而做起来倒是比较难的。能够说,众观互联网真正能做好以上三点的网站,还不是太多。于是站长伴侣们要认真对待这三点核心要素。认真正规的做好网站优化工作,打造属于自己的事业和人生。https://www.sodocs.net/doc/158151386.html,/ SEO通常陷入网站内链几个误区: 一、内链布局的思路 再做内链布局之前我们要纠正我们内链布局的思路,如果我们不是以满足用户体验为目标去做的内链,那就是不对的,攀枝花网络推广百分之百会用作弊的手段,反之如果我们以
用户体验要素
用户体验要素(以用户为中心的产品设计) 一、用户体验为什么如此重要 ( 2015/8/17 ) 1、从产品到设计: 用户体验并不是指一件产品本身是如何工作的,用户体验是指“产品如何余外界发生联系并发挥作用” ,也就是人们如何“接触”和“使用” 它。 2、为体验而设计: 使用第一,产品越复杂,确定如何向用户提供良好的使用体验就越困难;产品也必须将用户体验设计纳入考虑范围。 3、用户体验和网站: 网站提供优质的用户体验是一个重要的、可持续的竞争优势;不仅仅对网站对所有类型的产品和服务也是如此。用户体验形成了客户福哦企业的整体形象,界定了企业和竞争对手的差异,并且决定了客户是否还会再次光临。 4、用户体验就是商机; 用户体验对客户忠诚对有很大的影响,“客户忠诚度”并不是关注网站的用户体验所带来唯一的回报;,对企业而言:投资所得的回报( return on investment )投资回报率(ROI),使用金钱衡量,投资收益度量标准:转 化率(con version )。例:3个注册并订阅邮件的用户除以36个访问着= 8.33%的转化率。
5、在乎你的用户: 做以用户为中心的设计,考虑用户的体验,把它分解成各个组成要素从不 同的角度来了解它,只有这样才能确保控制力决策所有造成的全部后果。 个人总结: 用户体验不仅仅是指触觉视觉嗅觉还有听觉味觉;所有产品带给的感知和应用都可以理解为用户体验。用户体验不论对设计师还是对日常工作的大家都至关重要,如工作交付中应该从交付对方习惯方式入手;站在对方的角度去思考;让对方易于接受理解;之前一直作为一个用户,来体验很多产品,如app,网页有深刻感受,当在一个网站找不到查询按钮时的痛苦;近日来真正去设计网页的时候更需要从用户角度去思考,视觉上,让用户更直接了当的去找到;减少用户的思考。 二、认识这些要素(2015/8/18 ) 1、五个层面: 表现层(suface):在表层看到的是一系列的网页,由图片和文字组成,- 些图片是可以点击的从而执行某种功能。 框架层(skeleton):按钮、控件、照片和文本区域的位置。是结的具体 表达方式。 结构层(structure ):是用来设计用户如何到达某个页面,并且在他们做完事情之后能去什么地方。 范围层(scope):结构层是确定连网站各种特性和功能最适合的组合方 式。 战略层(strategy):网站范围基本上是由网站战层所决定的;包括经营
《从SEM、用研、基础服务性能谈数据分析的重要性》交流会纪要
《从SEM、用研、基础服务性能谈数据分析的重要性》交流会纪要 前序: 本期举办时间:2011年4月24日(周日),分享嘉宾3位。感谢艾德思奇科技的谷文荣、百度商业的高级用研-周竹青,基调网络的副总裁-蒲炜先生的精彩分享!感谢基调网络的赞助、百度音乐的赞助、华章图书的赞助,感谢新媒传信的场地赞助。感谢每一位关心交流会发展、参与或报名的同学,真诚的表示感谢! 2011年4月24日Hiued在移动飞信举行了《从SEM、用研、基础服务性能谈数据分析的重要性》为主题的交流会。 Hiued用户体验交流会会长-林长青对Hiued小组进行了介绍,Hiued以用户体验交流为中心,以“交流、分享、成长”为理念,旨在促进公司与公司之间的交流。永久公益。目前以北京和深圳为主要的根据地,深圳主要由迅雷提供活动场地,北京由各家公司支持活动举办。交流会的形式会不断地调整,每次交流会报名后,将会按照内容和提交的问题来选择与会人员,以提高交流会的质量。Hiued交流会并非培训式交流会,希望大家可以积极发言与嘉宾共同探讨、相互学习。 第一位演讲者是来自艾德思奇的谷文荣,主题为《如何把握搜索营销中的着陆页》。首先她向大家抛出了几个问题:“数据与搜索有什么关系?”、“数据与着陆页有何关系?”、“互联网设计中美学更重要还是实用更重要?”引发大家的深思。对此她认为数据在广告投放中是非常重要的,可提高广告投放的精准度;而在美学和实用的选择上,她认为广告中的实用更为重要,实用性是广告投放的基础。 随后她阐述了SEM的概念,SEM(search engine marketing)即搜索引擎营销,以搜索引擎为媒体开展多种互动营销,以PPC广告为主,即时投放即时见效。决定sem投放的主要因素有关键字、创意以及着陆页,同时她还列举了“海外旅行保险”百度搜索的案例来说明投放三要素的相应作用。
